[User Experience] Un poco de User Experience Design (Parte 2)

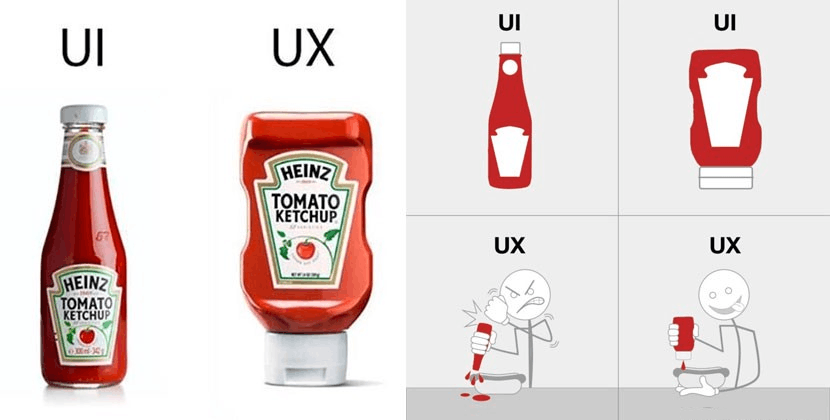
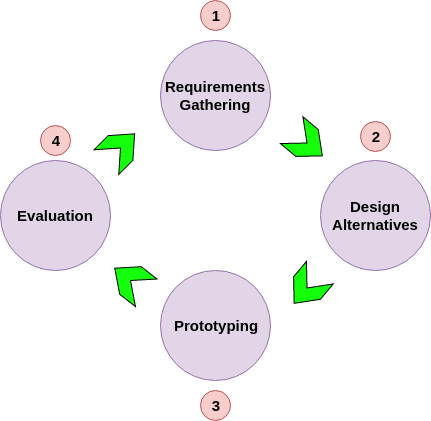
En la parte 1 de este artículo presenté la diferencia entre UX y UI, qué es UX Design y mostré el 1ero de 4 pasos del proceso para el diseño de interfaces propuesto en [1] (Figura 1). En este nuevo post continuaremos explicando los demás pasos.

Figura 1 –4 step design process (imagen basada en [1])
En el curso de [1] en cada momento nos dice que debemos tener en mente el concepto principal de User Experience Design:
¡Los usuarios utilizan interfaces para cumplir una tarea!
Dicho esto, seguimos …
Paso 2: Design Alternatives ( “Diseño de alternativas” )
Para dar inicio a este paso, debemos ya tener claro cuál es el espacio del problema (problem space): es decir ya sabemos quiénes son nuestros usuarios, cuáles son sus objetivos/metas y la forma actual en la que desarrollan sus actividades. De esta forma, estaremos listos para utilizar esta valiosa información y desarrollar varias opciones de diseño que mejorarán la experiencia de nuestros usuarios (UX). Es el momento de “Pensar más alla” o … Thinking outside the box; y aquí haremos un breve paréntesis de este paso 2, porque considero que es importante entender este concepto de “ir más alla”

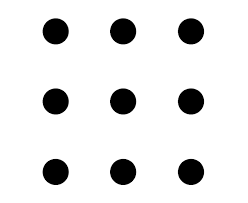
Significa poder responder: ¿Cómo unes los 9 puntos de la Figura 2 con máximo 4 líneas sin levantar el lápiz del papel y sin pasar dos veces por el mismo punto?:

Figura 2 – Reto de los 9 puntos
- ¿¡Qué!? No, no se puede Pamela
- ¡Claro que sí! Intenta hasta la solución que parezca más descabellada. ¿Ves?