
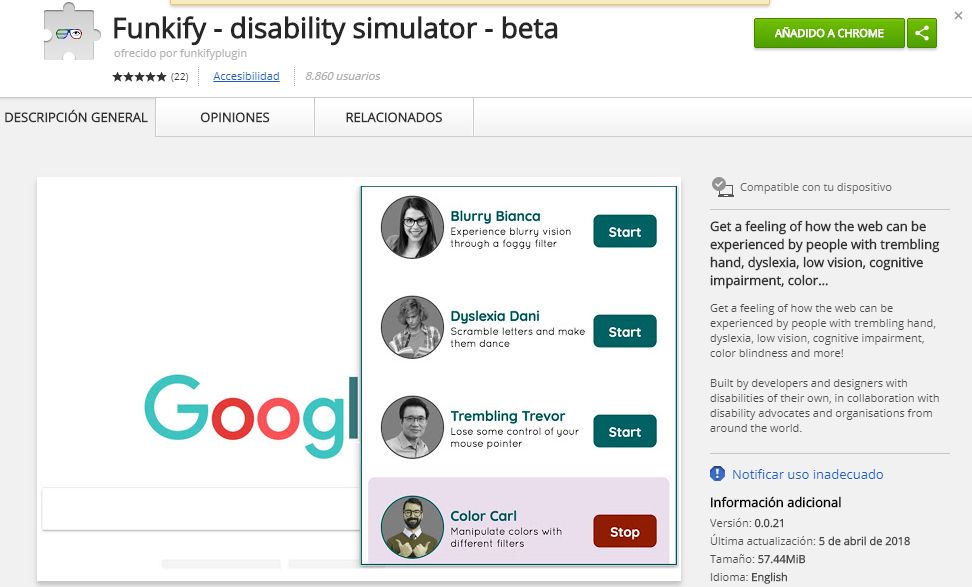
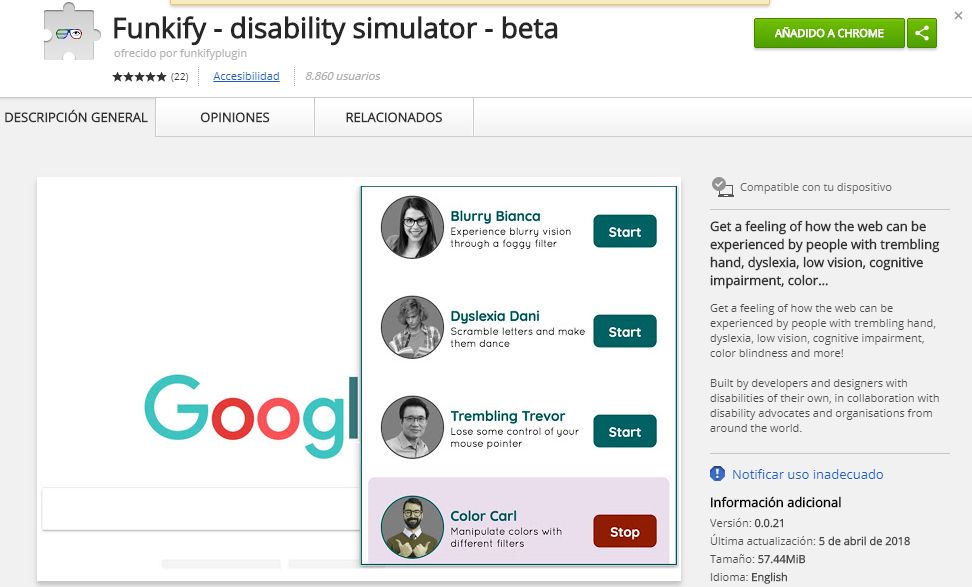
Funkify – disability simulator – beta
Funkify es una nueva extensión para Chrome que te ayuda a experimentar la web y las interfaces a través de los ojos de usuarios extremos con diferentes habilidades y discapacidades.
Funkify es creado por un equipo de expertos en usabilidad y accesibilidad en Suecia. El proyecto está financiado por la Autoridad Sueca de Correos y Telecomunicaciones (Post och telestyrelsen, PTS).
Tenga en cuenta que Funkify está en construcción. Mucho sucederá durante 2018, así que estad atentos.
Simulador de Cognitividad
Al utilizar nuestro simulador de cognición obtendrá la esencia de lo que es para las personas con autismo, TDAH y otras afecciones neurológicas utilizar la web. Si no tiene la experiencia especial que estas condiciones pueden traer, definitivamente obtendrá una nueva perspectiva.
Lo que el equipo detrás de Funkify pretende lograr con este simulador es ofrecer una comprensión más profunda de lo que puede hacer con su sitio para disminuir el impacto cognitivo y, por lo tanto, llegar a un público más amplio.
Asi que. Continúe y descargue la extensión de Funkify y use nuestra persona “Hyperactive Henny”. Acepte el desafío: vea si puede mantenerlo funcionando durante cinco minutos.
Simulador de dislexia
Una pregunta común es cómo los usuarios con dislexia experimentan la web. El simulador de dislexia de Funkify podría darte una parte de la respuesta, ya que codificará las letras y las hará bailar, creando una frustración que recordarás.
El objetivo principal de este simulador es mostrar la complejidad del diagnóstico de dislexia. Tenga en cuenta que nuestros ejemplos solo demuestran lo que puede ser para algunas, no todas, las personas con dislexia.
Entonces: descargue la extensión Funkify, inicie el simulador Dyslexia Dani y observe cómo una pared de texto se vuelve completamente abrumadora para pasar.
Hemos desarrollado este simulador junto con personas con dislexia. Con algunos ajustes en la configuración, puede abarcar gran parte de la experiencia de las personas con dislexia en la Web.
Simulador de motricidad
Descubra cuántos usuarios con capacidades motoras o discapacidades diferentes pueden experimentar la web. El personaje del simulador de motor de Funkify ‘Trembling Trevor’ te hará perder cierto control sobre el puntero del mouse.
El objetivo principal de este simulador es aclarar la frustración de una persona que intenta señalar y hacer clic en un elemento demasiado pequeño en un sitio web, como un botón o un enlace.
Entonces: descargue la extensión Funkify, inicie el simulador Trembling Trevor y sienta el impulso instantáneo de ampliar los objetivos táctiles.
Simulador de visión
El simulador de visión único en Funkify muestra cómo los usuarios de Internet con diferentes problemas de visión pueden experimentar la web. Tiene varias características que le ofrece la posibilidad de ver a través de sus ojos por un tiempo.
Advertencia: esto podría servir como una revelación motivante e incluso darle muchas ideas brillantes para la mejora del sitio.
Con esto dicho, descargue la extensión de Funkify ahora para usar nuestros personajes gratuitos ‘Blurry Bianca’, ‘Tunnel Toby’, ‘Color Carl’, ‘Elderly Ellen’ or ‘Sunshine Sue’. Cada uno le ofrece un tipo diferente de deterioro de la visión común.
Fuente: funkify.org