
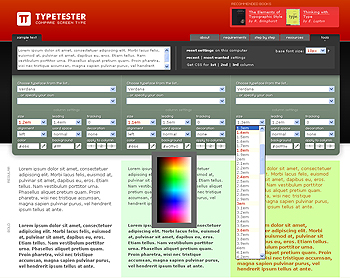
Typetester es un recurso online que permite comparar las fuentes tipográficas (fonts) que vamos a usar y sus características para pantalla. Su objetivo es “hacer la vida del diseñador de web más fácil”. La lista de las fuentes será puesta al día aún cuando uno agregue más fuentes a su computadora, puesto que la aplicación los reconoce.
Su estructura de código es XHTML con CSS muy depurado y conducidos por lenguaje JavaScript para manipular estructuras de DOM.

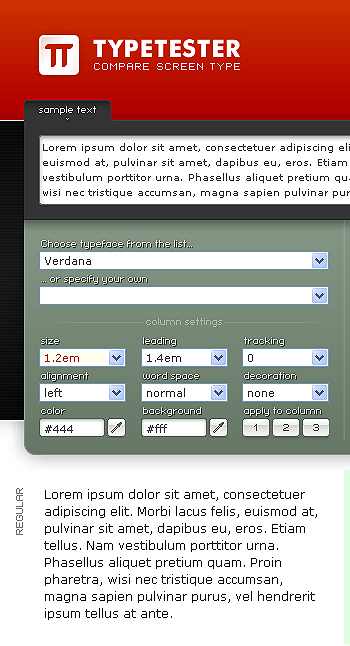
A través de este recurso podemos introducir nuestro propio texto, modificar el tamaño del font (en medida em), el interlineado, el espacio entre letra y letra y entre palabras(en pixeles), la alineación, la decoración (si tendrá líneas o no) y el color del texto y del fondo, y más.

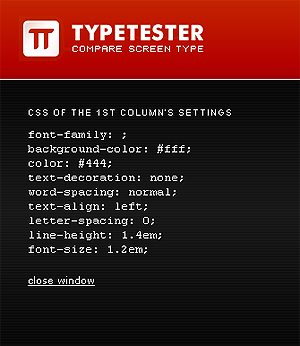
Además de hacerlo online, se puede generar el código en CSS a partir de todas las modificaciones que hagamos, para luego hacer copy-paste en nuestro CSS donde estamos haciendo el desarrollo o la maquetación de un website o flashsite. A diferencia de softwares como Dreamweaver, donde no se puede ver en tiempo real los cambios que hacemos, con esta herramienta se gana mucho tiempo en determinar qué características va a a tener el texto que vamos a insertar.
Otro recurso que está pensado en optimizar el trabajo del especialista en web.