Diseño Web: Diferencia entre Wireframe, Mockups y Prototype

En LiOnline, antes de comenzar a desarrollar una página/sistema web, utilizamos algunas herramientas que nos permiten “bosquejar” lo que queremos construir, estas son: “sketchs” “wireframes“, “mockups” y/o “prototipos“. Éstas nos facilitan la comunicación con el cliente pues él puede visualizar cómo quedaría el producto que desea (antes de invertir tiempo en desarrollar) y dar sus comentarios/sugerencias las cuales se traducen en mejoras y/o cambios ¡a tiempo!.
En [1] nos dicen resumidamente cuáles son las ventajas de estas herramientas:
- Generar una lluvia de ideas (brainstroming) para definir qué expectativas tiene el cliente del producto a ser desarrollado.
- Ahorro de dinero/tiempo en la fase de desarrollo
- Describir claramente qué es lo que necesita ser desarrollado
- Usado para captar inversionistas, primeros clientes y/o co-fundadores, por ejemplo a través de aceleradoras de startups.
Nuestro proceso para el diseño de una página web es el siguiente:
- Reunión preliminar con el cliente en el que nos cuenta las necesidades de su negocio y cómo le gustaría que sea su sitio web. A mano alzada realizamos un bosquejo de la web y sus funcionalidades, tomamos apuntes y damos sugerencias (Sketch)
- De acuerdo a los requerimientos levantados durante la reunión preliminar y a la evaluación de los sitios webs de la competencia, proponemos la estructura o esqueleto del sitio web (Wireframe). El cliente podrá evaluarlo y solicitar las modificaciones pertinentes.
- Luego de aprobado el wireframe, éste es explicado al diseñador gráfico que ¡hará su magia! y nos entregará cómo se verá la web o mejor dicho la representación visual de la web (textos con los tipos de letras y colores que forman parte del branding del negocio, imágenes, íconos, logos, etc.) (mockups). En este fase, los diseñadores gráficos utilizan sus conocimientos de buenas prácticas de User Interface (UI).
- Lo siguiente es el desarrollo de un prototipo (prototype), este paso es opcional según [1] [2] y efectivamente en nuestro equipo de trabajo lo hemos aplicado en pocas ocasiones. El prototipo es nuestro mockup pero enriquecido con piezas de User Experience (UX), en donde el usuario puede interactuar por ejemplo dando clic a botones, enlaces, ver animaciones, etc. ¡Ojo! el usuario sentirá que está utilizando la versión final sin embargo aún no hay funcionalidad, pues solo son piezas conectadas entre sí [2].
- ¡Finalmente viene lo bueno! ¡A programar! y aplicar todos nuestros conocimientos de HTML, CSS, jQuery, php, frameworks, bibliotecas, APIs o más! ya sabiendo cómo debe verse y cómo debe funcionar.


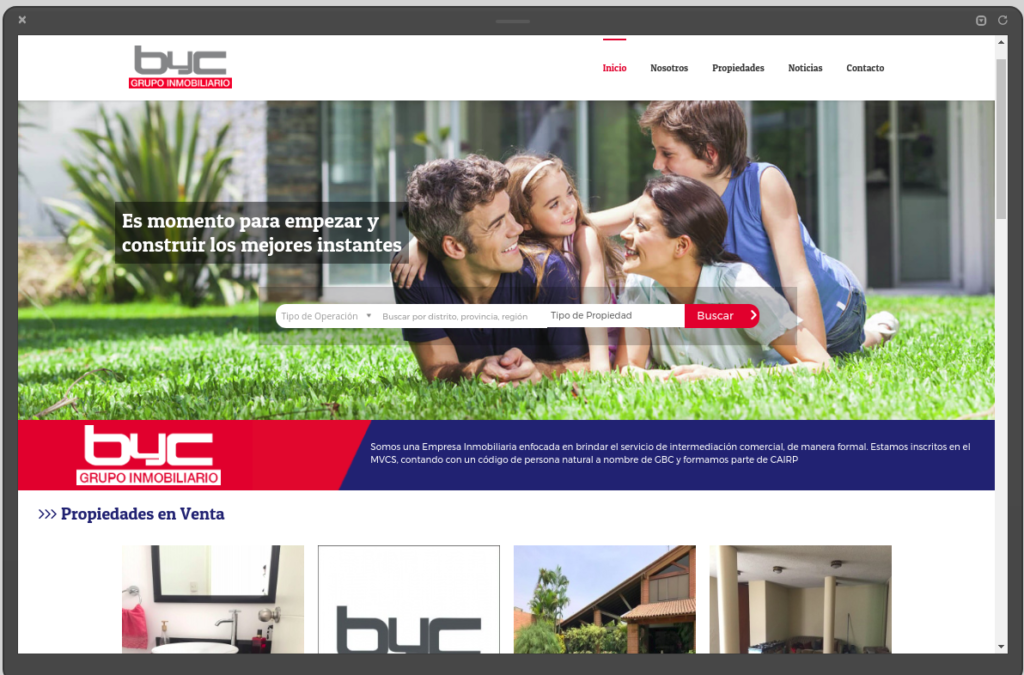
Ejemplo de nuestro cliente BYC – Grupo Inmobiliario
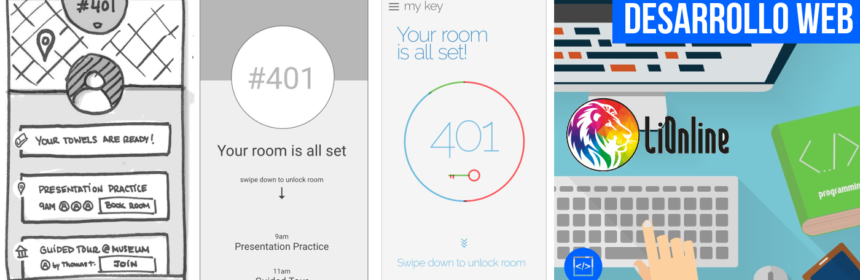
Seguro que hasta este punto ya tienes una idea en qué se diferencia cada término. A continuación vamos a ver más a detalle qué son y qué softwares existen para crearlos.
Sketch:
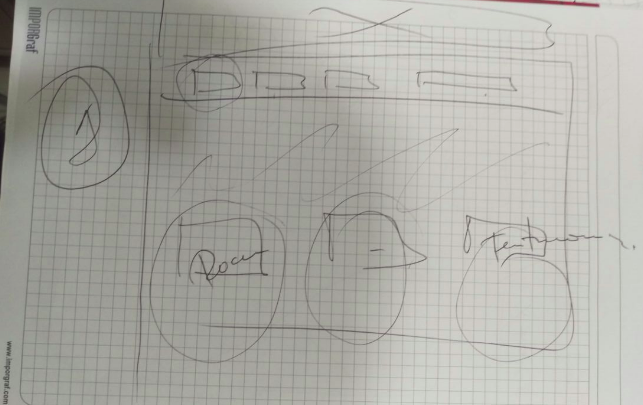
Es básicamente un dibujo a mano alzada en una pieza de papel/pizarra que nos da una representación a un nivel muy básico de nuestro producto web. La ventaja es que es la manera más rapida en la que plasmamos las ideas de lo que nuestro cliente desea, inclusive él puede intervenir en el dibujo (“Un dibujo dice más que mil palabras”). [1]

Ejemplo real de un sketch de un cliente de LiOnline
Wireframe
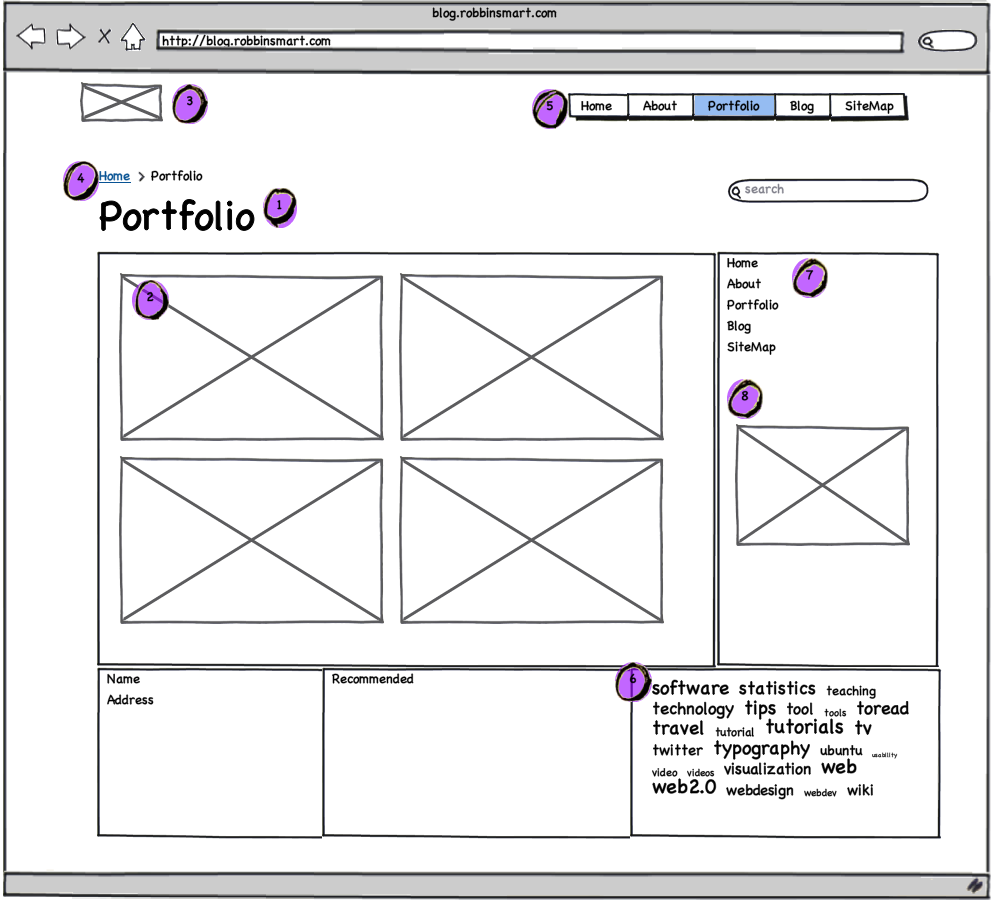
En [2] nos dicen que un wireframe es la primera representación de la estructura del diseño del app/sistema/sitio web a un nivel bastante básico, que ayudará al equipo de trabajo y al cliente a conocer qué tipo de elementos se colocarán, estos pueden ser secciones, bloques de texto, menú, ubicación de imágenes, etc., sin embargo sin tomar en cuenta el aspecto visual de dichos elementos. Por tanto, los 2 objetivos que debe cumplir el wireframe son:
- Mostrar el tipo de contenido que conforma el diseño del sitio
- Mostrar dónde se ubica ese contenido
Podemos decir que el wireframe es el equivalente al “esqueleto” de nuestro producto [1] y es indispensable en la fase del diseño porque permite explicar de manera más gráfica el concepto del diseño. En LiOnline utilizamos el programa “moqups” (no confundir mockups con el nombre de esta herramienta “moqups”), otro programa también recomendado es balsamiq

Sugerencia: Por nuestra experiencia de trabajo, recomendamos que cuando se envíe el wireframe para revisión por parte de los clientes, se indique claramente que no es la versión final, pues nos ha sucedido que uno que otro cliente se ha “asustado” al ver el wireframe y surgen preguntas como ¿Y el logo donde esta? ¿Esos colores van a utilizar?.
Mockup
Un mockup es una representación visual y estática de un diseño. En el campo del diseño web los mockups se utilizan para que los miembros de equipo tengan una idea más clara de cómo lucirá el sitio web. Nos da una idea exacta de cómo se verá al sitio web una vez que se pase a la fase de desarrollo. La importancia del mockup es que ya tiene un sentido mayor para el cliente pues es una representación más real. Se ven todos los elementos como texto, iconos e imágenes [2].
Si queremos recibir comentarios y/o revisiones por parte del cliente, este elemento ¡es de gran utilidad!. Los diseñadores gráficos elaboran los mockups en programas como Illustrator, Photoshop. En [1] recomiendan Sketchapp
¡Es la creatividad de los diseñadores la que permite que nuestro frío wireframe se transforme en un mockup atractivo a los ojos del cliente!

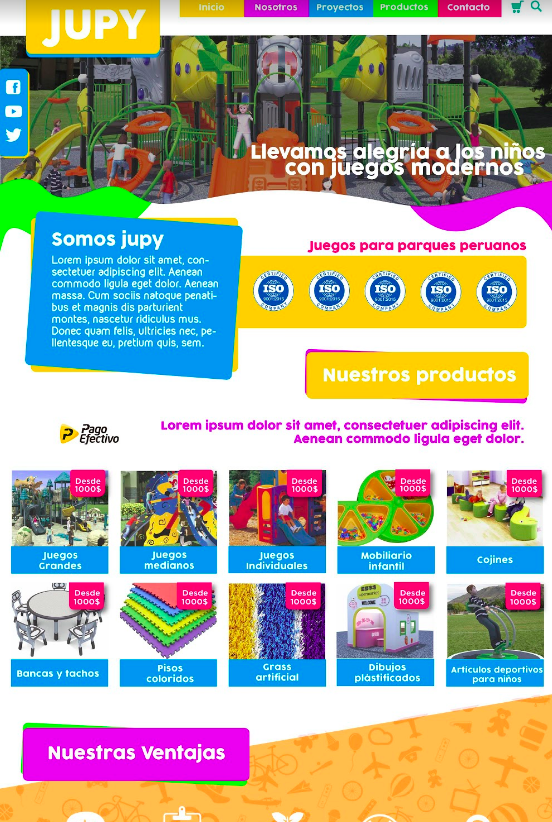
Ejemplo de mockup para nuestro cliente Jupy
Prototype
Llegamos al último elemento y como lo comentamos anteriormente, es opcional. Consiste en la representación de la versión final de un diseño web que, además, simula la interactividad. Un prototipo se suele usar para poner a prueba ciertas funciones del sitio y verificar si la usabilidad (User Experience) es la adecuada [2]. En [1] nos dice que si uno no cuenta con conocimientos técnicos de programación y aún así quiere mostrar su potencial producto lo mejor es crear un prototipo e ir en busca de inversionistas.
Reflexiones
Mi socia y yo (empresa LiOnline) somos formadas en Ingeniería Informática y de la mano de profesionales creativos, nuestros queridos diseñadores gráficos, hemos ido aprendiendo y afinando nuestro proceso de diseño web. Actualmente, este proceso nos ha funcionado bien y hemos podido cumplir con las expectativas de nuestros clientes.
Recomendamos fuertemente que antes de poner “manos a la obra” en el desarrollo del producto web, utilicemos alguna de las herramientas mostradas en este post pues te ahorrar tiempo y dinero … y sobretodo lograrás entender mejor a tu cliente y darle el producto que quiere y que realmente necesita.
Referencias
[1] What Is The Difference Between Wireframe, Mockup and Prototype?
[2] Diferencias esenciales entre un wireframe, mockup y prototipo
[3] Balsamiq
[4] Moqups