
El gigante tecnológico Google ha reforzado su aplicación Google Primer con lecciones sobre cómo hacer que su aplicación o sitio web sea más accesible para los usuarios con discapacidades . Las nuevas lecciones incluyen cosas que van desde la interfaz de usuario básica y el diseño del sitio web hasta campañas de marketing y tecnologías de asistencia. Todas estas lecciones están disponibles de forma gratuita y están diseñadas para enseñar a los propietarios de negocios, desarrolladores y propietarios de sitios web cómo atender a una amplia gama de audiencias discapacitadas de la manera más sencilla posible. Las enseñanzas en realidad se relacionan con otros recursos de enseñanza de accesibilidad de Google, que están disponibles en la página de Accesibilidad de Google y en el sitio web de Desarrolladores de Android.
Según Google, una gran cantidad de aplicaciones, servicios y sitios web en realidad pierden clientes porque sus servicios no están diseñados con herramientas de accesibilidad y usuarios discapacitados en mente. Si un usuario deshabilitado no puede interactuar con su contenido, es casi seguro que abandone el sitio y pierda sus ingresos publicitarios, o decida no realizar una compra. Afortunadamente, muchas de las formas de atender a estas audiencias pueden ser bastante simples. Como ejemplo, un sitio con un video introductorio que guía a los usuarios hacia el contenido real puede no tener los subtítulos habilitados por defecto. Esto aliena a los usuarios sordos, así como a los usuarios que no están discapacitados, pero puede estar en un lugar público que está lleno de gente o extremadamente tranquilo. Por otro lado, tener texto formateado de manera que haga saltar los lectores de pantalla o tener botones y secciones de navegación que no son intuitivos y difíciles de encontrar para una utilidad de uso oculto alienará a los usuarios ciegos o con baja visión, y también podría funcionar contra los usuarios que intentan acceder contenido de manera manos libres o sin ojos, como usar el Asistente de Google mientras se conduce. Las nuevas lecciones en Google Primer, junto con los recursos relacionados en la página de Accesibilidad de Google y en el sitio web de Desarrolladores de Android, repasa una variedad de riesgos comunes como este y cómo corregirlos y evitarlos.
Google ha estado presionando por la accesibilidad en sus servicios por algún tiempo, y ha realizado importantes cambios en ciertas partes de su línea de productos a lo largo de los años para adaptarse a los usuarios con discapacidades. Uno de los ejemplos más importantes en la memoria reciente es la pantalla de configuración de Android cuando se enciende un dispositivo nuevo o recién limpiado; antes del Android 7.0 Nougat, los usuarios con baja visión necesitarían ayuda para configurar todo y poner en marcha su dispositivo. Sin embargo, desde Nougat en adelante, la accesibilidad se pone primero , lo que permite a los usuarios con discapacidad elegir el tamaño de los elementos de visualización para que se ajusten a su visión. Presumiblemente, habrá más movimientos como ese y, como el que se anuncia hoy, harán que la línea de productos de Google sea accesible y útil para la mayor cantidad posible de personas en todo el mundo.




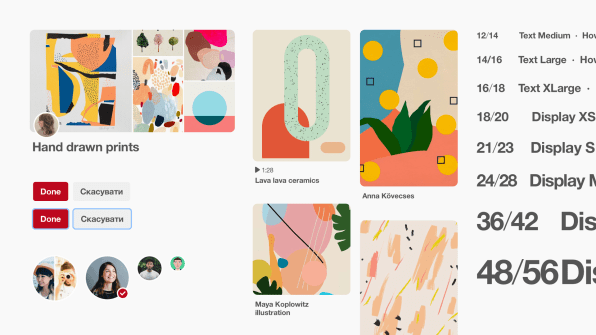
![Indicador de Enfoque [Imagen: cortesía de Pinterest]](https://images.fastcompany.net/image/upload/w_596,c_limit,q_auto:best,f_auto,fl_lossy/wp-cms/uploads/sites/4/2018/04/2-pinterest-just-redesigned-its-app-for-blind-people.jpg)



 “dijo Sharif, un ingeniero de Comcast que se mudó a Chicago y fue seleccionado para la clase 2018 de ADA 25 Advancing Leadership Fellows , un programa de liderazgo para personas con discapacidades.
“dijo Sharif, un ingeniero de Comcast que se mudó a Chicago y fue seleccionado para la clase 2018 de ADA 25 Advancing Leadership Fellows , un programa de liderazgo para personas con discapacidades.