En Smashing Magazine, recientemente se ha publicado un interesantísimo artículo referido al tema del post. “Patrones de diseño tipográfico y las prácticas actuales” (Edición 2013) es un estudio realizado por Jan Constantin, y que plantea no una solución, sinó un enfoque adaptativo a las tendencias actuales en diseño de contenidos para Web. La presente es una traducción de dicho artículo, que promete una segunda parte relacionada a los dispositivos móbiles.
Patrones de diseño tipográfico y las prácticas actuales (traducción de la Edición 2013)
por Jan Constantin
La adecuada selección de la tipografía es un aspecto clave en la definición de un diseño Web eficiente, especialmente en los sitios con gran cantidad de contenido, en especial, de artículos, noticias e historias. Ya sea para una revista o un periódico internacional, el diseñador web siempre ha tenido en cuenta los detalles tipográficos, tan en serio y tan a fondo como haría un diseñador de medios impresos.
En 2009, se realizó un estudio de las prácticas tipográficas vigentes en ese momento. Desde entonces, las técnicas de diseño web adaptativo han ganado impulso y establecido su lugar en el panorama del diseño CSS. Con el advenimiento de los teléfonos móviles, nuevos modos de explorar sitios Web y leer el texto han surgido.
Las publicaciones en línea han tenido que reevaluar cómo se presenta su contenido en dispositivos móviles. La tipografía Web es más rica, versátil y accesible como nunca antes. Sin embargo, como las nuevas oportunidades introducen nueva complejidad, todos necesitamos reconsiderar nuestras prácticas.
Ahora, tres años más tarde, hemos revisado el estudio original y exploramos cómo la tipografía Web ha cambiado en estos años. Pasamos horas y horas entre febrero y abril de este año para recoger nuevos datos y la exploración de las novedades y tendencias comunes en la tipografía Web.
¿Cómo se realizó el estudio?
Hemos recopilado datos relevantes de más de 50 sitios web respetados para abordar estas cuestiones. Para este estudio, hemos seleccionado una amplia variedad de periódicos internacionales, revistas y blogs, cuya selección tipográfica han sido cuidadosamente analizados. Elegimos publicaciones y organizaciones que tienen un gran número de lectores (como The Boston Globe y The Financial Times), así como revistas especializadas con menos lectores, aunque a menudo más exigentes (como A List Apart y UX stand).
Estos sitios web se centran principalmente en el contenido basado en texto y no en entornos como Instapaper y Readability. Por lo tanto, tienen que ser muy legibles a fin de garantizar que los usuarios sigan visitando y leyendo dichos sitios web. Debido a que la legibilidad de los contenidos es (o más bien debería ser) el principal objetivo de diseño de estas publicaciones, las técnicas que siguen pueden considerarse buenas prácticas. Sin embargo, los resultados presentados en este estudio deben tomarse como un granito de arena en el aporte de técnicas efectivas de gestión de la presentación de los contenidos.
Estábamos interesados en cuestiones
Las preguntas en nuestro primer estudio hace casi cuatro años siguen siendo relevantes, pero necesitan complementarse con preguntas acerca de los retos de los dispositivos móviles. ¿Ha habido algún cambio en las opciones tipográficas de publicaciones grandes y pequeñas? ¿Cuántas familias tipográficas debemos ofrecer a los dispositivos móviles? ¿Qué tan grande debe ser el tamaño de fuente del texto principal? ¿Cómo cambiar el tamaño de la fuente en un sitio web líquido? Optimizar la legibilidad podría requerir cambiar el estilo de fuente, el tamaño y el espaciamiento de acuerdo con la anchura y la altura de la ventana del browser.
El segundo artículo de esta serie abordará la creciente diversidad de lectores de libros electrónicos y aplicaciones móviles, cuyo propósito es dar a los usuarios un ambiente agradable, una mejor o mayor experiencia de lectura, desde los lectores de desktop hasta los lectores de teléfonos inteligentes. Teníamos curiosidad acerca de los detalles de diseño y tipografía, opciones que hacen que la lectura de artículos en estas aplicaciones sea más agradable que leer en las páginas web originales.
Tipografías más populares con serif y sin serif
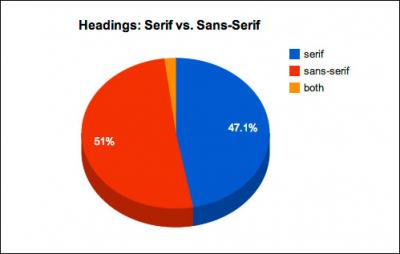
“¿Qué tipo de letra utilizaré?” Obviamente, esta es una de las preguntas más importantes que un diseñador tiene que responder a la hora de considerar la tipografía Web. El tipo de letra establecerá el tono para todo el sitio web, y una mala elección puede enviar un mensaje equivocado o frustrar el ambiente deseado. El argumento a favor de una fuente serif o sans-serif no se ha definido todavía. Curiosamente, mirando hacia atrás a los resultados del estudio de 2009, sans-serif que parecía ser más popular en el cuerpo del texto y los titulares. En los últimos cuatro años se ha producido un pequeño cambio.

Serif y Sans-serif son casi igual de populares en los titulares
Las motivaciones de los diseñadores probablemente no han cambiado mucho. Las fuentes con serif aparentemente se destacan en los titulares, el argumento: “para guiar al lector, y por su estructura legible en el cuerpo del texto”. Sin embargo, en contraste, un cuerpo de texto con serif con un titular sans-serif o viceversa puede mejorar el atractivo visual y la legibilidad de un sitio web.
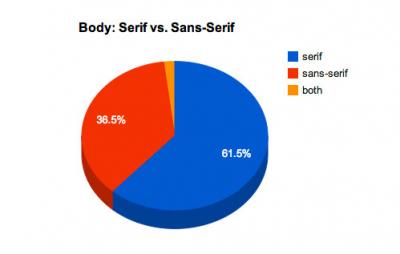
Los resultados del estudio sugieren que los remates han ganado popularidad en los últimos años, lo que lleva casi a una inversión en el uso común de las fuentes en los últimos cuatro años, al menos en lo que concierne el cuerpo del texto.

Las fuentes con serif han ganado mucha popularidad en el cuerpo del texto.
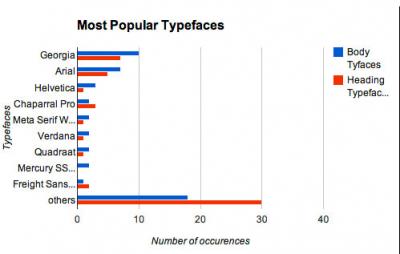
- La mitad de los sitios web analizados usan remates de sus titulares, la otra mitad sans-serif. Los dos tipos de letra más populares son Georgia – utilizado en sitios web como The Guardian y The Financial Times – y Arial – que se encuentra en Zeit.de y el sitio web de la BBC.
- Sólo el 37% utiliza un tipo de letra sans-serif para el cuerpo del texto.
- Los tipos de letra serif más populares para los titulares son Georgia (14%) y Chaparral Pro (6%).
- Los tipos de letra serif más populares para el cuerpo del texto son Georgia (20%) y Chaparral Pro (4%).
- Los más populares tipos de letra sans-serif para titulares son Arial (10%) y Freight Sans Pro (4%).
- Los más populares tipos de letra sans-serif para el cuerpo del texto son Arial (14%) y Helvetica (6%).
En resumen, podemos afirmar que casi dos terceras partes de los sitios web analizados usan serif para el cuerpo del texto, y Georgia y Arial todavía los tipos de letra primarios más comunes. Sin embargo, el más sorprendente hallazgo es que la mayoría de sitios web utilizan fuentes no convencionales como el tipo de letra principal – 39% en el cuerpo del texto y el 66% en los titulares. Este desarrollo es realmente interesante, ya que muestra que la tipografía se ha convertido en un elemento importante en el establecimiento de la identidad de marca. Estos números indican la creciente diversidad tipográfica en la Web.

La mayoría de sitios web utilizan fuentes no convencionales como el tipo de letra principal
El crecimiento de los servicios font-delivery “a prueba de balas”, como Typekit y Fontdeck probablemente explica la creciente variedad de tipos de letra primarios. Los tipos de letra son en su mayoría fuentes Web básicas estándar: Times, Times New Roman, Georgia, Helvetica y Arial son los más utilizados en las fuentes CSS. Fuentes de la plataforma móvil como Droid Sans, Palatino y Cambria casi nunca se usan.
Irónicamente, una consecuencia del resurgimiento de los tipos de letra serif es que la Times y Times New Roman, que casi habían sido dados de baja como anticuada en el último estudio, han hecho una especie de regreso, como los dos retornos más populares. Aproximadamente el 11% de los titulares y cuerpo de texto tienen Times, y otro 11% tienen Times New Roman.
Hay mucha literatura sobre la tipografía en el diseño web, en la mayoría de los cuales se analizan las aplicaciones de serif o sans-serif. Cada vez más, el argumento para una mejor lectura combinada con valor artístico apoya un uso juicioso de los dos estilos. Douglas Bonneville analiza los beneficios y las mejores prácticas de la combinación de fuentes, y Simon Pascal Klein discute los entretelones de las familias tipográficas y hace otras consideraciones en su artículo “El logro de una buena legibilidad y facilidad de lectura en la Web.”

En comparación con los resultados del estudio anterior, Verdana y Lucida Grande son los grandes perdedores. Verdana se utiliza sólo dos veces como una fuente primaria, y no se utiliza más de una vez como una fuente de reserva. Chaparral Pro y Helvetica han aumentado en importancia. El aumento de la diversidad y la individualidad en el diseño se debe tanto al aumento de la integración de las fuentes y la gama más amplia de fuentes Web.
Uno de los descubrimientos del estudio previo, es que las fuentes “alternativas” son más comunes entre los tipos de letra titulares. Sin duda, la creencia general de que la experimentación se aplica mejor a los pequeños detalles sigue en pie. La apariencia de una página puede ser ajustada lo suficiente por los cambios en la familia de fuentes en los titulares, en lugar de por los cambios drásticos en el cuerpo del texto. Sin embargo, el uso general de las fuentes alternativas para el cuerpo del texto se ha incrementado dramáticamente, creando un paisaje tipográfico mucho más rico y más diverso en la Web.
¿Background Luminoso u Oscuro?
El anterior estudio concluyó que una gran mayoría de los sitios web favorecen los tonos oscuros en lugar de los colores claros. No ha cambiado mucho, aunque los sitios estudiados en esta ocasión son más variados en sus tonos de luz de fondo.
Algunos sitios web tienen un contraste menos agresivo que un fondo grisáceo o amarillento con el texto de color gris oscuro. El blanquecino se elige a menudo para reducir el contraste. Los diseñadores de este caso han optado claramente por una cómoda experiencia de lectura.
El texto negro sobre un fondo blanco es un patrón común para el cuerpo del texto. El contraste es agradable a la vista y es, por lo menos entre los sitios web, el statu quo.
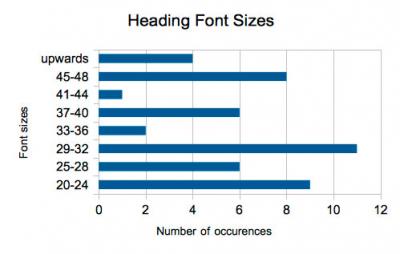
Promedio de tamaño de letra para Titulares
En general, el tamaño de fuente de los titulares se elegirá de acuerdo con el tipo de letra del cuerpo del texto. Aun así, es interesante ver que los diseñadores prefieren rangos comunes para el cuerpo del texto y los titulares. En este estudio, los titulares de grandes tamaños de pantalla promedio miden aproximadamente 38 píxeles. Por supuesto, nos aseguramos de que el texto siempre se muestre en el tamaño real, sin ningún tipo de zoom.

Los tamaños más populares van de 20 a 32 píxeles.
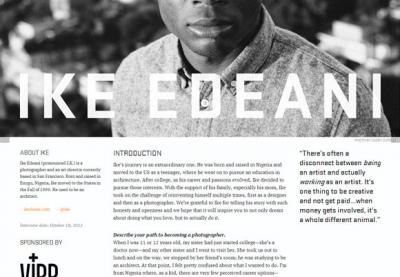
Usted puede notar fácilmente el aumento de tamaño de la fuente desde el último estudio. No sólo el promedio aumentó en más de 10 píxeles (!), el rango de tamaños de titulares empieza más arriba, a los 20 píxeles, y alcanza un máximo de unos impresionantes 212 píxeles en el caso de “The Great Discontent”. Esta publicación es una excepción, con sus títulos de revista como referencia de gran tamaño y tamaños de fuente más pequeños para los artículos.

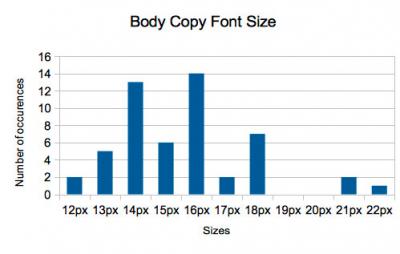
Promedio de tamaño de letra para la etiqueta body del documento HTML
Con la comodidad de lectura como criterio determinante, el tamaño promedio de píxeles del cuerpo del texto se ha incrementado en cuatro años también. En aquel entonces, la mayoría de los sitios web tenían entre 12 y 14 píxeles de tamaño de fuente. Ahora, 14 píxeles es tan popular como 16 píxeles.


Tamaño de fuente del Encabezado de cuerpo de texto
Hemos actualizado nuestra regla de oro basada en la relación entre el promedio actual del titular y el tamaño del cuerpo de texto. No es seguir esta regla ciegamente, sino simplemente tenerla en cuenta al tomar decisiones en sus proyectos.
Título ÷ Cuerpo de Texto = 2.5
De acuerdo con nuestro estudio, en promedio, la relación entre el título y el cuerpo del texto es de alrededor de 2,5. La escala tradicional (6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 36, 48, 60, 72) y la secuencia de Fibonacci (16, 24, 40, 64, 104 ) siguen siendo pertinentes, por supuesto, y representan un enfoque más naturalista. La proporción de oro (1.618) también podría producir un efecto orgánico, también.
Interlineado óptimo para Cuerpo de Texto
El interlineado (o line-height en CSS) siempre dependerá de su tamaño del párrafo y de su medida (o longitud de la línea). Pero, en general, cuanto mayor sea la medida, más extenso será el interlineado. Por lo tanto, más apropiado para usted sería utilizar un valor de porcentaje o em, que determina la relación entre la medida del párrafo y el tamaño de fuente.
Este último estudio revela lo siguiente:
- line-height (píxeles) ÷ cuerpo copia tamaño de fuente (píxeles) = 1,46
Libros de tipografía clásica recomiendan 1.5, un valor respaldado por esto y nuestro último estudio. Son muy pocos los sitios web utilizan nada menos que eso. El número de sitios web que van por encima de 1,48 disminuye a medida que más lejos de este valor.
- line length o longitud de la línea (píxeles) ÷ line-height (pixeles) = 24,9
La longitud de la línea media (570 píxeles, con exclusión de los márgenes y el relleno) ha crecido comparativamente menor al tamaño de la fuente y al interlineado que desde el año 2009 (el último promedio de 22,9 píxeles). La longitud de la línea puede alargarse aproximativamente 5% (de 538,64 píxeles en 2009), mientras que el interlineado ha aumentado de 12 píxeles en 2009 a 13 píxeles en 2013.
- espacio entre párrafos (píxeles) ÷ line-height (pixeles) = 1,39
En el primer estudio, resultó que el espaciado de párrafo (es decir, el espacio entre la última línea de un párrafo y la primera línea de la siguiente) rara vez igualó el cuerpo del párrafo principal (que sería la principal característica de un ritmo vertical perfecto). De acuerdo con nuestros resultados, el espacio entre párrafos es de alrededor de 1,39 × el párrafo que lleva. Los párrafos están más claramente delineados, con este aumento del ratio, lo que aumenta la legibilidad.
Multiplicando el valor de tamaño de letra del cuerpo de texto por 1,46 le pondrías a la altura óptima del interlineado, que luego se podría adaptarse a su estilo de fuente. Multiplicando este nuevo valor en un 24,9 debe darle la longitud de la línea óptima. Tenga en cuenta que la disposición también tendría cunetas, márgenes y el relleno para que el cuerpo del texto respire.
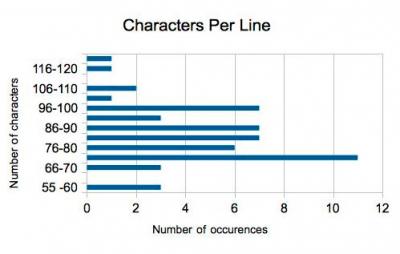
Caracteres por línea
Como explica Robert Bringhurst, las reglas clásicas de la tipografía Web dictan que el número óptimo de caracteres por línea es de 55 a 75. Nuestros datos muestran que en su tamaño real (es decir, sin zoom y el tamaño de la fuente por defecto), la mayoría de los sitios web de medios usan 83,9 caracteres por línea con una resolución de pantalla ancha (en nuestro caso, una anchura navegador de 1.100 píxeles).
Si bien este promedio varía de forma significativa cuando el navegador se encuentra en varios otros anchos – entre 83 y 86 caracteres por línea en anchos de visualización de 700, 950 y 1600 píxeles – sólo en las vistas más pequeñas de 500 píxeles de este promedio se acerca a la regla clásica. En ese ancho, la media está en torno a 77 caracteres por línea.
Esto es el resultado de un intento entre los diseñadores para equilibrar el tamaño de la fuente con la cantidad de texto que se muestra en las pantallas estrechas. Con más caracteres por línea, el tamaño de la fuente tendría que hacerse pequeño, por lo que la experiencia de lectura será un poco más difícil para los ojos.


El número más alto es, por supuesto, mucho más alto, pero en general la mayoría de los diseñadores buscan mantener el intervalo de 75 a 90 caracteres. En los casos más extremos, SB Nación cuenta con 55 caracteres por línea, y los promedios de Polygon 118 para el párrafo introductorio. La medida más exacta podría ser derivada por un promedio de varias líneas. Sin embargo, un análisis en profundidad probablemente no varía mucho de la media que se calculó aquí.
Tipografía y Diseño Web Adaptativo
Un tema candente que queríamos explorar fue el impacto del diseño web adaptativo en la tipografía Web hoy en día. Los resultados fueron sorprendentes: 22 de 52 (es decir, 42%) de los sitios web analizados sufrieron cambios cuando cambia el tamaño del navegador (menor o mayor). Teniendo en cuenta que el diseño web adaptativo ha sido analizado alrededor de dos años, ese número es bastante impresionante. Se calculó el número de caracteres por línea, el tamaño de fuente del cuerpo y el tamaño de fuente del título en cinco anchos de navegador (y experimentado con la altura también): 500, 700, 950, 1.100 y 1.600 píxeles. Los tamaños de fuente para los diferentes parámetros no difieren mucho entre los tamaños de pantalla, excepto en la vista 500 píxeles.
Inesperado, sin embargo, fueron los cambios en la visión que se produjeron a medida que cambia el tamaño del navegador. Los cambios en el diseño, escalado de imagen, contenido y tamaño de la fuente fueron evidentes en diversos grados de 22 sitios web. En algunos casos, sin embargo, los sitios web muestran otros cambios menores y esperados. En la vista 500 píxeles, por ejemplo, el menú a menudo se sustituye por un icono; componentes de diseño se mueven a partir de un diseño de varias columnas a una sola columna, y ambas imágenes y fuentes se escalan.
No hay señales de diseño web adaptativo en 30 sitios, incluyendo las principales publicaciones como el Financial Times y The Economist. Al menos algunos, si no todos, de estos sitios web parecen optar por un sitio web móvil o una aplicación separada. El Financial Times invita inmediatamente a visitantes móviles a utilizar su aplicación FT. Por el momento, las grandes publicaciones en línea parecen preferir invertir en una aplicación que en diseño web adaptativo. Si esta tendencia continúa, entonces la pregunta es, ¿cuánto van a ser los usuarios molestos porque se le pregunte para descargar una aplicación para cada publicación única en que esté interesado?
A pesar de esto, nos quedamos encantados de encontrar que los diseños de la gran mayoría de los sitios web no se rompen al hacer zoom in.
ALGUNOS NÚMEROS SOBRE LA APLICACIÓN DE DISEÑO WEB ADAPTATIVO
42% de los sitios implementan cambios sensibles de diseño, incluyendo el escalado de la imagen, contenido y tamaño de fuente.
En un ancho de pantalla de 500 píxeles:
- Altura media de la línea: 28 píxeles
- Tamaño de la fuente Promedio de cuerpo: 15 píxeles
- Promedio del número de caracteres por línea: 77
En un ancho de pantalla de 700 píxeles:
- Tamaño de la fuente Promedio de los titulares: 36 píxeles
- Tamaño de la fuente Promedio de cuerpo: 15,6 píxeles
- Promedio del número de caracteres por línea: 82.7
En un ancho de pantalla de 950 píxeles:
- Tamaño de la fuente Promedio de los titulares: 37,9 píxeles
- Tamaño de la fuente Promedio de cuerpo: 16,1 píxeles
- Promedio del número de caracteres por línea: 84,8
En un ancho de pantalla de 1600 píxeles:
- Tamaño de la fuente Promedio de los titulares: 40,7 píxeles
- Tamaño de la fuente Promedio de cuerpo: 16,2 píxeles
- Promedio del número de caracteres por línea: 86,8
Consideraciones sobre el rendimiento
Mientras que las fuentes incrustadas se están convirtiendo poco a poco en un estándar de facto en el diseño Web, también introducen sobrecarga en el rendimiento, ya que, además, tienen que ser cargados. Chris Coyier discutió recientemente la idea de la carga de fuentes Web sólo en las pantallas grandes para evitar el impacto en el rendimiento. También puede cargar las fuentes Web en AppCache o LocalStorage primero y mostrar en carga las páginas siguientes.
Por otra parte, se puede utilizar el cargador WebFont de Google para asegurarse de que el contenido se muestra en las fuentes de reserva, incluso antes de que las fuentes Web hayan cargado, y luego cambiar a las fuentes Web, una vez que se hayan cargado completamente (esto es lo que estamos implementando en este momento).
Nuestro estudio muestra que las fuentes Web son de hecho un gran cuello de botella en el rendimiento, con 5,7 ficheros cargando en promedio, un total de un promedio de 133,5 KB de ancho de banda adicional. En casos como el de una página que se carga en una conexión móvil lenta, el usuario inicialmente no ve ningún texto que no sea el subrayado de los enlaces (al parecer debido a la utilización de la propiedad border-bottom). Sólo una vez que las fuentes han cargado sería el texto visible – y aun así, los elementos aparece uno por uno (títulos, subtítulos, luego entonces el cuerpo del texto). Podemos evitar esta experiencia sub-óptima ajustando correctamente la fuente CSS, como Richard Rutter explica en su charla “Responsive Web Fonts” (SlideDeck).
Otros hallazgos
- 45% de los sitios web subrayan los vínculos en el cuerpo del texto. Los otros lo hacen sólo en estado over o no lo hacen nunca.
- 71% de los sitios web resaltan los vínculos con color. El resto no, o sólo lo hacen en estado over.
- 99% de los sitios web alinean el texto a la izquierda.
- Ningún sitio web utiliza guiones.
- 84% de los sitios web utilizan las mismas fuentes en la prensa escrita y las hojas de estilo estándar.
- El peso de carga de páginas de inicio promedio es de alrededor de 1.346 MB. Las páginas de este artículo son un poco menos, alrededor de 1.146 MB.
- Los sitios web requieren de 119 peticiones HTTP!
Conclusiones
Este estudio ha puesto de manifiesto un conjunto de prácticas comunes en la tipografía Web. Estos resultados no deben ser interpretados como ley. No deben ser interpretadas como “mejores prácticas”, sino como pautas generales que nos encontramos en el diseño web actual.
Por ejemplo, el impacto en el rendimiento presentado por fuentes Web y el número (enorme) de peticiones HTTP debería reducirse en la medida en que sea posible, mientras que el enfoque en el contenido del diseño web adaptativo dictaría cómo tendría que ajustarse el tamaño de fuente en función de la ámbitos en los que se utiliza. Estos resultados son sin duda sólo una instantánea de las tendencias actuales y pueden muy bien ser obsoletos en el plazo de un año.
- Las fuentes serif son más populares que los sans-serif, tanto para los titulares y el cuerpo del texto. Hay, sin embargo, una tendencia que mezcla sans-serif y remates a efecto de contraste.
- Las fuentes más comunes para titulares son Georgia, Arial y Chaparral Pro. Pero la mayoría de los sitios web son individualizados y utilizan fuentes menos comunes.
- Las fuentes más comunes para el cuerpo del texto son Georgia, Arial y Helvetica. Pero, de nuevo, la mayoría de los sitios web son individualizados y utilizar fuentes menos comunes.
- El tamaño de fuente más popular para los titulares es de entre 29 y 32 píxeles.
- El tamaño de fuente más popular para el cuerpo del texto es de entre 14 y 16 píxeles.
- titular fuente ÷ tamaño cuerpo texto = 2,4
- interlineado (píxeles) ÷ tamaño de fuente de cuerpo de texto (píxeles) = 1,47
- longitud de la línea (píxeles) ÷ interlineado (pixeles) = 24,8
- espacio entre párrafos (píxeles) ÷ interlineado (píxeles) = 1,43
- El número óptimo de caracteres por línea es de entre 55 y 75, pero 75 a 90 es más popular.
- El cuerpo del texto está alineado a la izquierda. Los guiones no se utilizan en los finales de línea. Y los vínculos están subrayados y / o resaltados con negrita o color, a veces sólo en estado over.
- Los dispositivos móviles son en su mayoría adaptadas a través de diseño web adaptativo, aunque algunas publicaciones optan por una aplicación adicional.
La decisión de si se debe modificar cualquier elemento tipográfico siempre recae en el diseñador. La mayoría de los resultados que se muestran en estas páginas web son probablemente el resultado de mucho ensayo y error. En el diseño de un nuevo sitio web, puede que quiera estar cerca de estos parámetros, pero con ajustes para adaptarse a su diseño.
Como mencionamos al principio, el segundo artículo de esta serie se ocupará de las complejidades de los lectores de libros electrónicos y aplicaciones móviles. No espere necesariamente resultados muy diferentes. Sin embargo, las aplicaciones no ofrecen mayor interactividad con el usuario. Será interesante ver la cantidad de desarrolladores que tomen ventaja de la amplia gama de posibilidades en aplicaciones móviles. Debido a que todavía no hay un excesivo número de lectores en el mercado, vamos a acumular datos sobre el mayor número posible de lectores.