Así es como la compañía enfrentó sus propias deficiencias en el diseño inclusivo, y rediseñó su aplicación de forma sistémica para todos.

El año pasado, Long Cheng se sentó con un grupo de ingenieros mientras estudiaban a personas usando Pinterest.Para Cheng, diseñador principal de la compañía, este tipo de prueba de usuario era un lugar común. Pero ese día, algo fue diferente. Los evaluadores no eran madres de treinta y tantos, o cualquier demográfica estereotípica aparece en tu cabeza cuando imaginas a uno de los 200 millones de usuarios dePinterest . Eran personas con una variedad de deficiencias visuales, desde la degeneración macular hasta la ceguera completa. Y Cheng quería ver qué tan bien podrían usar la aplicación.
Para su consternación, muchos ni siquiera pudieron pasar la pantalla de registro. La gente, literalmente, ni siquiera podía crear una cuenta. Mientras que iOS y Android tienen una función de accesibilidad, llamada Voice Over y Talk Back, respectivamente, que leen en voz alta los botones y opciones en la pantalla para que los usuarios con discapacidad visual naveguen, Pinterest no etiquetó correctamente su propia interfaz de usuario para esta función. incluso funciona correctamente Del mismo modo, cuando las personas teníanfinalmente entrar en la aplicación, recetas leen en voz alta sería etapas o ingredientes que faltan. La gente se encontró atrapada dentro de alfileres, sin saber cómo escapar. Incluso para las personas con deficiencias visuales, el diseño de Pinterest, con su tipo minúsculo, fue un desafío para discernir.
“Definitivamente fue personal para mí, y para mí específicamente. Porque he sido diseñador aquí durante cinco años, y es un producto que realmente me encanta trabajar, y quiero que todos puedan usarlo “, dice Cheng. “Para el grupo de ingenieros y diseñadores sentados allí, sentimos que no estábamos haciendo lo suficiente. Queríamos hacer más “.

![Indicador de Enfoque [Imagen: cortesía de Pinterest]](https://images.fastcompany.net/image/upload/w_596,c_limit,q_auto:best,f_auto,fl_lossy/wp-cms/uploads/sites/4/2018/04/2-pinterest-just-redesigned-its-app-for-blind-people.jpg)
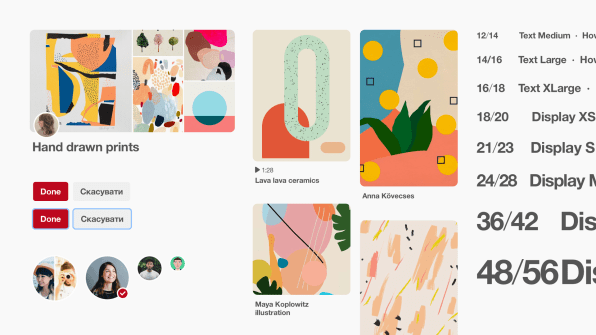
El primer paso y el más obvio fue agregar todo el código y etiquetado adecuados para garantizar que las funciones como Voice Over pudieran leer todos los componentes de la pantalla.En la misma línea, la compañía agregó indicadores de enfoque, contornos relativamente estándar sobre los botones y menús que están activos, que hacen que Pinterest sea más fácil de usar para las personas que no pueden usar un mouse o un panel táctil.
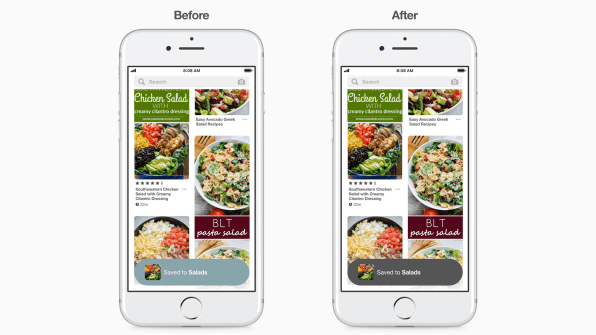
Esto era una apuesta en la mesa, por supuesto. Otros aspectos del rediseño tendrían que ser más básicos para la experiencia del usuario. En particular, la compañía quería aumentar el contraste de la interfaz de usuario en toda la aplicación para que fuera más legible. Para lograrlo, el equipo de Cheng desarrolló una paleta de colores completamente nueva, llena de brillantes tonos joya que podían enmarcar texto y ayudarlo a explotar. Este espectro multicolor no podría estar más alejado de los azules del huevo del petirrojo tan queridos por las nuevas empresas.
“Muy a menudo como diseñadores, tenemos que aceptar la idea de que tal vez un diseño accesible no es tan bonito o hermoso”, dice Cheng. Pero él cree que con compromiso, los buenos diseñadores pueden encontrar una manera de defender la estética y la accesibilidad al mismo tiempo, incluso cuando se trata de interfaces de usuario de alto contraste. “¡Para nosotros revisar nuestra paleta de colores a colores accesibles, definitivamente hubo desafíos! Pero al final, descubrimos el camino correcto, y estuvo bien “.
Con respecto al daltónico, Pinterest ha eliminado cualquier instancia en la que el color se usó alguna vez para transmitir acción o significado; en el nuevo Pinterest, solo está ahí para aumentar la legibilidad y el estilo visual. Mientras tanto, la compañía introdujo la opción de aumentar el tamaño del texto en la aplicación dentro de la configuración, centrándose en el tamaño y la audacia para denotar jerarquía de información, en lugar de ajustar palabras en varios tonos de gris, que pueden ser de bajo contraste y difíciles de ver.
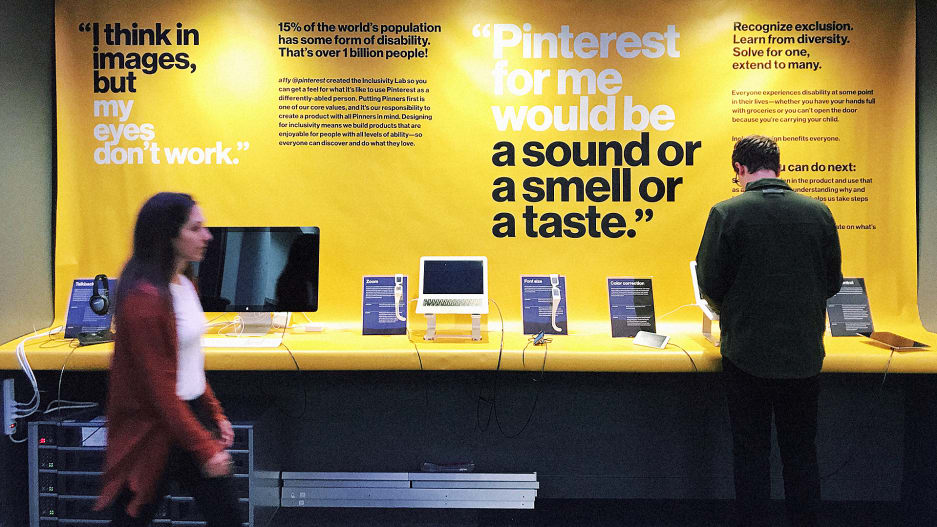
Internamente, Pinterest culminó su trabajo lanzando un laboratorio emergente de inclusividad para sus propios empleados para tratar de navegar por la aplicación con nada más que un teclado, o usar elementos como gafas de discapacidad visual al tratar de leer la pantalla. “Tratamos de ayudar a [nosotros] a entender todas las diferentes discapacidades que las personas pueden tener cuando usan Pinterest”, dice Cheng. “¿Cómo comenzamos cualquier desarrollo de producto teniendo esto en cuenta desde la fase cero?”

Lo que Cheng quiere inculcar es una mentalidad. Hace dos años, Pinterest se dio cuenta de que necesitaba considerar el mercado internacional en lo que respecta al diseño. Y ahora, sus diseñadores siempre piensan en las decisiones a escala global. Del mismo modo, él quiere ver a los diseñadores pensando inclusivamente desde el primer momento. La compañía también ha desarrollado pruebas automatizadas de accesibilidad en todas sus actualizaciones de aplicaciones en el futuro.
El diseño inclusivo es un proceso, no un destino . Y con eso en mente, es probable que veamos que cada vez más empresas pasan por un proceso similar al de Pinterest en el último año. Tal vez no lo hagan todo bien en el primer paso, pero siempre y cuando involucren activamente a sus usuarios finales en el proceso de diseño en el futuro, Pinterest solo se convertirá en un producto más útil para más personas.
Si eso no es suficiente para venderle un diseño inclusivo, vale la pena reconocer que algún día, todos seremos un caso extremo. Y las prácticas de diseño incluyentes a menudo son una inversión en nuestras propias vidas tanto como una forma de ayudar a los demás. Piense en ello como un seguro de salud o una seguridad social para la experiencia del usuario. “Algo que siempre pienso con este trabajo que hacemos es que estamos diseñando para nuestro ser futuro”, dice Cheng. “Lo que sea que hagamos en realidad nos beneficiará a todos en el futuro, incluso si ahora no tiene baja visión”.




