En artículos anteriores he hablado sobre qué es Scrum, cuáles son sus principios, aspectos y procesos, cómo certificarnos como Scrum Master y más.
De qué trata una Daily Standup Meeting?
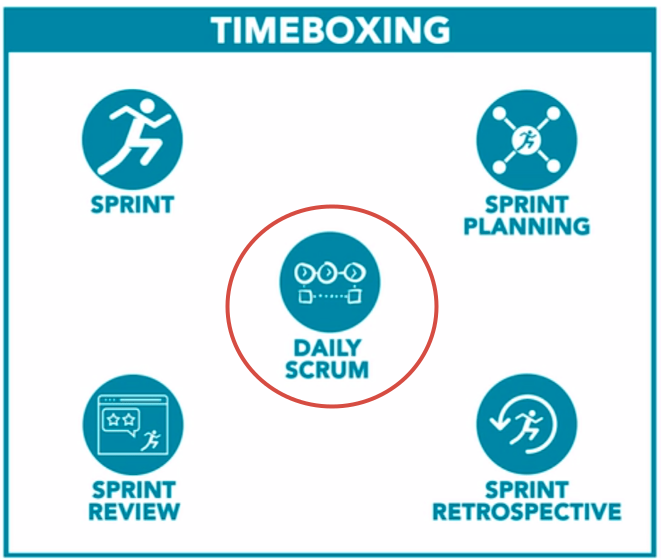
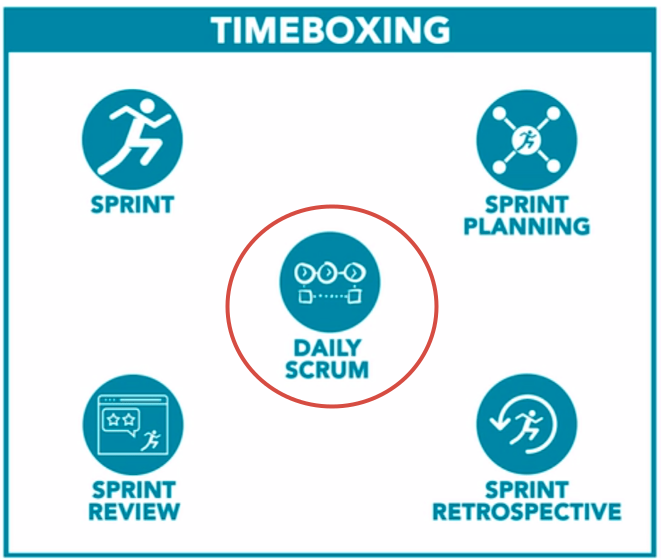
Hoy me gustaría comentarles sobre Daily Scrum o Daily standup meeting que como recordarán forma parte del principio “Timeboxing” o “Bloque de tiempo asignado“. La productividad de un equipo ágil se logra usando el tiempo de forma eficiente, es por ello que el principo deTimeboxing es uno de los más críticos pues permite que el equipo se mantenga enfocado en el cumplimiento de sus tareas en el tiempo asignado.

Figura 1 – Timeboxing [3]
Específicamente para la Daily Scrum el tiempo asignado es de 15 minutos por cada 24 horas. En esta reunión cada miembro del equipo, uno por vez, debe responder las siguientes 3 preguntas:
- Qué hiciste ayer?
- Qué harás hoy?
- Cuando crees que terminarás esa tarea? (opcional)
- Existe algún impedimento/obstáculo para la realización de tus tareas?
Haciendo esto promovemos la transparencia: Todos sabemos en qué andamos y si tenemos o no algún problema (que no es solo del tipo “tengo X bugs en mi código”). En [1] encontramos ejemplos de impedimentos:
- Mi computadora tuvo un problema y necesito un día más
- Aún no llego el software/hardware/programa que pedí hace un mes
- Me gustaría aprender ___________ y para ello me gustaría trabajar en par con fulanito (el famoso programming pair“)
- El jefe del área X me ha pedido apoyarlo “por uno o 2 días”
El Scrum Master es el responsable de resolver dichos impedimentos. En aquellos de tipo técnico en donde el Scrum Master no puede resolverlos directamente, él deberá asegurarse de encontrar alguna persona (ya sea del equipo o externa) que pueda ayudar a resolver ese problema rápidamente.
Recomiendo la lectura de [4][5] para conocer qué es lo que NO debemos hacer en la ‘daily‘ y más tips.
Leí que la daily tiene que ser presencial, el primer evento del día de trabajo, todos de pie y sin discusión. ¿No es un mundo ideal?
Déjame decirte que sí y pues somos humanos y vivimos en un mundo real. El artículo [6] empieza diciendo “Vamos a ahorrar tiempo, evitemos esta ‘ceremonia’ [daily], es demasiado antiguo!” y cuando empecé a leerlo me sentí identificada con los problemas que surgen de la forma tradicional de conducir una daily.
Y no es que la daily tradicional exija que sea presencial, puede ser hasta por videocámara pero algunas veces sucede que aún asi no se da de la forma que esperamos y podría hasta ser contraproducente. Les contaré algunos de los problemas que percibí cuando empecé a participar de dailies:
- Las dailies eran programadas a las 9am y hay que decirlo el tráfico de Lima (y la ‘hora peruana’) no permitía que empezáramos a esa hora o si empezaba no estábamos todos al inicio ¿que ocurría entonces?: Algunos miembros perdíamos lo que se había dicho pues no había un registro (y pues tener una persona para redactar una acta de reunión diaria es con certeza improductivo)
- Otro problema era que la reunión podía durar más de 15 minutos. Porque sin querer o queriéndolo empezábamos a discutir y analizar las respuestas en ese momento y la daily no es para eso.
- Algunos miembros podíamos no estar interesados en escuchar en ese momento a los demás: ¿imagina que eres el último en responder las preguntas?. ¿no te sentirías aburrido?. No voy a mentir, sí a veces.
¿A que hora empezábamos el trabajo real?: 9:30 o 9:40. ¿Cómo podría hacer más eficiente una daily?. Porque ¡ojo! doy fe de los beneficios de una reunión diaria.
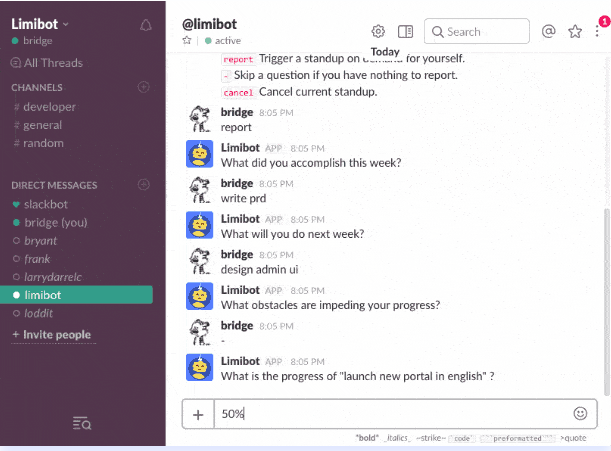
Actualmente estoy utilizando Slack como medio de comunicación y colaboración con mi equipo de trabajo. Al inicio me pareció que era whatsap para empresa. Luego de casi 1 año de usarlo, lo ¡recomiendo fuertemente!. Inclusive realizamos nuestras dailies en Slack gracias a un bot llamado Limitbot.io
Cómo funciona Limitbot como daily? (sin detalles técnicos)
- Configura las 3 preguntas indicadas líneas arriba
- Configura el horario en que avisará a cada miembro del equipo para responder las preguntas del paso anterior
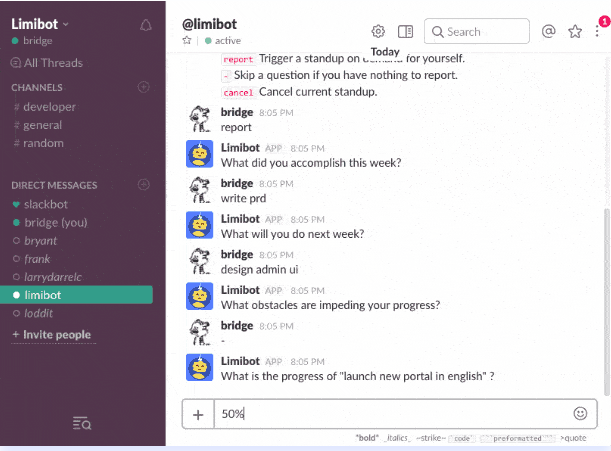
- En el horario indicado, Limitbot enviará una notificación como por ejemplo “Hello Pamela! It’s time for our standup meeting *Standup*. When you are ready please answer the following question:”
- Es hora de responder una a una las preguntas. Al finalizar el pequeño cuestionario, las respuestas son almacenadas en un “channel” (equivalente a un grupo) que podríamos llamar #dailies.
- Ese channel estará disponible para todos en cualquier momento: ¡cumplimos con la transparencia!. El Scrum Master podrá revisar las respuestas y buscar soluciones a los impedimentos registrados.

Figura 2 – Preguntas configuradas usando Limitbot [3]

Tú que opinas? estás a favor de las dailies tradicionales o te animarías por alguna herramienta como um bot de Slack? 🙂
Referencias
[1] Daily Scrum Meeting – Mountain Goat
[2] 21 Ways to Use Slack Bots to Simplify Everyday Tasks
[3] What is timeboxing?
[4] Daily Scrum meeting: tips
[5] Scrum Daily Meeting
[6] What if we do daily scrum stand-up over slack?
[7] Limitbot.io
[8] Stop the meeting madness
Imagen principal del post tomada de [5]