Mozilla lanzó la versión 61 de su navegador Firefox . Por ahora, no es ningún secreto que Firefox vuelve a ser un serio competidor del navegador Chrome de Google y, aunque la nueva versión no ofrece nuevas funciones innovadoras, todas las nuevas mejoras y herramientas de Firefox 61 son buenos ejemplos de por qué Firefox vale la pena intentarlo.
Dos de las nuevas funciones se centran en la velocidad, algo que Firefox estaba faltando por un tiempo, pero ahora ofrece mucho.
El primero de ellos es el calentamiento de pestañas, lo que esencialmente hace que el cambio entre pestañas sea más rápido porque Firefox ya comienza de forma preventiva a cargar una pestaña (después de un pequeño retraso) cuando estás sobre ella. Una vez que hagas clic en esa pestaña, la mayor parte del renderizado ya se habrá realizado, por lo que cambiar entre pestañas ahora parece más rápido.
La otra característica nueva relacionada con el rendimiento es ‘retained display lists.’ Cada vez que Firefox procesa una página, crea una lista de visualización que reúne los elementos de alto nivel como bordes, fondos y texto que deben mostrarse en la pantalla y luego los organiza de acuerdo con las reglas de pintura de CSS. Originalmente, Firefox crearía una nueva lista cada vez que cambiara la pantalla, tal vez porque se desplazó hacia abajo, por ejemplo. Con pantallas de alta resolución y sitios web complejos, ese proceso podría llevar un tiempo (aunque “un tiempo” en este contexto significa 4 o 5 milisegundos). En el transcurso de los últimos meses, el equipo de Firefox ha reconstruido partes de este sistema para garantizar que no sea necesario reconstruir esta lista cada vez, lo que ocasionó una reducción significativa de los tiempos de mostrar la página.

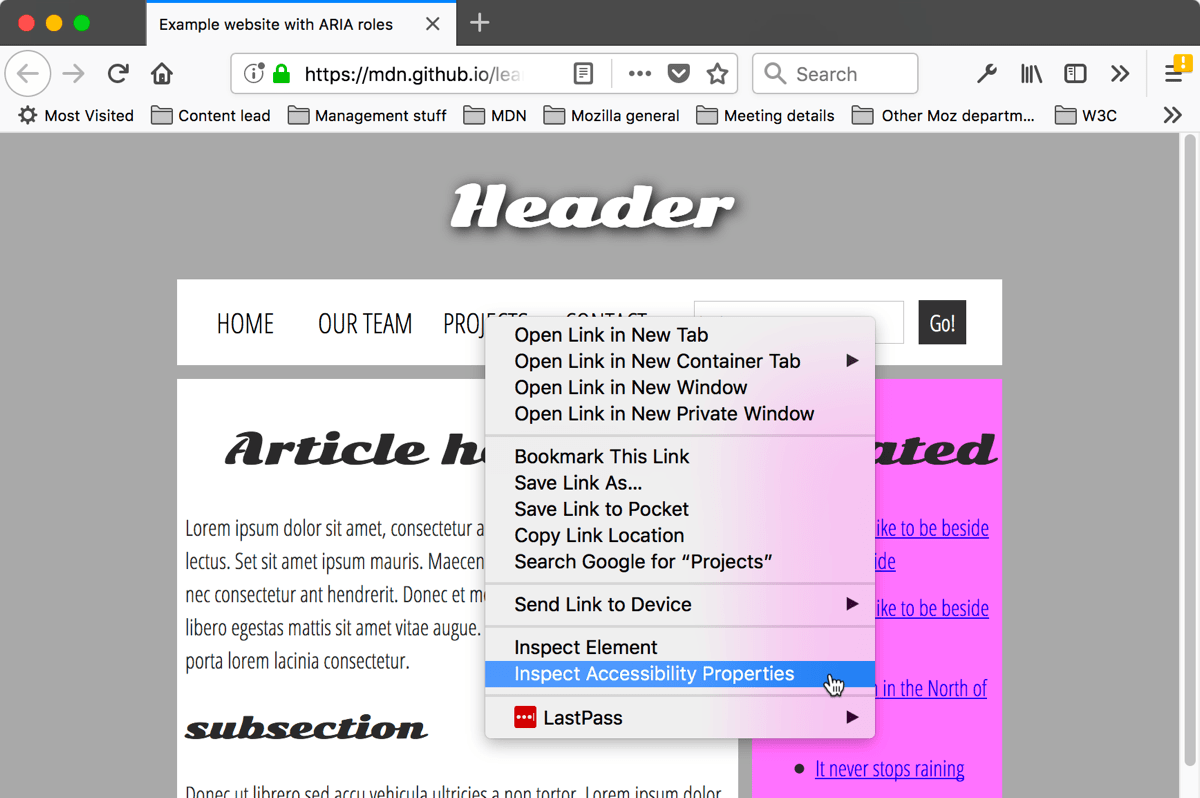
Otra nueva característica importante de Firefox para los desarrolladores es el Inspector de herramientas de accesibilidad, que es parte del conjunto integrado de herramientas de desarrollo en el navegador. La idea aquí es proporcionar a los desarrolladores una visión más clara de cómo el navegador podría exponer información a personas con impedimentos visuales, por ejemplo, para que los desarrolladores puedan asegurarse de que los lectores de pantalla trabajen en sus sitios. Esta herramienta está desactivada de manera predeterminada porque tiene un poco de impacto en el rendimiento y la memoria, pero es lo suficientemente fácil de habilitar en las herramientas de desarrollo.
Puede leer un poco más sobre toda la información que expone aquí .
Como es habitual, hay muchos otros ajustes en esta versión (incluida la capacidad de WebExtensions para ocultar pestañas y una forma más sencilla de agregar motores de búsqueda a la barra de direcciones). Puede encontrar un desglose completo de cada cambio aquí .





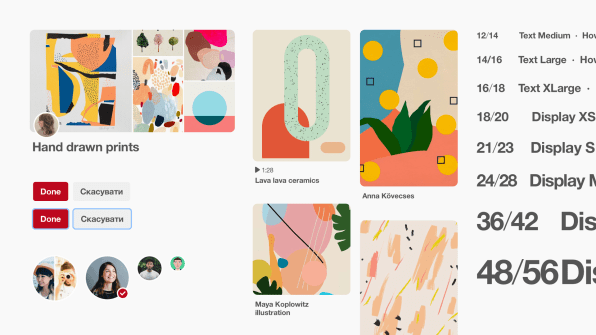
![Indicador de Enfoque [Imagen: cortesía de Pinterest]](https://images.fastcompany.net/image/upload/w_596,c_limit,q_auto:best,f_auto,fl_lossy/wp-cms/uploads/sites/4/2018/04/2-pinterest-just-redesigned-its-app-for-blind-people.jpg)