Diseño Web: Diferencia entre Wireframe, Mockups y Prototype

En LiOnline, antes de comenzar a desarrollar una página/sistema web, utilizamos algunas herramientas que nos permiten “bosquejar” lo que queremos construir, estas son: “sketchs” “wireframes“, “mockups” y/o “prototipos“. Éstas nos facilitan la comunicación con el cliente pues él puede visualizar cómo quedaría el producto que desea (antes de invertir tiempo en desarrollar) y dar sus comentarios/sugerencias las cuales se traducen en mejoras y/o cambios ¡a tiempo!.
En [1] nos dicen resumidamente cuáles son las ventajas de estas herramientas:
- Generar una lluvia de ideas (brainstroming) para definir qué expectativas tiene el cliente del producto a ser desarrollado.
- Ahorro de dinero/tiempo en la fase de desarrollo
- Describir claramente qué es lo que necesita ser desarrollado
- Usado para captar inversionistas, primeros clientes y/o co-fundadores, por ejemplo a través de aceleradoras de startups.
Nuestro proceso para el diseño de una página web es el siguiente:
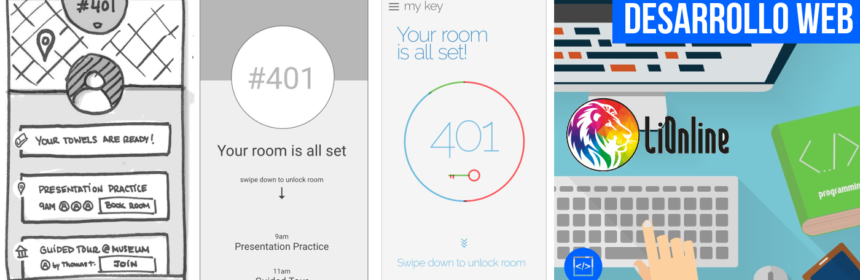
- Reunión preliminar con el cliente en el que nos cuenta las necesidades de su negocio y cómo le gustaría que sea su sitio web. A mano alzada realizamos un bosquejo de la web y sus funcionalidades, tomamos apuntes y damos sugerencias (Sketch)
- De acuerdo a los requerimientos levantados durante la reunión preliminar y a la evaluación de los sitios webs de la competencia, proponemos la estructura o esqueleto del sitio web (Wireframe). El cliente podrá evaluarlo y solicitar las modificaciones pertinentes.
- Luego de aprobado el wireframe, éste es explicado al diseñador gráfico que ¡hará su magia! y nos entregará cómo se verá la web o mejor dicho la representación visual de la web (textos con los tipos de letras y colores que forman parte del branding del negocio, imágenes, íconos, logos, etc.) (mockups). En este fase, los diseñadores gráficos utilizan sus conocimientos de buenas prácticas de User Interface (UI).
- Lo siguiente es el desarrollo de un prototipo (prototype), este paso es opcional según [1] [2] y efectivamente en nuestro equipo de trabajo lo hemos aplicado en pocas ocasiones. El prototipo es nuestro mockup pero enriquecido con piezas de User Experience (UX), en donde el usuario puede interactuar por ejemplo dando clic a botones, enlaces, ver animaciones, etc. ¡Ojo! el usuario sentirá que está utilizando la versión final sin embargo aún no hay funcionalidad, pues solo son piezas conectadas entre sí [2].
- ¡Finalmente viene lo bueno! ¡A programar! y aplicar todos nuestros conocimientos de HTML, CSS, jQuery, php, frameworks, bibliotecas, APIs o más! ya sabiendo cómo debe verse y cómo debe funcionar.


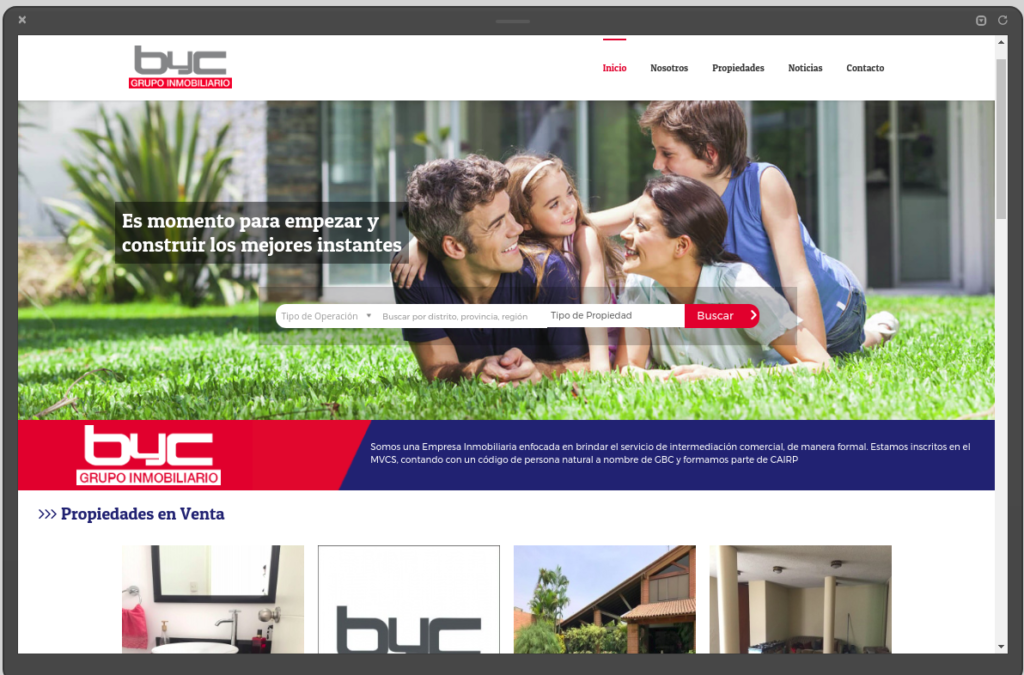
Ejemplo de nuestro cliente BYC – Grupo Inmobiliario
Seguro que hasta este punto ya tienes una idea en qué se diferencia cada término. A continuación vamos a ver más a detalle qué son y qué softwares existen para crearlos.

 Este 2018, surgió una actividad que nunca pensé envolverme: Participar del
Este 2018, surgió una actividad que nunca pensé envolverme: Participar del