[User Experience] Un poco de User Experience Design (Parte 3)

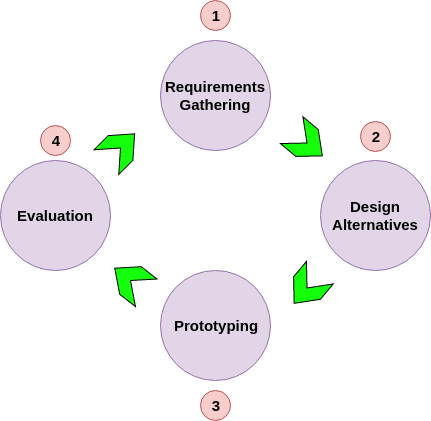
En este 3ero y último artículo de “Un poco de User Experience Design” veremos el último paso del ciclo “4 step Design Process” (Figura 1): “Evaluation”. Recordemos que un buen UX es el resultado de horas de esfuerzo gastados en el proceso del desarrollo del producto, desde la creación del concepto hasta la entrega final.
En la parte 1 y 2 de esta serie de artículos vimos los pasos de “Levantamiento de requisitos”, “Diseño de Alternativas”y “Desarrollo de prototipo”
Figura 1 –4 step design process (imagen basada en [1])
Paso 4: Evaluation ( “Evaluación” )
Consiste en un conjunto de técnicas para confirmar/verficar que nuestro diseño satisface y está alineado a las necesidades del usuario. Este paso envuelve diseño y rediseño de nuestro producto basado en las sesiones de testing con los usuarios.
Debemos recordar que este paso no puede ser realizado con wireframes o mockups visuales. Se necesita de algún tipo de interactividad sino los usuarios no entenderán cómo es que realmente funciona el producto. ¿Cómo entonces hacemos el test?
La respuesta es a través de una simulación de nuestro producto final. Podría ser un mockup interactivo que debe tener un cierto grado de fidelidad o propiamente un prototipo que nos muestra el comportamiento del producto [2] y así testar si los flujos de los procesos son consistentes y entendibles además de cumplir con los requisitos del usuario.
Recuerda: El prototipo no es el producto final
Si tu producto es un sitio/sistema web, en [3] nos dicen que la clave para desarrollar este tipo de productos de forma que sean altamente usables es a través del diseño centrado en el usuario (user-centered design). Además, nos deja esta excelente y apropiada frase:
“Testar temprana y frecuentemente”.
¿Como evaluamos si el diseño es usable y útil?
En [1][4] nos mencionan 2 técnicas:
- Cuantitativo: A través de cuestionarios en busca de feedback o log de datos (registro de datos generados por los sistemas informáticos por ejemplo para ver qué opciones fueron seleccionadas y qué eventos ocurrieron). Aquí se podrían aplicar las herramientas: Google Analytics y Hotjar
- Cualitativo: Entrevistas con el usuario.
En [4] nos aconsejan que demos importancia de 50/50 a ambas técnicas. Ignorar el feedback de los usuarios (sugerencias/comentarios) e implementar el producto en base a nuestra “intuición” o “corazonadas” es un error.
Podemos definir unas medidas para decir si es un diseño eficiente o no, tales como:
- Cantidad de tiempo gastado en el proceso “X”, “Y” o “Z”. Nos permite saber “que tan fácil de recordar es realizar una tarea después de varias ejecuciones repetidas”
- Cantidad de clicks usados para completar la tarea “X”, “Y” o “Z”. Esto nos permite saber “que tan fácil es completar una tarea con éxito”
¿Como evaluamos la experiencia de usuario (UX)?
Aquí, el feedback sobre el UX (cualitativo) de los usuarios deberíamos “cuantificarlo” de alguna forma según [4] y nos muestra 3 formas de hacerlo

|
Cuantificación del feedback de los usuarios de testing Quantifying user testing feedback |
Haré un resumen de esta forma pues es la que estoy usando en uno de los proyectos que participo.
Útil para: la evaluación completa de las experiencias de los usuarios e identificar aquellos puntos que causan problemas de usabilidad Métricas: Percepción del nivel de dificultad, tiempo requerido para completar una tarea, tasa de éxito y error al realizar una tarea. Según este enfoque, podremos responder a las siguientes preguntas:
Resumen de los pasos para cuantificar el feedback:
Más información en [4] |
| Quantifying feedback for quick UX/UI design decisions | Más información en [4] |
| Run the “experience rating” poll with a quantitative test | Aquí es necesario una herramienta tipo Hotjar. Más información en [4] |
Cuando digo “actuar” es ejecutar nuevamente el ciclo “4 step design process”
Cada iteración debe generar valor para los usuarios tomando siempre en cuenta la experiencia de uso.

Observaciones personales
- El año pasado (2018) comencé a formar parte de un equipo de trabajo para el desarrollo de un sistema web desde CERO. Cuando tuvimos una primera versión de los flujos principales, se dio inicio a los test de usuarios.
- ¡Gran sorpresa! Tuvimos feedbacks valiosos y nos enseñó a dejar de lado “las corazonadas”: hubo un flujo “z” que nuestro equipo lo consideró eficiente y una mejora frente a los sistemas de la competencia, se implementó y al testearlo ninguno de los usuarios lo entendió o si lo entendieron nos dieron esta respuesta (literal): “está interesante, pero no lo usuaría porque no lo necesito”. Hasta el día de hoy tomamos al flujo “z” como “ejemplo” de lo que no debemos hacer.
- Aprendimos a enfocarnos en lo que es realmente útil para nuestro público usuario.
- Analizamos los comentarios/sugerencias/correcciones y dimos inicio al nuevo ciclo de implementación.
- ¿Cuándo acabaremos? Pues, la mejora siempre es continua ¿cierto? 🙂
Con esto ponemos fin a este artículo de 3 partes. Comparte con nosotros tu experiencia durante el diseño de productos, apps, etc 🙂
Referencias
[1] Introduction to User Experience Design
[2] Wireframe, Mockup y Prototipos: en busca de sus diferencias
[3] Usability Evaluation Basic
[4] Measuring and Quantifying User Experience
Recursos útiles
Nielsen Norman Group – World Leaders in Research-Based User Experience