[User Experience] Un poco de User Experience Design (Parte 1)

En nuestra empresa LiOnline tratamos a nuestros clientes de forma personalizada y entendemos que sus clientes son lo más valioso que tienen y por tanto los productos y/o servicios que les entregan deben satisfacer sus necesidades a través de la mejor experiencia de uso (Experiencia de usuario – UX).
¿UX? (El famoso ‘iuex‘) ¿Qué es? Particularmente, empecé a escucharlo muchísimo estos 3 últimos años y una definición sencilla es: Cómo el usuario se “siente” o qué “impresión/percepción” recibe cuando usa un producto y/o servicio. Este término fue acuñado por Don Norman [11].
y UI (User Interface o Interfaz de Usuario) es cómo nuestro producto se ve, es decir la apariencia física o diseño visual (look & feel) con la que el usuario interactua.
Antes de entrar al objetivo del post el cual es explicar un poco sobre el “Diseño de Experiencia de Usuario (User Experience Design), me gustaría dejar en claro la diferencia entre UX y UI por medio de un ejemplo:
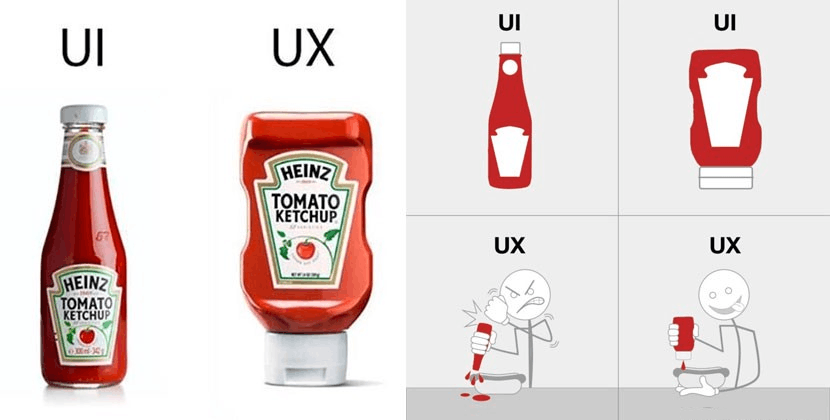
La evolución de la botella de Ketchup de Heinz
Henry J. Heinz diseñó la botella con un objetivo claro “la pureza mediante la transparencia”, así los compradores podían ver el estado de la famosa salsa de tomate [7].Yo era niña cuando vi por primera vez dicha botella y recuerdo que me pareció muy elegante y fina. Lamentablemente pasé de la admiración a la frustración en segundos: ¡Cómo saco ketchup! ¡Papá, ayúdame, no sale nada!. Y para él también no era una tarea fácil y así para muchas personas más en el mundo. ¿Qué estamos haciendo mal?, según Heinz existe una forma correcta para hacerlo [5][6].
Es decir a pesar de tener un envase de ketchup con buena apariencia (UI), la experiencia de echar ketchup a las comidas para la mayoría de consumidores era muchas veces frustrante (UX) y no conseguir realizar dicha tarea de forma intuitiva es una señal de que “se debe mejorar” el diseño. Y así fue, surgió la versión de plástico con un diseño diferente que facilitó la vida para muchos y me incluyo. (Ver figura 1)
¡Ojo! Es cierto que al día de hoy aún existen consumidores que prefieren usar la clásica botella con el método de Heinz. Además, hay un factor que actualmente las empresas deben considerar en sus productos: “La preservación del ambiente” y definitivamente un envase de plástico va en contra de ello.¡He ahí un reto más para las empresas! [8]

Figura 1 – Definición de UI/UX (imagen de [2])
Sabiendo ya la diferencia, surge la pregunta: ¿Cómo logramos crear una buena experiencia de usuario?
Empecemos …

¿Ahora sí, cómo logramos ese buen UX?
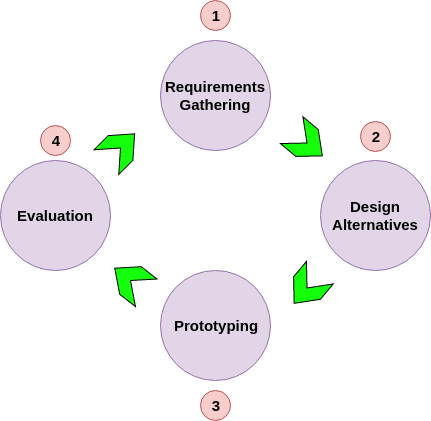
En [12] nos presenta el ciclo de diseño de interfaces de 4 pasos (4 step design process), el cual se muestra en la Figura 2

Figura 2 –4 step design process (imagen basada en [12])
Paso 1: Requirements Gathering ( “Levantamiento de requisitos” )
Antes de desarrollar/diseñar cualquier producto y/o servicio debemos entender a nuestro usuario y sus objetivos. En [12] nos dice que este paso debe ser visto como el entendimiento del “espacio del problema” (problem space):
![]()
¿Quiénes son nuestros usuarios?
¿Cuándo, donde, por qué y cómo los usuarios realizan la tarea?
¿Qué está obstaculizando el poder completar la tarea?
¿Como la tarea o el proceso puede ser mejorado?
Solo teniendo un buen entendimiento de nuestros usuarios y cómo ellos actualmente completan una tarea, podemos diseñar sistemas útiles (useful) y usables (usable). Todo el levantamiento de información se realiza durante las sesiones de interacción con el usuario.
Según [12], los designers usan técnicas que permiten descubrir qué es lo que el usuario hace y técnicas que permiten presentar y resumir resultados.
En [12] se mencionan 4 técnicas para descubrir (discovery):
- Naturalistic observation (Observación naturalista): Consiste en observar al usuario cómo realiza su tarea en su “ambiente natural” [13].
- Surveys: Consiste en cuestionarios/encuestas que el usuario responde. Las preguntas buscan obtener qué hacen y porqué lo hacen.
- Focus Group: Consiste en un grupo de 5 a 10 usuarios moderadas por un facilitador o investigador (que sería el UX researcher) el cual realiza preguntas y sostiene conversaciones formales con ellos sobre cómo realizan sus tareas. [14]
- Interview: Es una entrevista de 1-a-1 entre el UX researcher y el usuario.
Por otro lado, [12] nos trae también 2 tipos de técnicas para presentar (present) resultados
- Para representar lo que descubrimos sobre el USUARIO:
- Descriptive Statistics (Estadísticas descriptivas): Permite mostrar información de tipo cuantitativa como rangos, promedio, mediana de un conjunto de datos. Ejemplo: ¿Cuál es el promedio de descarga de un determinado archivo PDF por día?
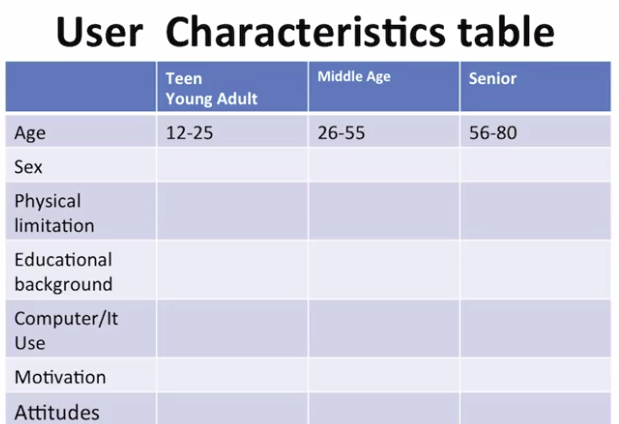
- User Characteristic Table (Tabla de características de usuario): Permite resaltar aspectos importantes sobre lo que aprendimos en nuestro levantamiento de información de forma tabular. En la tabla de la Figura 3 se han incluido aspectos de tipo cuantitativos (edad, sexo, nivel educativo) como cualitativos (experiencia de uso de la computadora, cuáles fueron sus motivaciones y actitudes)

Figura 3 – User Characteristic Table (imagen basada en [12])
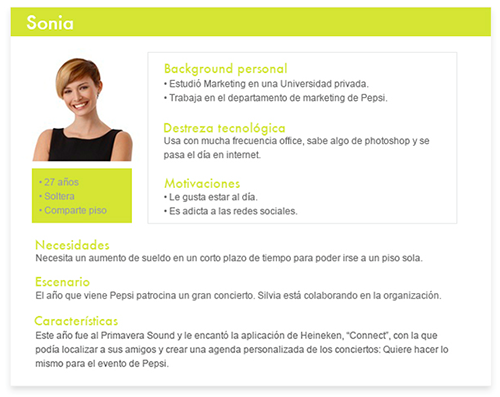
- Persona: Persona se refiere a un personaje ficticio creado con motivo de representar a los usuarios posibles de un producto a través de una buena cantidad de investigaciones cualitativas y cuantitativas. Se incluye información como demográfico (identidad, sexo, trabajo), costumbres cotidianas que pueden influir en el uso del producto y/o servicio, necesidades, motivaciones, sueños, actitudes y cualquier otra información que enriquezca la imagen de la Persona [15]. En la Figura 4, se muestra un ejemplo de una Persona. Más información sobre cómo diseñar Personas en [15][16]

Figura 4 – Ejemplo de Persona (imagen de [16])
- Para representar lo que descubrimos sobre CÓMO EL USUARIO CUMPLE SUS TAREAS :
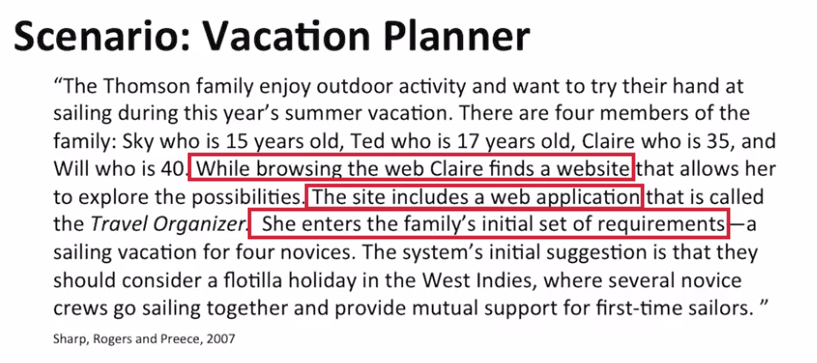
- Scenarios: Consiste en un historia (storyline) que junta los datos cuantitativos e cualitativos y resalta los aspectos importantes de la tarea y cómo es cumplida dejando de lado la frialdad de los gráficos y tablas con información estadística [12]. El contexto del escenario permite obtener y priorizar requerimientos [17]. Además, nos permite entender cómo el sistema es usado por el usuario. En la Figura 5 tenemos un ejemplo de escenario, allí resalté algunas de las acciones del usuario como “busca opciones en la web”, “usa una aplicación web (app) para organizar viajes”.

Figura 5 – Ejemplo de Scenario (imagen de [12])
- Essential Use Case Scenario Nos permite entender las actividades del usuario y los requerimientos del sistema. Está formado por 3 elementos: (1) Lo que el usuario quiere lograr, (2) La intención del usuario que está formada por los pasos que el usuario necesita realizar en el sistema, y (3) lo que el sistema debe hacer/responder después de cada paso del usuario [12].

Figura 6 – Ejemplo de Essential Use Case Scenario (imagen de [12])
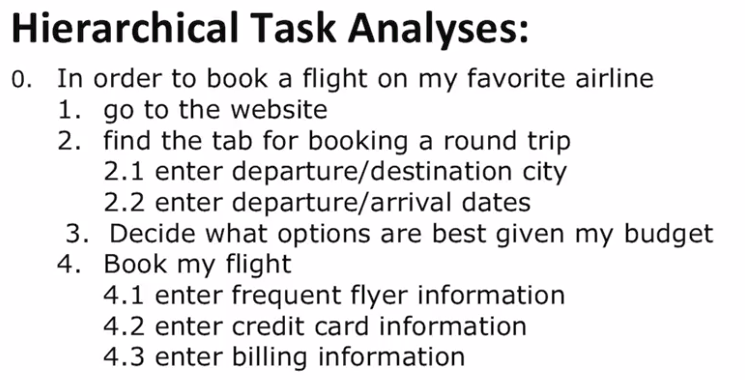
- Hierarchical Task Analysis: Se enfoca en acciones observables que realiza el usuario y no se considera ninguna interacción con el sistema, es solo los pasos del usuario para lograr su objetivo.

Figura 7 – Ejemplo de Hierarchical Task Analysis (imagen de [12])
- Current UI Critique: Consiste en la interacción del usuario con la interfaz (UI) para definir cómo esta se alinea a las necesidades del usuario. Podría ser un app, un website o un formulario de papel (recordemos que una interfaz es solo el medio que usa el usuario para lograr cumplir su tarea)

Figura 8 – Ejemplo de Current UI Critique(imagen de [12])
- Scenarios: Consiste en un historia (storyline) que junta los datos cuantitativos e cualitativos y resalta los aspectos importantes de la tarea y cómo es cumplida dejando de lado la frialdad de los gráficos y tablas con información estadística [12]. El contexto del escenario permite obtener y priorizar requerimientos [17]. Además, nos permite entender cómo el sistema es usado por el usuario. En la Figura 5 tenemos un ejemplo de escenario, allí resalté algunas de las acciones del usuario como “busca opciones en la web”, “usa una aplicación web (app) para organizar viajes”.

Este paso 1 puede parecer muy largo pero es indispensable conocer a nuestro usuario a profundidad para no caer en el problema de “diseñar productos que no sirven/gustan al usuario”.
En la parte 2, veremos los pasos siguientes para seguir en nuestro proceso de crear productos útiles y usables.

Cualquier comentario pueden dejar su mensaje al final del artículo.
Referencias
[1] Optimizing website design for better user experience
[2] What a non-technical founder needs to know about UI and UX design
[3] Qué es Interfaz de Usuario (UI)
[6] Así es como debes poner el kétchup según la ciencia
[7] Por qué el bote de ketchup Heinz es como es?
[8] Kraft dice “adiós plástico” en las botelllas de Heinz
[10] Qué es la afordancia
[12] Introduction to User Experience Design
[13] How to Conduct User Observations
[14] How to Conduct Focus Group
[15] Qué son y cómo crear personas UX
[16] Personas, un método para definir usuarios en proyectos UX
[17] Design Scenarios
Excelente artículo sobre lo que es el diseño de experiencia de usuario. El ejemplo del envase de ketchup es clarísimo para entender la diferencia entre UX y UI, así como la explicación del primer paso sobre el “levantamiento de requisitos”. Buscaré la segunda parte para tener el panorama completo. Gracias por el aporte.
Hola Peter!
Me alegro que haya sido de utilidad 🙂
Un abrazo
Pame