[SCRUM] Ser Scrum Master Certified y ¡no morir en el intento! (Parte 1)

Entre los días 1 y 2 de julio de 2017 llevé un Curso Oficial de Scrum en el Instituto Gesap en Lima y cuya experiencia relaté en un post anterior.
Para recordar qué es Scrum: Es uno de los métodos ágiles más populares. Es un framework adaptable, iterativo, rápido, flexible y eficaz, diseñado para ofrecer un valor considerable en forma rápida a lo largo del proyecto [1]. Así que vale la pena aplicarlo en la gestión de nuestros proyectos.

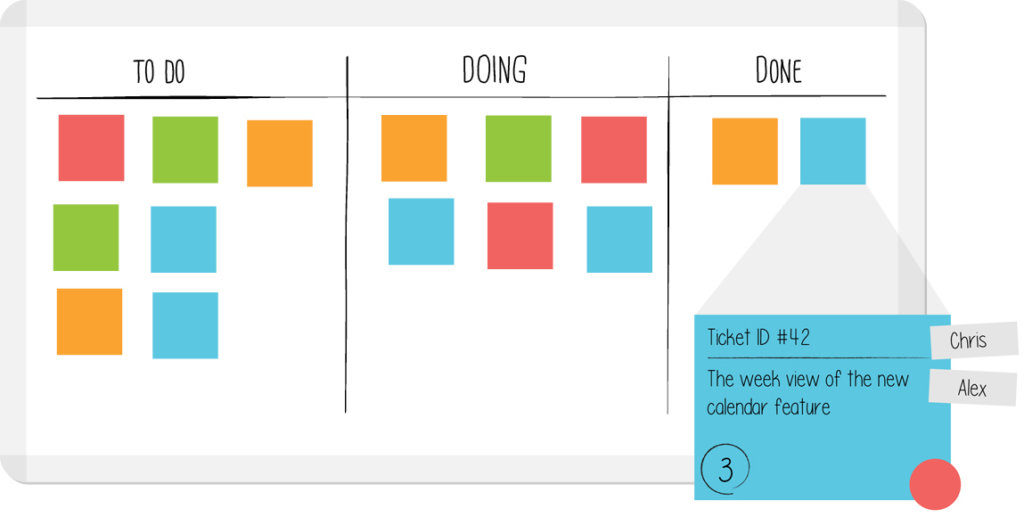
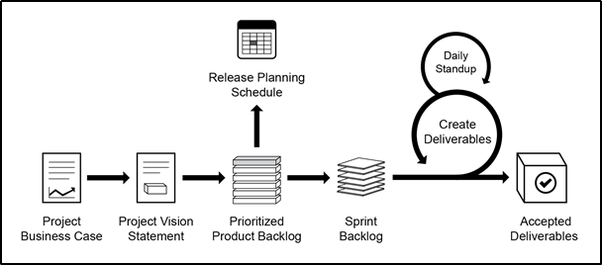
Figura 1 – Flujo Scrum para un sprint (SBOK)
El objetivo de este post es sugerirte material para que inicies su aprendizaje de Scrum para luego estar preparado para rendir el examen de Scrum Master Certified. Quizás te estés preguntando ¿debería certificarme? Personalmente te recomendaría que sí
¿Por qué?
Actualmente, en el mercado laboral, tanto en Perú como el mundo, existe una demanda de profesionales certificados en Scrum, pues ellos ayudarán a las organizaciones a obtener un mejor nivel en la gestión de proyecto y por tanto incrementar el indicador ROI (Retorno de la Inversión) [2].
Les voy a contar un poco de mi experiencia durante mi búsqueda de trabajo en Lima – Perú. Luego de participar del taller de Scrum, inicié mi búsqueda de puestos de trabajos que envolviera Scrum. Encontré que las principales empresas del Perú estaban/están optando por un enfoque ágil y por tanto requerían de profesionales con la misma visión y con conocimientos de Scrum. En algunos casos como requisito “deseable” y en otros como “obligatorio”. Admito que perdí posibles oportunidades por no certificarme. ¡Ahora ya no! … ¡y tú tampoco!
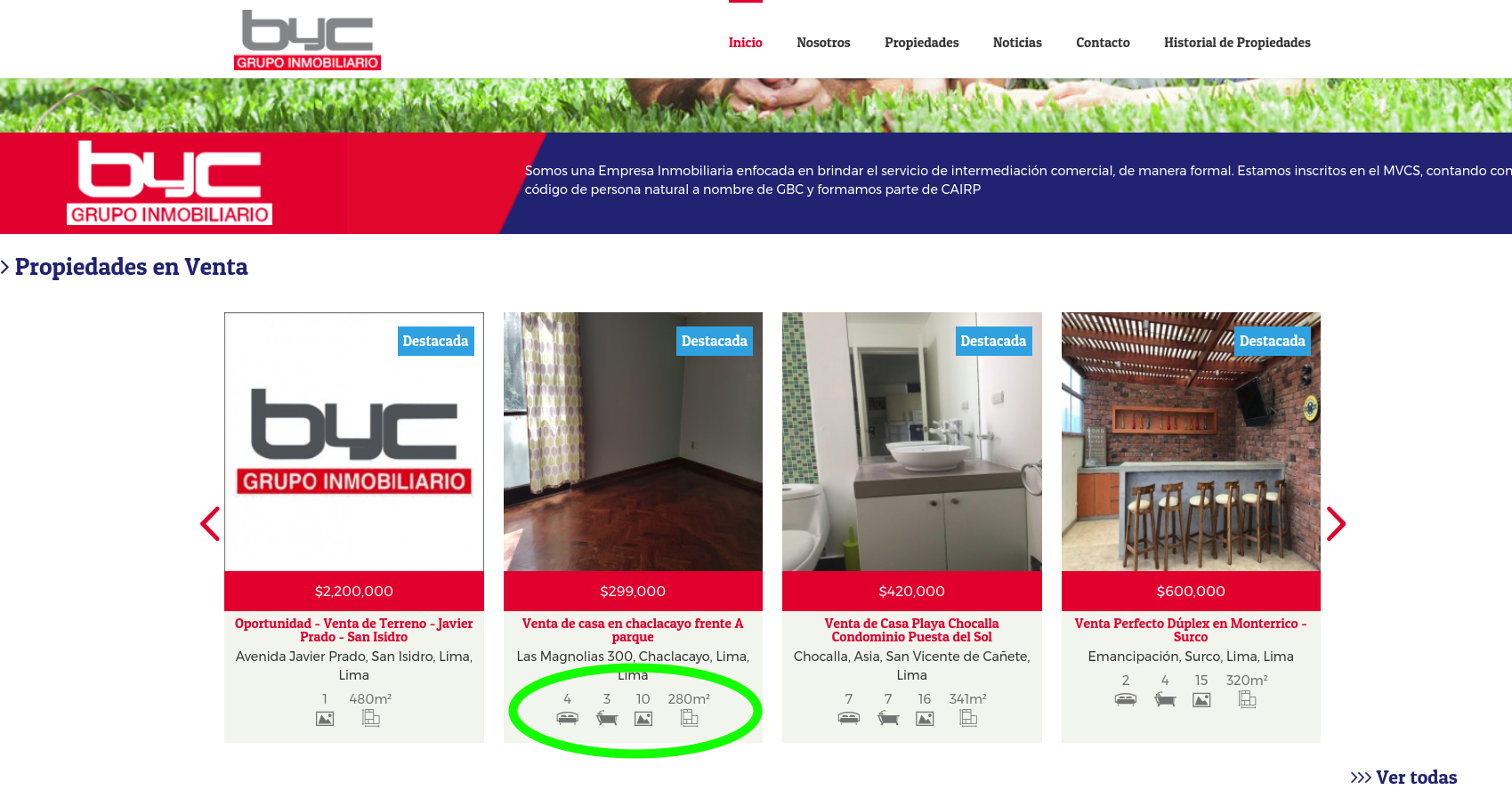
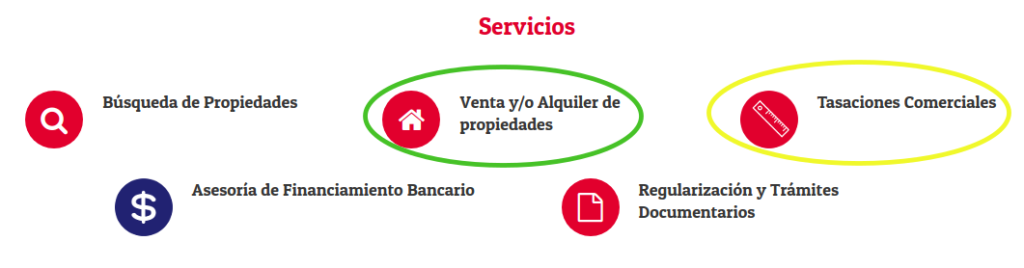
 Seguramente, ya los has visto en alguna página web y reconoces su significado sin importar si tu idioma es el español, inglés o chino, debido a que los íconos se han convertido en un lenguaje universal. Con un simple ícono, representación visual simbólica de un objeto u concepto, nos ahorramos explicaciones largas e innecesarias. Además, si te encuentras en un sitio web, los íconos te facilitan la navegación [5][7].
Seguramente, ya los has visto en alguna página web y reconoces su significado sin importar si tu idioma es el español, inglés o chino, debido a que los íconos se han convertido en un lenguaje universal. Con un simple ícono, representación visual simbólica de un objeto u concepto, nos ahorramos explicaciones largas e innecesarias. Además, si te encuentras en un sitio web, los íconos te facilitan la navegación [5][7].