Hermosas @font-face


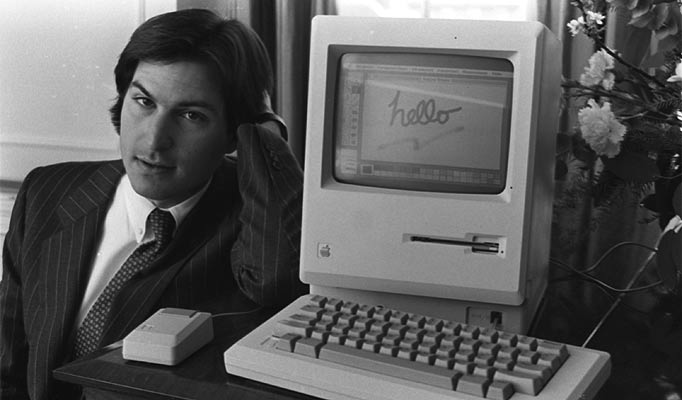
En mi trabajo en LiOnline, aprendí la importancia de las tipografías y se me viene a la mente, lo importante que fue para Steve Jobs y como él las convirtió en el gran diferencial de la MAC.
Steve Jobs, ya no siendo alumno, asistió a la clase de caligrafía de la Portland’s Reed College dictada por Robert Palladino
Durante su discurso en Standford en 2005, Steve Jobs mencionó que asistió a lo que él consideraba el mejor curso de Caligrafía en Reed College
“Throughout the campus every poster, every label on every drawer, was beautifully hand calligraphed. Because I had dropped out and didn’t have to take the normal classes, I decided to take a calligraphy class to learn how to do this. I learned about serif and sans serif typefaces, about varying the amount of space between different letter combinations, about what makes great typography great. It was beautiful, historical, artistically subtle in a way that science can’t capture, and I found it fascinating.
None of this had even a hope of any practical application in my life. But 10 years later, when we were designing the first Macintosh computer, it all came back to me. And we designed it all into the Mac. It was the first computer with beautiful typography. If I had never dropped in on that single course in college, the Mac would have never had multiple typefaces or proportionally spaced fonts.”
“Fue la primera computadora con tipografía hermosa. Si yo nunca hubiera abandonado la carrera en la universidad, la MAC nunca hubiera tenido esas múltiples tipos de letras”. – Steve Jobs
Así como Steve Jobs nunca olvidó el curso de caligrafía, Palladino nunca olvidó a su estudiante.
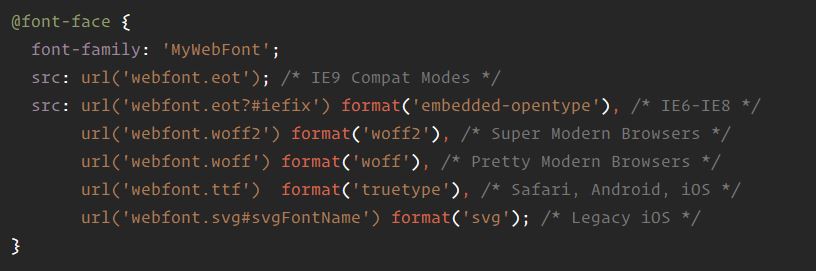
Pues, luego de esta introducción, les dejo un pequeña explicación de la regla CSS @font-face, la cual permite utilizar tipografías personalizadas en nuestros sitios webs. Por ejemplo, podemos descargar tipografías desde 1001freefonts y cargarlas a nuestro hosting. Con la regla @font-face indicaremos al browser desde donde descargar dichas tipografías:

Las tipografías pueden ser almacenadas en diferentes formatos “truetype” (*.ttf), “woof”, “svg”, “otf”. Es recomendable indicar todos los formatos para evitar problemas de compatibilidad con los browsers: me ha ocurrido que cuando utilicé únicamte *.otf, se veía muy bien en Chrome y Firefox en web, pero en mobile no las reconocía.
Más detalles sobre la @font-face rule, lo pueden encontrar aquí Using font-face
Espero les sea de utilidad,
Fuentes:
The Washington Post – The Trappist monk whose calligraphy inspired Steve Jobs