—- Esta publicación fue publicada originalmente en alexanderskogberg.com —-
En el verano de 2018, WCAG 2.0 se actualizará a la versión 2.1 con nuevas pautas para hacer que los sitios web sean aún más accesibles. En este post intentaré dar explicaciones simples de estas pautas junto con pensamientos y consejos sobre cómo seguirlas.

WCAG significa Pautas de Accesibilidad para el Contenido Web y es un conjunto internacional establecido de pautas para contenido accesible en Internet. Estas pautas son principalmente para personas con diversas discapacidades, pero también para diferentes dispositivos utilizados para explorar sitios web.
WCAG es mantenido por el World Wide Web Consortium (W3C), la principal organización de estándares para Internet. La versión actual (WCAG 2.0) se publicó en 2008 y se convirtió en norma ISO ( ISO/IEC 40500:2012) en 2012.
En el verano de 2018, WCAG 2.1 se lanzará con diecisiete nuevas pautas que se enfocarán en mejorar la accesibilidad para usuarios con discapacidades cognitivas y para usuarios que navegan por sitios web en dispositivos móviles como tabletas y teléfonos inteligentes.
Descripción general de WCAG 2.0
WCAG 2.0 consta de las siguientes doce pautas divididas en cuatro categorías diferentes:
- Perceptible
- Proporcionar alternativas de texto para contenido no textual como imágenes
- Ofrecer subtítulos o resúmenes de texto para audio y video
- Estructura el contenido para que se identifique mediante programación y escríbalo para que se presente de diferentes maneras
- Diseñe contenido para que sea fácil de leer y escuchar (buen contraste, control de volumen)
- Operable
- Toda la funcionalidad debe estar disponible solo con un teclado
- Debe haber suficiente tiempo para leer el contenido y realizar tareas deseadas
- Evite diseñar contenido que pueda causar convulsiones
- Ayude a los usuarios a navegar y encontrar contenido tanto como sea posible
- Comprensible
- Escribir texto fácil de leer con tecnologías de asistencia en mente
- Diseñar contenido y la interfaz para comportarse de maneras predecibles
- Ayude a los usuarios a evitar y corregir errores al ingresar información
- Robusto
- Proporcione compatibilidad máxima con tantos navegadores web como sea posible
Cada una de las pautas en WCAG tiene criterios de éxito medibles divididos en los niveles de A (más bajo), AA y AAA (más alto). Más A es igual a más demandas, pero mejor accesibilidad cuando se cumplen.
Nota: Algunas pautas solo tienen uno o dos niveles de criterios de éxito. Algunos tienen los niveles A y AAA, pero no tienen AA.
Para obtener más información acerca de estas doce directrices, eche un vistazo a WCAG 2.0 at a Glance by W3C.
Nuevas pautas en WCAG 2.1
Antes de explicar las nuevas pautas en WCAG 2.1, debe saber que WCAG 2.1 es compatible con WCAG 2.0. Esto significa que:
- Las categorías y directrices anteriores aún se aplican
- La numeración aún se aplica
- Los principios básicos todavía se aplican
- Los tres niveles de criterios de éxito (A, AA, AAA) aún se aplican
Entonces, aquí están las nuevas pautas a partir de febrero de 2018. La documentación detallada del W3C se puede encontrar en w3.org/tr/wcag21
1.3.4 Identificar el propósito común (AA)
Para seguir esta directriz, el significado de cada campo de entrada debe poder determinarse programáticamente. En otras palabras, una parte del código debe poder decir qué se espera que ingrese un usuario o cuál es el significado de una parte de la información ingresada.
Hacer esto correctamente hará posible que el navegador de un usuario complete automáticamente los campos de entrada basados en datos previamente ingresados por el usuario. ¡Estupendo! Tener que ingresar menos entradas siempre es bueno.
Técnicamente, esto tiene que ser cierto si:
- La implementación se realiza utilizando tecnologías para identificar el significado esperado de los datos de entrada.
- El campo de entrada utiliza el marcado Autofill como en el siguiente fragmento de código
<form> <label for="input-email">Email adress</label> <input id="input-email" autocomplete="email" type="email"> <label for="input-password">Password</label> <input id="input-password" autocomplete="current-password" type="password"> <button name="button-sign-in">Sign in</button> </form>
Esta guía mejora la accesibilidad para usuarios con discapacidades cognitivas que les resulta difícil leer e ingresar texto. También mejora la accesibilidad para los usuarios que no conocen bien el idioma del sitio web.
1.3.5 Identificar Propósito (AAA)
Esta guía dice que el propósito de los componentes de la interfaz, los íconos y ciertas secciones debe poder identificarse mediante programación.
Por ejemplo: el usuario no debería simplemente entender que un botón es un botón. Él o ella debe entender lo que hace el botón, cuál es su propósito.
HTML siempre debe escribirse correctamente, de modo que las tecnologías de asistencia, como los lectores de pantalla, puedan hacer cosas como:
- Identifique secciones como encabezado, navegación, área de contenido principal, etc. para facilitar la navegación.
- Proporcione alternativas de texto a los iconos, que de otra manera pueden sonar raros cuando se leen a los usuarios.
- Diferenciar entre diferentes subtítulos como subtítulos H2, H3 y H3 para encontrar contenido deseado más rápido.
Seguir esta guía mejorará la accesibilidad para los usuarios de tecnologías de asistencia, como lectores de pantalla.
1.4.10 Reflow (AA)
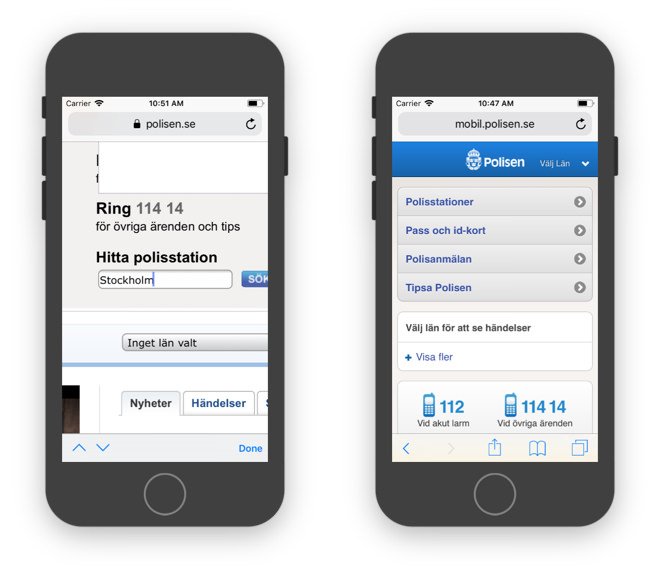
Esta guía establece que los usuarios deben poder navegar por un sitio web utilizando una pantalla de 320 píxeles de ancho sin tener que desplazarse horizontalmente. En otras palabras, su sitio web debe ser responsive.
¿Por qué un ancho de 320 píxeles? Probablemente porque este es el ancho de dispositivo más pequeño de una gran cantidad de teléfonos inteligentes populares.

Consejo: ¿Curioso acerca de qué tamaños de pantalla son populares? Echa un vistazo a screensiz.es .
Seguir esta guía mejorará la accesibilidad para todos los usuarios que visiten su sitio web en un teléfono inteligente. También beneficiará a los usuarios con discapacidad visual que definitivamente ampliarán (hasta 400%) en los navegadores de escritorio.
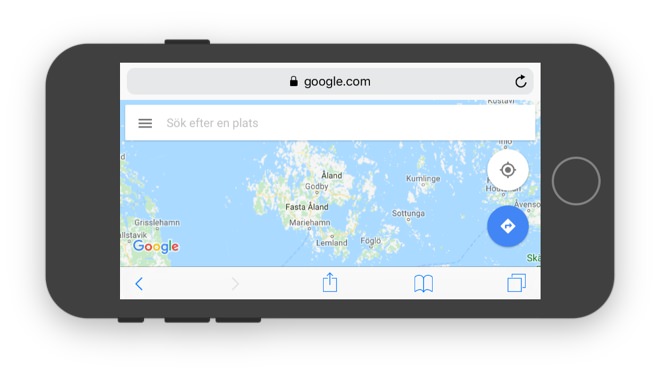
Nota: es aceptable permitir el desplazamiento horizontal de contenido que a menudo lo requiere como mapas, tablas de datos con muchas columnas y diagramas anchos.

1.4.11 Contraste sin texto (AA)
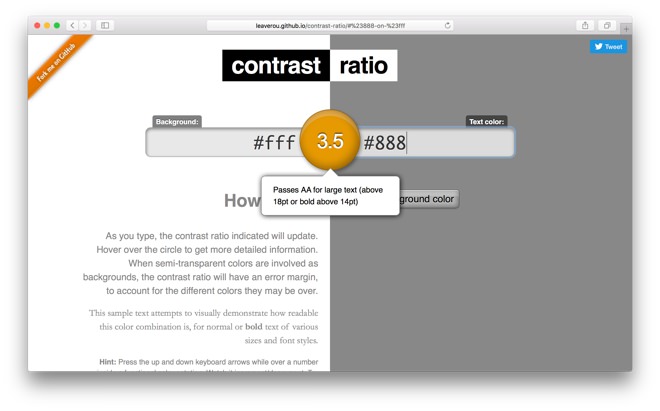
Tener un alto contraste entre las piezas de texto y sus fondos es una de las mejores y más importantes cosas que puede hacer para garantizar un gran acceso a su sitio web.
En esta guía, el requisito de alto contraste se extiende desde el texto regular de la página hasta el texto en los componentes de la interfaz (botones), así como también los colores utilizados en el contenido no textual (infografías y diagramas).
Consejo: Para medir el contraste, recomiendo la excelente herramienta de Lea Verou en leaverou.github.io/contrast-ratio .

Seguir esta guía mejorará la accesibilidad para todos los usuarios con diferentes tipos de discapacidad visual.
1.4.12 Espaciado de texto (AA)
Para seguir esta directriz, las distancias entre párrafos, filas, palabras y caracteres deben poder aumentarse a ciertos valores sin que se pierda la funcionalidad o la pérdida de contenido.
Fallar en esto podría resultar en la superposición de fragmentos de texto, por lo que no se puede leer. También podría resultar en que los componentes (enlaces o botones) se muevan a lugares donde no se pueden interactuar (fuera de la ventana gráfica o detrás de otros elementos).
Consejo: Evite establecer alturas fijas en los elementos que contienen texto. Cuando el texto necesita más espacio, debe poder crecer verticalmente y presionar hacia abajo el contenido.
Seguir esta guía mejorará la accesibilidad para usuarios con discapacidad visual y dislexia.
1.4.13 Contenido en vuelo estacionario o enfoque (AA)
Esta guía establece que si los usuarios activan el contenido en forma de ventana modal, información sobre herramientas o un componente similar, deben ser capaces de:
- Descarta el contenido sin mover el cursor del mouse o el foco del teclado actual (por ejemplo, presionando la tecla Esc).
- Desplácese hasta el contenido (moviendo así el cursor del mouse) sin hacer desaparecer el contenido (cuando se mueve el cursor).
- Descartar el contenido únicamente en sus propios términos.
Seguir esta guía mejorará la accesibilidad para los usuarios con discapacidad visual. Especialmente para aquellos usuarios que pueden acercarse cuando navegan por un sitio web y tienen que desplazarse al contenido que aparece fuera de la ventana gráfica.
2.2.6 Tiempos de espera (AAA)
Para seguir esta directriz, los usuarios de su sitio web deben ser informados si cualquier período de inactividad puede conducir a la pérdida de datos. Sin embargo, los usuarios no tienen que ser informados de esto si los datos se guardan por más de 20 horas después de su última interacción.
Seguir esta guía mejorará la accesibilidad para los usuarios con discapacidades cognitivas que necesitan más tiempo para completar las tareas deseadas.
2.2.7 Animación de Interacciones (AAA)
Esta guía establece que las animaciones desencadenadas por la interacción deben poder desactivarse a menos que las animaciones sean esenciales para la funcionalidad o el contenido presentado.

Seguir esta guía mejorará la accesibilidad para los usuarios que son susceptibles a las convulsiones debido al movimiento.
2.4.11 Accesos directos de teclas de caracteres (A)
Esta guía dice que si un sitio web admite atajos de teclado en forma de caracteres individuales como letras, símbolos, números o signos de puntuación, se debe cumplir una de las siguientes tres condiciones:
- Los accesos directos se pueden desactivar
- Los accesos directos se pueden cambiar para requerir también presionar teclas del teclado como Ctrl, Alt y Cmd
- Un atajo para un elemento determinado solo está activo cuando ese elemento tiene foco
Seguir esta guía mejorará la accesibilidad para las personas que usan la entrada de voz para navegar en un sitio web. También mejorará la accesibilidad para los usuarios que tienen temblores de manos y presionan fácilmente las teclas equivocadas del teclado.
2.4.12 Etiqueta en Nombre (A)
Para tener éxito con esta guía, el texto que se muestra en los componentes de la interfaz como botones debe ser capaz de:
- Leer a los usuarios de tecnologías de asistencia como lectores de pantalla
- Activado por comandos de voz de usuarios que aprovechan el software de reconocimiento de voz
Esto es fácil de lograr si usa elementos HTML como etiquetas y botones de anclaje correctamente y escribe etiquetas de texto explicativas.
Consejo: Si reemplaza el texto con un ícono en un componente de la interfaz, aún puede hacer que un lector de pantalla lea el texto a su usuario con la ayuda del atributo aria-label .
<button aria-label="Search"> <span class="icon-search"></span> </button>
Seguir esta guía mejorará la accesibilidad para las personas con discapacidad visual que usan lectores de pantalla. También mejorará la accesibilidad para los usuarios que utilizan la entrada de voz para navegar por un sitio web.
2.5.1 Gestos del puntero (A)
Esta guía establece que las acciones realizadas usando gestos complejos, como el acercamiento y deslizamiento de pellizco, también deben poder realizarse con gestos más simples, como un solo toque, dos toques y presiones largas.

Recuerde: incluso si los usuarios tienen grandes habilidades motoras, la posibilidad de realizar gestos complejos puede no ser obvia para ellos.
Seguir esta guía mejorará la accesibilidad para usuarios con habilidades motoras limitadas o dedos insuficientes (!) Para gestos multitáctiles.
2.5.2 Cancelación del puntero (A)
Esta guía dice que cuando interactúa con una pantalla haciendo clic, tocando y presionando por lo menos una de las siguientes afirmaciones debe ser verdadero:
- La funcionalidad disparada no ocurre en el evento hacia abajo.
- La funcionalidad se activa en el evento ascendente y es posible cancelarlo antes de que ocurra el evento ascendente o deshacerlo posteriormente.
- El evento up cancela lo que sucedió en el evento final.
- El desencadenamiento de la funcionalidad en el evento descendente tiene que ocurrir por alguna razón importante.
Un ejemplo del punto 2: si está usando un mouse y presiona un botón para eliminar un archivo en Dropbox, debería poder alejar el cursor del mouse del botón y soltarlo, y no debería pasar nada.
2.5.3 Tamaño objetivo (AAA)
Para tener éxito con esta guía, un elemento seleccionable debe tener un alto y ancho de al menos 44 ⨯ 44 píxeles. Sin embargo, puede ser más pequeño si:
- Su funcionalidad se puede lograr a través de otro elemento seleccionable de 44 ⨯ 44 píxeles.
- Está ubicado en un bloque de texto, como un enlace subrayado regular.
- Su tamaño está determinado por el dispositivo y el navegador que usa el usuario (botones de opción, casillas de verificación).
- Debe tener esta apariencia y tamaño en este contexto particular para que tenga sentido.
Seguir esta guía mejorará la accesibilidad para las personas que tienen temblores en las manos, dedos grandes y usan dispositivos móviles con entrada táctil (especialmente con solo una mano).
2.5.4 Mecanismos de entrada simultáneos (AAA)
Esta guía establece que nunca debe desautorizar a los usuarios a usar, cambiar entre o agregar y eliminar diferentes mecanismos de entrada como mouse, teclado, lápiz, entrada táctil o entrada de voz. Incluso si esto significa ignorar el mecanismo más común para interactuar con un cierto contenido.
Seguir esta pauta mejorará la accesibilidad para las personas con habilidades motoras limitadas que prefieren o deben usar un mecanismo de entrada determinado, incluso cuando no es común. Por ejemplo: usar un teclado o mouse al operar una tableta.
2.6.1 Actuación de movimiento (A)
Para seguir esta guía, la funcionalidad que se desencadena moviendo el dispositivo móvil también debe poder activarse al interactuar con componentes de la interfaz como botones y controles deslizantes.
Las respuestas al movimiento (accidental) también deben poder desactivarse, a menos que:
- El movimiento es compatible a través de una interfaz accesible.
- El movimiento es esencial para la funcionalidad.
La característica de deshacer para usar en las aplicaciones nativas de iOS y Android podría ser muy problemática si tienes temblores en las manos. Afortunadamente, no lo he visto usar en ningún sitio web.
Seguir esta guía mejorará la accesibilidad para los usuarios que montan sus tabletas y teléfonos inteligentes en sus sillas de ruedas o tienen problemas para trasladarlos debido a limitaciones motrices o porque sus manos están ocupadas en este momento.
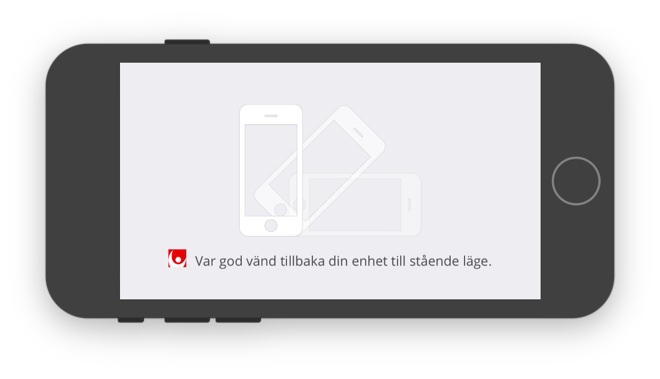
2.6.2 Orientación (AA)
Esta guía establece que no debe forzar a los usuarios de dispositivos móviles a que mantengan sus dispositivos dentro de ellos ni los giren a una orientación determinada para poder incluir parte del contenido de un sitio web.
Al igual que 2.6.1 Motion Actuation, seguir esta guía mejorará la accesibilidad para los usuarios que montan sus tabletas y teléfonos inteligentes en sus sillas de ruedas o tienen problemas para rotarlos debido a limitaciones motrices o porque sus manos están ocupadas en este momento.

3.2.6 Cambios de estado (AA)
Para seguir esta directriz, el contenido que se actualiza dinámicamente debe notificarse a los usuarios de tecnologías de asistencia (como lectores de pantalla) sin obtener un enfoque visual.
Por ejemplo: estás navegando en un sitio web de noticias con un feed de Twitter en la parte superior del sitio. Sería exasperante si cada vez que aparece un nuevo tweet, automáticamente se desplaza hacia arriba para ver el nuevo tweet.
Una excelente manera de resolver esto para los usuarios de lectores de pantalla es usar las ARIA Live Regions . Aquí hay tres fragmentos de código que explican cómo funciona:
<div role="status" aria-live="off"> When this text is updated, users with screen readers will not be notified at all. </div>
<div role="status" aria-live="polite"> When this text is updated, users with screen readers will be notified if they aren't doing anything else. </div>
<div role="status" aria-live="assertive"> When this text is updated, users with screen readers will be notified immediately regardless of what they're doing. </div>
Seguir esta guía mejorará la accesibilidad para los usuarios con discapacidad visual, especialmente para aquellos que utilizan lectores de pantalla y es probable que amplíen el sitio web.
Wrapping up
Phew, esa fue la última de las nuevas directrices para WCAG 2.1. ¿Mi publicación no está actualizada o contiene algunos errores? Por favor, házmelo saber en la sección de comentarios y lo corregiré.
Finalmente, recuerde que tener una gran accesibilidad en su sitio web mejorará la experiencia del usuario para todos los usuarios.
/ Alex
