[User Experience] Un poco de User Experience Design (Parte 2)

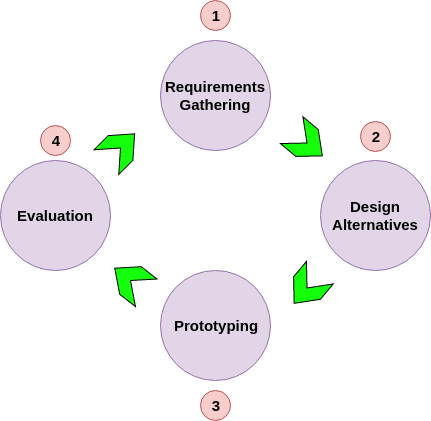
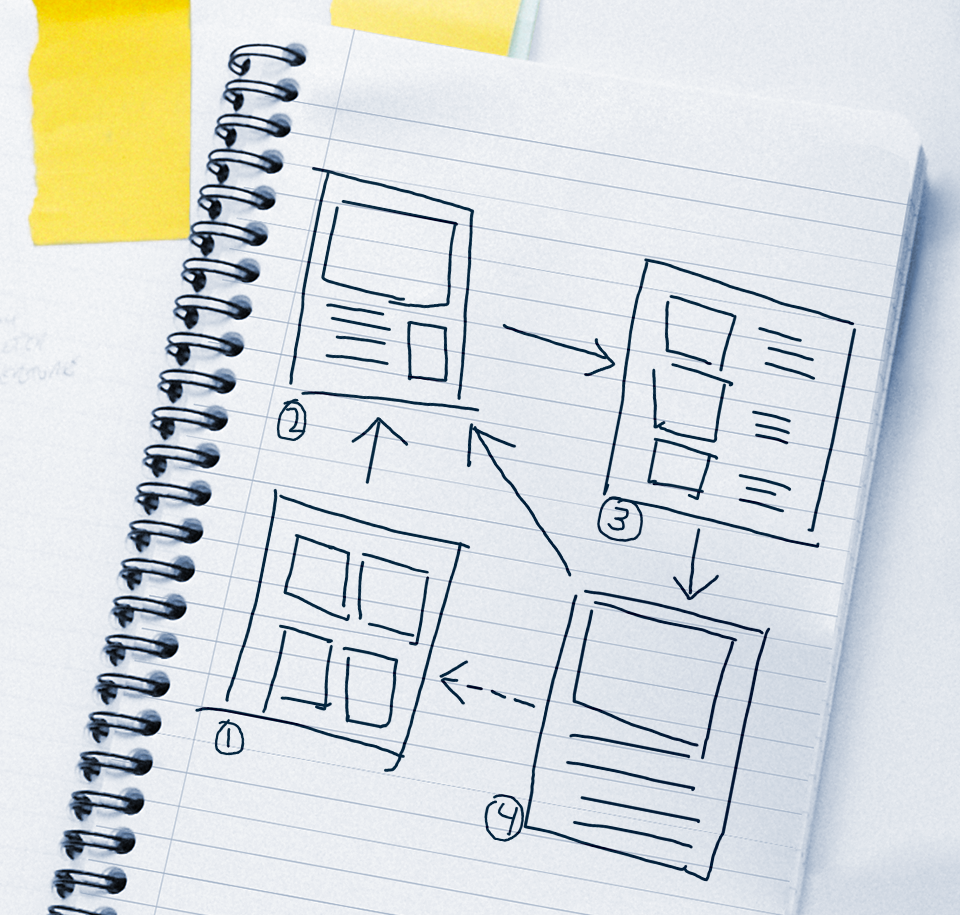
En la parte 1 de este artículo presenté la diferencia entre UX y UI, qué es UX Design y mostré el 1ero de 4 pasos del proceso para el diseño de interfaces propuesto en [1] (Figura 1). En este nuevo post continuaremos explicando los demás pasos.

Figura 1 –4 step design process (imagen basada en [1])
En el curso de [1] en cada momento nos dice que debemos tener en mente el concepto principal de User Experience Design:
¡Los usuarios utilizan interfaces para cumplir una tarea!
Dicho esto, seguimos …
Paso 2: Design Alternatives ( “Diseño de alternativas” )
Para dar inicio a este paso, debemos ya tener claro cuál es el espacio del problema (problem space): es decir ya sabemos quiénes son nuestros usuarios, cuáles son sus objetivos/metas y la forma actual en la que desarrollan sus actividades. De esta forma, estaremos listos para utilizar esta valiosa información y desarrollar varias opciones de diseño que mejorarán la experiencia de nuestros usuarios (UX). Es el momento de “Pensar más alla” o … Thinking outside the box; y aquí haremos un breve paréntesis de este paso 2, porque considero que es importante entender este concepto de “ir más alla”

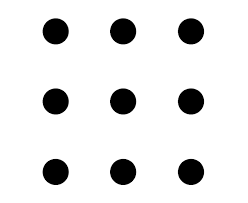
Significa poder responder: ¿Cómo unes los 9 puntos de la Figura 2 con máximo 4 líneas sin levantar el lápiz del papel y sin pasar dos veces por el mismo punto?:

Figura 2 – Reto de los 9 puntos
- ¿¡Qué!? No, no se puede Pamela
- ¡Claro que sí! Intenta hasta la solución que parezca más descabellada. ¿Ves?
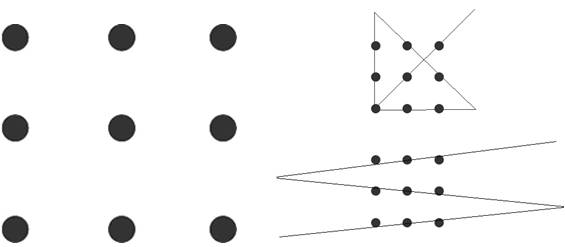
En la Figura 3 vemos 2 posibles soluciones. Si no lo pensaste, no te preocupes, no estaba tan fácil. La primera vez que me mostraron este ejemplo fue en el 2011, tenía 24 años por ese entonces (qué rápido pasa el tiempo), durante mi diplomado de “Creación de Nuevos Negocios” y fue justamente con el fin de ejercitar nuestra mente creativa y dar ideas innovadoras.
Cuando yo intenté unir los puntos, mi mente no vio más alla del área cuadrada formada por los puntos a pesar que en ninguna parte decía que no se podía ir ir más allá de ellos. Las 2 soluciones mostradas en la Figura 3, serían las soluciones innovadores o haciendo un símil con nuestro proceso de diseño: un novedoso diseño (novel design)

Figura 3 – Soluciones para el reto de los 9 puntos [4]
Ahora volviendo al proceso de los 4 pasos, este paso de diseño de alternativas tenemos que cumplir el objetivo de:
- Crear diseño novedoso que satisfaga las necesidades de los usuarios. Si ya tenemos un producto y/o servicio disponible, el nuevo diseño debe ser mucho mejor que el actual.
En [1] nos recomienda que tengamos en cuenta que las alternativas de diseño que desarrollemos impactan no solo al usuario sino también al sistema completo, el cual incluye el nivel social (la visión del grupo de usuarios y su conjunto de valores culturales) relacionado a la tarea a ser realizada.
Conceptualizar la idea base:
- Qué es lo que los usuarios necesitan de forma explícita
- Qué es lo que los usuarios necesitan de forma implícita
- Estamos frente a un trabajo de un ¡diseñador detective!
Con toda la información obtenida en el paso 1 podemos definir los requerimientos funcionales y no funcionales, aquí puedes encontrar más información sobre ellos [6]. En breve, los requerimientos funcionales son aquellas que indican qué es lo que el sistema debería hacer
Voy a poner un ejemplo con un aplicativo que para mí ha sido muy útil Transferwise:

Requerimientos funcionales: Requerimientos que el sistema debería hacer, está basado en lo que esperamos que haga el sistema por nosotros.
- Permitir enviar dinero desde mi cuenta bancaria de un país “x”
- Permitir recibir dinero a una cuenta bancaria de otro país “y”
Requerimiento no funcional: Requerimientos relacionados a restricciones del sistema y su desarrollo. Podría incluir atributos de calidad, seguridad, rendimiento, escalabilidad, etc. También podrían considerarse los aspectos de usabilidad y Front-End.
- Externo: Referente a las regulaciones. Por ejemplo, Transferwise tiene restricciones para el envío de dinero para Colombia debido a regulaciones del gobierno de dicho país, es por ello que si deseas enviar remesas en Pesos Colombianos (COP) tienes que enviar una solicitud explicando tu caso.

Paso 3: Prototyping ( “Desarrollo de prototipo” )
También tenemos esta clasificación:
– Prototipo Horizontal: Mostrar todas las características del producto pero con funcionalidades limitadas.
– Prototipo Vertical: Mostrar la funcionalidad completa de algunas, que pueden ser las principales o core, características (feature) del producto.
Te preguntarás ¿debería o no crear un prototipo?: La respuesta es sí porque es preferible invertir en un prototipo (te será más barato), evaluarlo y corregirlo a que desarrollar toda una solución en donde invertirás recursos, tiempo y esfuerzo. El prototipo te permitirá evaluar aspectos del nuevo diseño y además validar si éste cumple con las necesidades del usuario.
Aquí un ejemplo de un producto, fuera de la tecnología, que de haber tenido un “prototipo” quizás hubiera tenido un mejor futuro. En 2010, en Lima-Perú, se lanzó un producto llamado “Hugo, el que le puso leche al jugo” de la internacional Coca-Cola que se convirtió en emblemático por la pujante campaña publicitaria que le hicieron a un producto mal diseñado, hay que decirlo, mal pensado y que no estaba ni cerca a los gustos de su público objetivo. Las pérdidas fueron desastrosas, aún recuerdo la cantidad de “hugos” que tuvieron que regalar en las entradas de los cines, supermercados, universidades, etc. ¿Qué falto? un verdadero estudio de su público, un focus group, un “prototipo”. Se hubieran ahorrado mucho desde el inicio al ver que simplemente ese producto no funcionaría en el mercado peruano e iniciado el desarrollo de otro que sí estuviese más acorde a lo que el público deseaba. En mi opinión, prefiero mil veces un jugo con leche natural a uno en caja, quizás sea eso lo que no tomaron en consideración, en fin, queda como experiencia.
Volviendo al tema de “baja” y “alta” fidelidad del prototipo:
Los prototipos de baja fidelidad son más rápidos y fáciles de diseñar pues únicamente están enfocados a verificar que se cumplan las funcionalidades, no que sea “perfecto” (colores, tipografías, imágenes, FrontEnd en general, no se validará en este tipo de prototipo, dejémoslos en estado “pendiente”). Según [1] Podemos tener un prototipo hecho a “mano alzada” o “storyboards” (tipo una historieta o una narración) que pueden ser hechos en un papel (no necesitas técnicas profesionales para ello, solo plasmar tu idea). Considero que un prototipo de “baja fidelidad” podría ser un wireframe, en mi artículo [3] doy detalles de la diferencia entre sketch, wireframe y prototype 🙂
Fuente: Sketching your app design
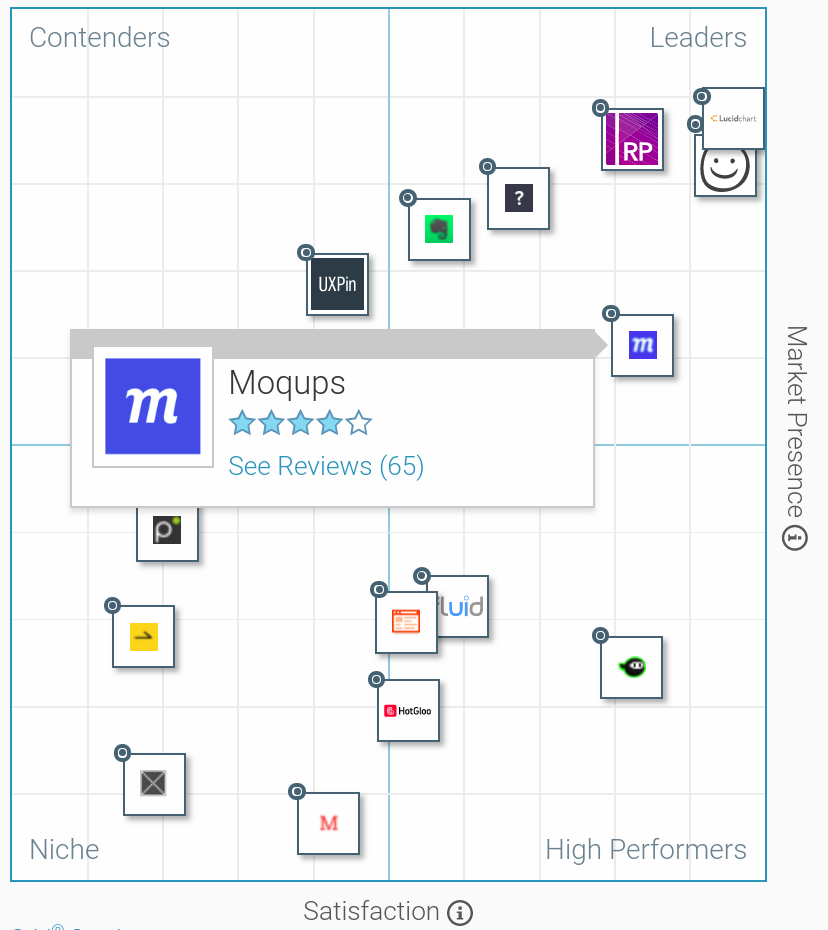
Tenemos diversas herramientas que nos ayudarán para diseñar nuestro prototipo en modo “baja fidelidad”. En G2 Crowd Grid® for Wireframing nos muestra algunas de ellas que lideran el mercado y una descripción de cada una:

| Nombre | Comentarios |
| Lucidchart | La opción de creación de wireframes y mockups forman parte de las opciones del plan Premium. Sin embargo diagramas como mapas conceptuales, UML, flujos, entre otros pueden ser usados en la versión básico. |
| Balsamiq | Balsamiq Wireframes is a rapid wireframing software that combines the comfort and simplicity of paper sketching with the power of a digital tool, so your work is easier to share, modify, and get honest feedback on. Mockups look like sketches, so stakeholders won’t get distracted by little details, and can focus on what’s important instead. Balsamiq really shines during the early stages of designing a new interface. . |
| Axure | Axure es un software de escritorio y solo es soportado por Windows y Mac. |
| Moqups | Moqups nos permite crear wireframes, mockups, diagramas y prototipos. Les recomiendo leer [2][3] para entender mejor la diferencias entre cada uno de ellos
En LiOnline utilizamos Moqups para el diseño del esquema funcional o “esqueleto” (wireframes) de los sitio webs de nuestros clientes en ellos mostramos únicamente la disposición de los elementos que componen el sitio web. Por ejemplo: definimos qué opciones tendrá la barra superior y/o lateral, cuántas y cuáles secciones se mostrarán por cada página del sitio web, qué elementos tendrá el footer, entre otros. Una característica últil de Moqups es que permite el trabajo colaborativo, al ser una herramienta online nos da la posiblidad de compartir los diagramas con todo el equipo o usuarios externos (a través de links públicos). |
Por experiencia, les recomiendo que si envían sus wireframes a sus clientes para obtener un feedback de ellos, dejen bien en claro que esa no es la versión final (Porque créanme, me ha pasado que uno que otro cliente me ha dicho “¿así va a quedar mi web?” y están en su derecho de hacerse la pregunta, somos nosotros los diseñadores los que tenemos que explicarles nuestro proceso de creación.)
Una vez que han sido validadas las funcionalidades, estamos listos para construir un modelo cerca a la versión final: los prototipos de alta fidelidad. Aquí sí tomaremos en cuenta todo lo que habíamos dejando pendiente.
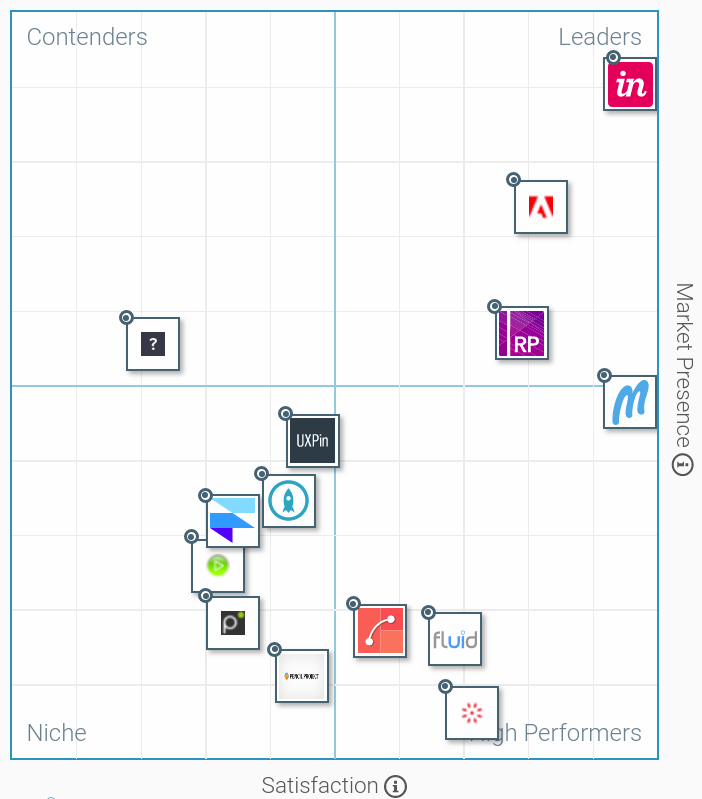
En la grilla de G2 Crowd Grid® for Prototyping muestra cuáles son los softwares que lideran el mercado en la categoría de Software para prototyping.

| Nombre | Descripción |
| Marvel | Permitir crear prototipos de aplicaciones móviles y proyectos web. Lo recomiendo! Es fácil de utilizar, no necesitas conocimientos técnicos pues la herramienta es muy intuitiva. |
| Invision | Es una opción mejor que Marvel según comentarios, pero no lo he usado aún. |
| Axure | Es una herramienta de software de creación de esquemas, creación rápida de prototipos, documentación y especificaciones dirigida a aplicaciones web y de escritorio |
Referencias
[1] Introduction to User Experience Design
[2] Wireframe vs Mockup vs Prototype & Selection of Prototyping Tools
[3] DISEÑO WEB: DIFERENCIA ENTRE WIREFRAME, MOCKUPS Y PROTOTYPE
[4] Solución al problema de los 9 puntos
[5] What Does “Think Outside of the Box” Mean?
[6] Requerimientos Funcionales y No Funcionales – ejemplos y tips
[7] 15 rules every UX designer should know
Yo también soy diseñador web y efectivamente cuando le envías un prototipo a un cliente (en base al levantamiento de requerimientos previos que se hizo) ellos te preguntan si así va a quedar su web. Por esta razón es que los prototipos que envío son cercanos al acabado final (prototipo de alta fidelidad) y el cliente al revisarlo solo ajusta algunas características de acabado y el producto final es aprobado.