[SCRUM] Ser Scrum Master Certified y ¡no morir en el intento! (Parte 2)

 En la parte 1 de este artículo, mencioné donde encontrar los recursos/material de preparación para los exámenes Scrum Fundamentals Certified (SFC™) y Scrum Master Certified (SMC™) disponibles por la empresa SCRUMstudy, bajo la cual yo me certifiqué. Durante mi revisión de artículos para la elaboración del presente, me encontré con algunas preguntas para certificación como Scrum Master que me parecieron “extrañas” pues utilizaban algunos términos diferentes a los que había aprendido con el SBOK, fue ahí que recordé que existen 3 grandes empresas certificadoras de Scrum:
En la parte 1 de este artículo, mencioné donde encontrar los recursos/material de preparación para los exámenes Scrum Fundamentals Certified (SFC™) y Scrum Master Certified (SMC™) disponibles por la empresa SCRUMstudy, bajo la cual yo me certifiqué. Durante mi revisión de artículos para la elaboración del presente, me encontré con algunas preguntas para certificación como Scrum Master que me parecieron “extrañas” pues utilizaban algunos términos diferentes a los que había aprendido con el SBOK, fue ahí que recordé que existen 3 grandes empresas certificadoras de Scrum:
- SCRUMstudy
- Scrum.org
- Scrum Alliance
En el artículo de Scrum Alliance vs SCRUMstudy se muestra un cuadro comparativo de ambas empresas. Uno de los puntos que concuerdo con dicho artículo totalmente es que un verdadero Scrum Master (sin importar por cuál empresa obtuvo su certificación) podrá responder a qué se refiere el Manifiesto Ágil: “Hemos llegado a valorar …:
- A los individuos y su interacción, por encima de los procesos y las herramientas.
- El software que funciona, por encima de la documentación exhaustiva.
- La colaboración con el cliente, por encima de la negociación contractual.
- La respuesta al cambio, por encima del seguimiento de un plan.”
Dejando ese punto en claro, seguiré enfocada en el Scrum Master Certified (SMC™) de SCRUMstudy.


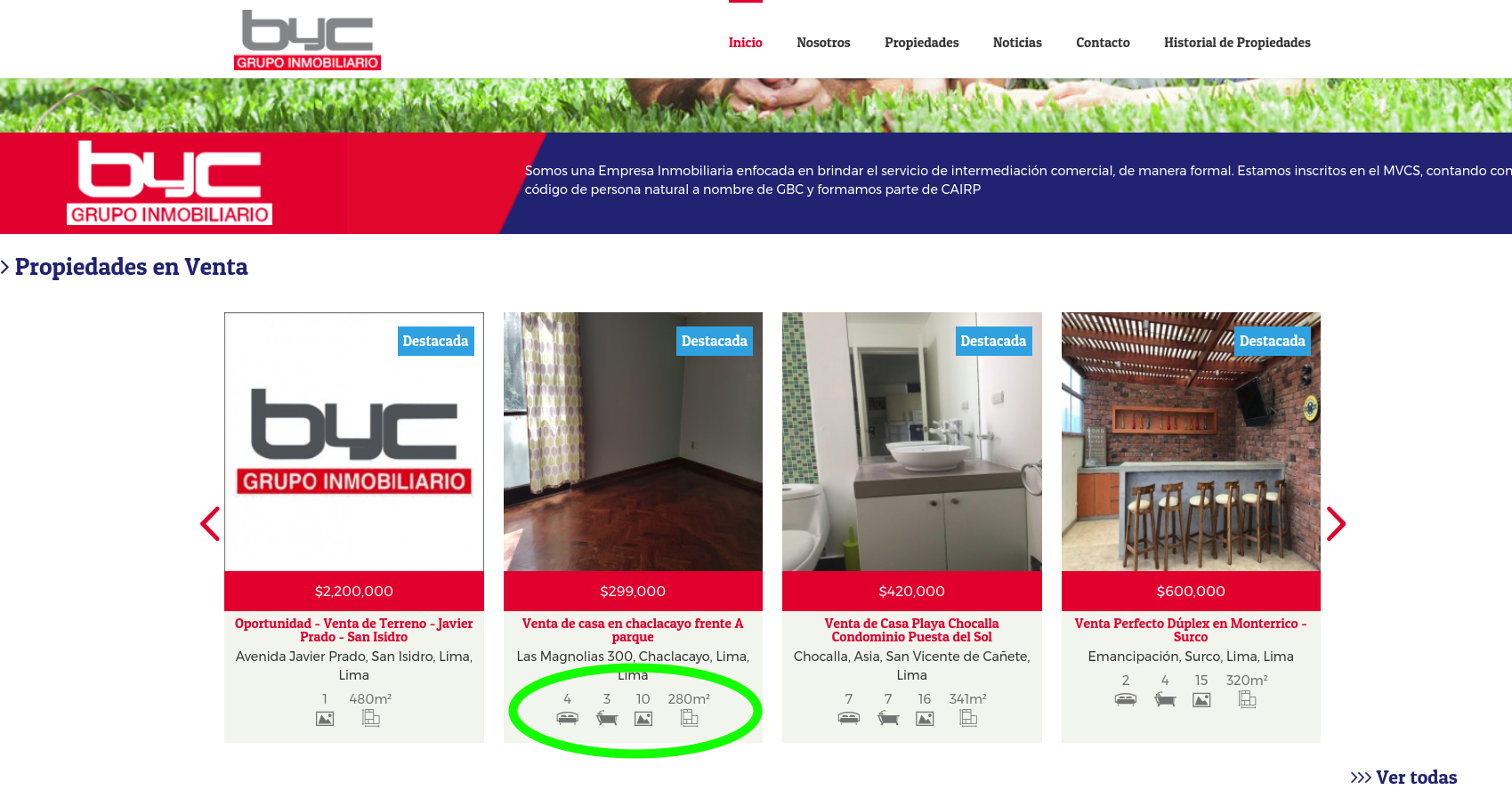
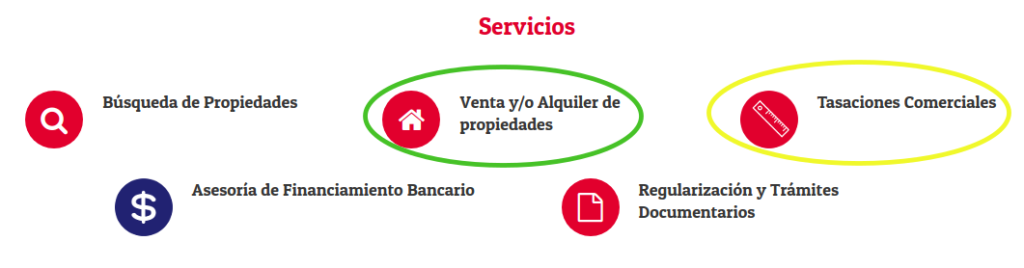
 Seguramente, ya los has visto en alguna página web y reconoces su significado sin importar si tu idioma es el español, inglés o chino, debido a que los íconos se han convertido en un lenguaje universal. Con un simple ícono, representación visual simbólica de un objeto u concepto, nos ahorramos explicaciones largas e innecesarias. Además, si te encuentras en un sitio web, los íconos te facilitan la navegación [5][7].
Seguramente, ya los has visto en alguna página web y reconoces su significado sin importar si tu idioma es el español, inglés o chino, debido a que los íconos se han convertido en un lenguaje universal. Con un simple ícono, representación visual simbólica de un objeto u concepto, nos ahorramos explicaciones largas e innecesarias. Además, si te encuentras en un sitio web, los íconos te facilitan la navegación [5][7].






















 Este 2018, surgió una actividad que nunca pensé envolverme: Participar del
Este 2018, surgió una actividad que nunca pensé envolverme: Participar del