Por Sean O’Neill

Las personas que desean seleccionar una habitación para no fumadores se muestran opciones en la mayoría de los sitios de reserva. La industria debe ser igual de útil para los viajeros con necesidades específicas de movilidad, audición o desafíos visuales. Afortunadamente, varios sitios de reservas en línea están tratando de ayudar.
Dos grandes desafíos enfrentan los viajeros que tienen problemas de vista, audición o movilidad: un grupo considerable que cubre aproximadamente a una de cada diez personas en muchos países.
Algunos luchan por usar sitios web de viajes y kioscos de aeropuertos que requieren un mouse para hacer clic para investigar y reservar viajes.
Además, la mayoría, que incluye personas de la tercera edad con discapacidades relacionadas con la edad, a menudo se sienten frustrados en los principales sitios de viajes por no brindar información amplia y actualizada sobre los raros hoteles y alquileres privados que brindan servicios para viajeros con desafíos.
Como solución alternativa, muchas personas buscan un libro de viajes accesible sin conexión, recurriendo a agentes de viajes, como Accessible Poland Tours , que se especializan en servicios turísticos accesibles para personas con necesidades especiales.
En los últimos 18 meses, muchos sitios y técnicos de reservas en línea han intentado hacer que los recursos de viajes basados en Internet sean más accesibles.
LOS PRINCIPALES JUGADORES HACEN MOVIMIENTOS
Los alojamientos alternativos, como los alquileres de apartamentos a corto plazo o las casas de vacaciones, a menudo se instalan en propiedades que no están obligadas a cumplir con las mismas normas de accesibilidad que los hoteles. Eso hace que reservar este alojamiento sea complicado para los viajeros, que no están seguros de lo que podrían obtener.
En noviembre pasado, el gigante alternativo de alojamiento Airbnb adquirió Accomable , una startup británica de dos años que había estado catalogando el alojamiento accesible. Desde entonces, el sitio se ha desconectado porque Airbnb ha estado integrando el know-how de la compañía.
La semana pasada, Expedia recibió el visto bueno final que confirmó el acceso a los productos de su sitio web de la Federación Nacional de Ciegos, el final de un proceso que comenzó en 2015.
Un poco antes, en 2014, Expedia creó formalmente un equipo de ingenieros de accesibilidad que evalúa los productos para hacerlos más útiles para los viajeros que tienen problemas de vista, audición o movilidad, aunque la compañía hizo esfuerzos para atender a estas comunidades anteriormente.
El equipo realiza pruebas trimestrales de productos y lleva a cabo sesiones de capacitación para diseñadores e ingenieros de experiencia del usuario sobre cómo construir productos que consideren la necesidad de accesibilidad desde las primeras líneas de código. También conducen eventos de empleados, como un evento del 17 de mayo para celebrar el Día Mundial de Concientización sobre Accesibilidad en varias oficinas.
Esta primavera, Booking.com ofreció por primera vez un programa de aceleración de tres semanas para nuevas empresas con el objetivo de mejorar los viajes. Uno de los programas participantes fue Wheel the World , que tiene como objetivo hacer accesibles aventuras remotas al aire libre en lugares como Easter Island.
AYUDA PARA CUANDO UN MOUSE NO FUNCIONA
La Ley de Estadounidenses con Discapacidades (ADA), una ley histórica de derechos civiles de Estados Unidos, entró en vigencia en 1990, mucho antes de la amplia adopción de Internet. Entonces, la ley no cubría explícitamente cómo las compañías en línea necesitan hacer que sus sitios sean utilizables por todos.
Eso cambió recientemente debido a decisiones judiciales.
Por ejemplo, en junio de 2017, un juez federal dictaminó que una cadena de supermercados, Winn-Dixie, tenía que hacer accesible su sitio a más de 7 millones de estadounidenses que viven con una discapacidad visual. Esta decisión ha llevado a muchas empresas, incluidas las de viajes, a hacer que sus sitios sean más accesibles.
Algunos sitios de viajes, como Expedia y Booking.com, funcionan con tecnología de lector de pantalla que lee rápidamente el texto de los sitios en voz alta a los clientes.
Para hacer esto, las compañías agregan etiquetas de texto que deletrean los nombres de sus botones, iconos y otras funciones gráficas cuando son reconocidas por el software. Estos ajustes permiten que alguien que no puede usar un mouse de computadora o un panel táctil todavía use un sitio web. Por lo general, confían en el uso de las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG) , un conjunto de estándares.
HACER QUE LOS SITIOS DE RESERVA SEAN MÁS UTILIZABLES
Encontrar hoteles y otros alojamientos que sean accesibles para personas con discapacidades físicas puede ser un desafío, ya que la información a menudo no está señalizada en los principales sitios de búsqueda de reservas y aplicaciones móviles.
Aproximadamente uno de cada dos huéspedes del hotel cuya vista, orejas o cuerpo están deteriorados dijeron que habían enfrentado obstáculos durante las estadías en el hotel, según un informe de Open Doors Organization , un grupo de defensa.
Investigar información en línea por adelantado puede evitar tales problemas. Pero la información en línea no siempre es clara o precisa.
Un par de pequeñas compañías de viajes en línea están abordando el problema. Comparten el objetivo de evitar que los viajeros tengan que llamar directamente a los hoteles para pedir fotos o garantizar la fiabilidad de la información sobre las propiedades.
Accessiblego es una agencia de viajes en línea ampliamente utilizada.
Handiscover es otro catálogo de propiedades accesibles en todo el mundo. Ha “certificado” 28,000 listados de hoteles, la mayoría de los cuales Handiscover hace que se pueda reservar en línea.
Esta primavera, Handiscover, que tiene su base en Suecia y ha recaudado alrededor de $ 1 millón, firmó un acuerdo con Amadeus que le dio acceso a la base de datos del gigante de tecnología de viajes de 300,000 hoteles. La startup utilizará la información de precios y disponibilidad de Amadeus para complementar y ampliar los listados de Handiscover.
Las propiedades que Handiscover certifica vienen con fotos para mostrar sus características de accesibilidad, como una ducha de mano, un inodoro con barras de apoyo o una rampa en la entrada.
AbiliTrek también está construyendo una base de datos de hoteles para personas que necesitan habitaciones accesibles. Documentar lo que está disponible es un desafío. Muchas agencias de hoteles y reservas no brindan información precisa sobre las salas seleccionadas que cumplirán con requisitos físicos específicos.
AbiliTrek, con sede en Bellingham, Washington, utiliza crowdsourcing a la TripAdvisor para crear una base de datos de revisiones de propiedades basada en qué tan bien atienden a personas con problemas físicos. Esta primavera, la compañía lanzó su diseño beta.
Las empresas más pequeñas con el objetivo de ayudar al sector a veces tienen dificultades debido a la falta de recursos de comercialización. Trekkable , que tenía la intención de calificar propiedades para accesibilidad y vincularlo a un motor de reservas, ha sido silencioso, mientras que Special Globe , que tuvo como objetivo crear una comunidad para familias con niños con necesidades especiales, ha tenido un paréntesis a largo plazo.
Dos sitios con comunidades aparentemente vibrantes pero poco comerciales incluyen WheelMap , que enumera lugares accesibles para sillas de ruedas a través del crowdsourcing al estilo Wikipedia, y WheelchairTravel.org , que brinda consejos e información de muchos viajeros, especialmente para viajes aéreos y ferroviarios.
Otros sitios de reserva están haciendo más para recopilar información relevante sobre accesibilidad.
Desde fines del año pasado, Busbud, la agencia de reservas de autobuses interurbanos con sede en Alemania, agregó la opción de que un cliente marque a los pasajeros que viajan en una silla de ruedas y que brinden información relevante en tiempo real.
SOLUCIONES DEL MUNDO REAL
El acceso a los servicios ba
sados en Internet no es solo un problema del clic del mouse en las casas de las personas. Los quioscos del aeropuerto son otro ejemplo.
En el otoño de 2017, United Airlines comenzó a instalar tecnologías para que sus quioscos de autoservicio en los aeropuertos sean más accesibles para los viajeros con discapacidades sensoriales o de movilidad. Reemplazó las caras frontales en sus puertas en los aeropuertos de Orlando, Florida y Hartford, Connecticut, con los que tienen la nueva tecnología.
United desplegará quioscos adicionales a medida que renueve lobbies y retire quioscos antiguos.
Otras aerolíneas están haciendo movimientos similares para mejorar sus kioscos.
Algunas aerolíneas también están agregando subtítulos al entretenimiento a bordo. Delta está agregando lazos de inducción, o tecnología que ayuda a los audífonos a recibir audio, a su terminal de Atlanta.
Si bien no está relacionado con la reserva en línea, hay una nueva tecnología que llamó nuestra atención en su potencial para ayudar a los viajeros.
Esta primavera, algunos estudiantes ganaron un premio en el Instituto de Tecnología de Massachusetts (MIT) por inventar guantes que transcriben el lenguaje de señas al texto y al habla .
El concepto puede tardar años en comercializarse, pero podría facilitar las interacciones entre los 70 millones de personas de todo el mundo que dependen del lenguaje de señas para comunicarse.
Mientras tanto, los bloggers de viajes y las estrellas de YouTube e Instagram están inspirando a la próxima generación a viajar independientemente de su capacidad. Uno es el viajero sordo y vendedor Calvin Harris , quien ha visitado docenas de países. Otros incluyen al viajero parapléjico sudafricano Bruno Hansen y al viajero frecuente Cory Lee , que usa una silla de ruedas. Para ser claros, no están tratando de inspirar al resto del mundo como lo que la estudiosa Janice S. Lintz ha llamado un ” supercrip “.
Algunos expertos de la industria estiman que el mercado para el gasto de los viajeros que buscan opciones accesibles podría acercarse a $ 17 mil millones en todo el mundo cada año.
Un cambio de mentalidad es el factor más importante que impulsa un crecimiento en los gastos de viaje. Los viajeros vigorosos como Harris dejan de considerarse a sí mismos como desfavorecidos en relación con los demás. Las herramientas de reserva en línea aún tienen más que hacer para ayudarlos a que esa mentalidad sea más fácil de adoptar y mantener.


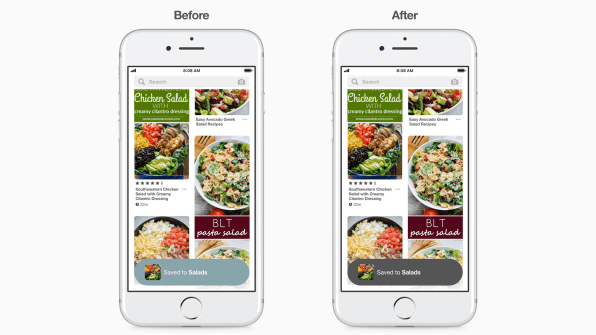
![Indicador de Enfoque [Imagen: cortesía de Pinterest]](https://images.fastcompany.net/image/upload/w_596,c_limit,q_auto:best,f_auto,fl_lossy/wp-cms/uploads/sites/4/2018/04/2-pinterest-just-redesigned-its-app-for-blind-people.jpg)