[Front-End] Creación de un “sticky” footer

Como desarrolladores front-end, de seguro que ya se nos ha presentado este problema durante el desarrollo de nuestros sitios web:
Problema -> “Una sección footer que no se encuentra en la ubicación correcta (parte inferior) debido a la poca información que contiene la página web que visualizamos”

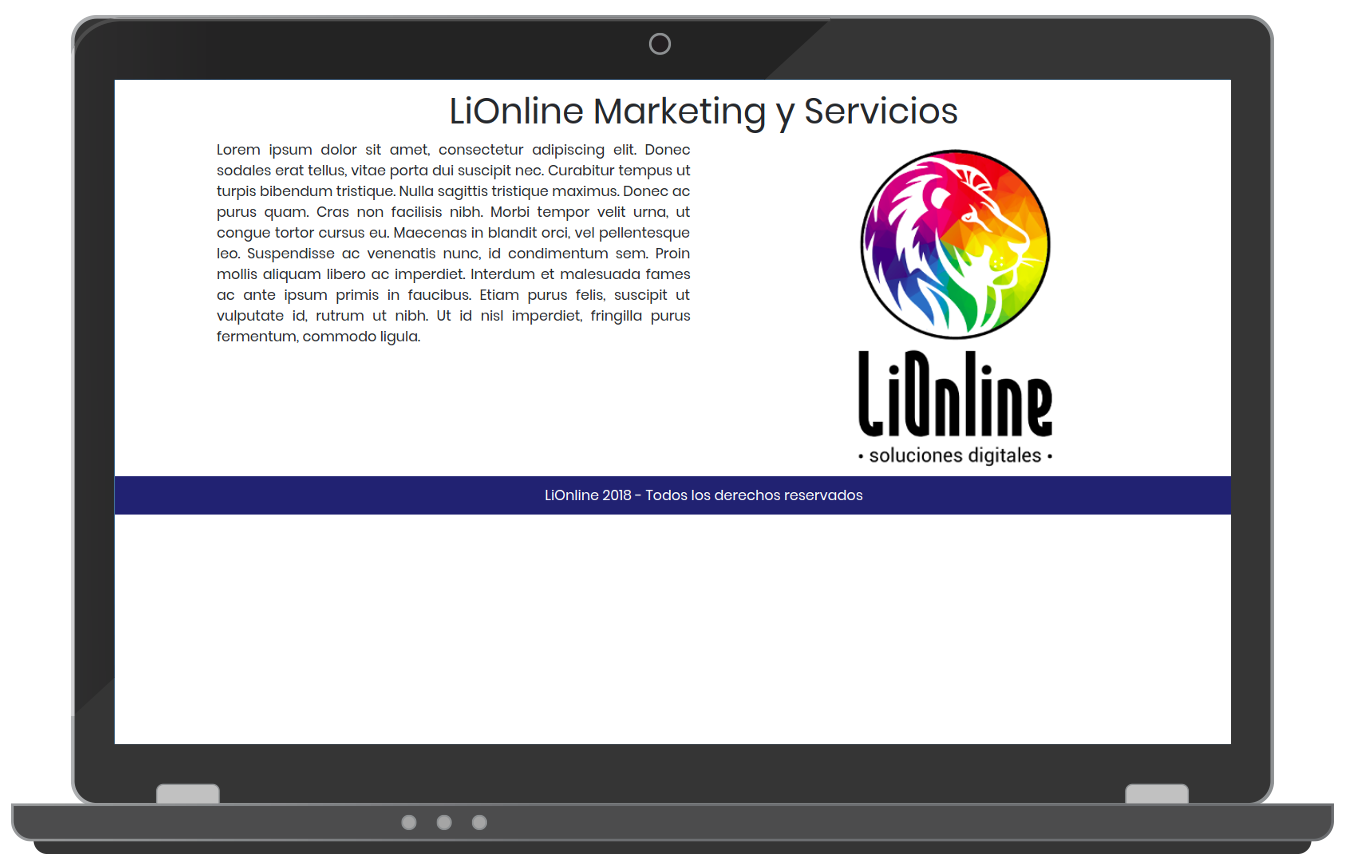
Figura 1: Footer azul se encuentra ubicado en la mitad de la página web (error de ubicación)
Lo que buscamos es que el footer se encuentre siempre “pegado” (sticky footer) en la parte inferior de la página web, sin importar la cantidad de contenido que haya en dicha página.
Solución-> Sticky Footer utilizando el CSS3 Flexbox

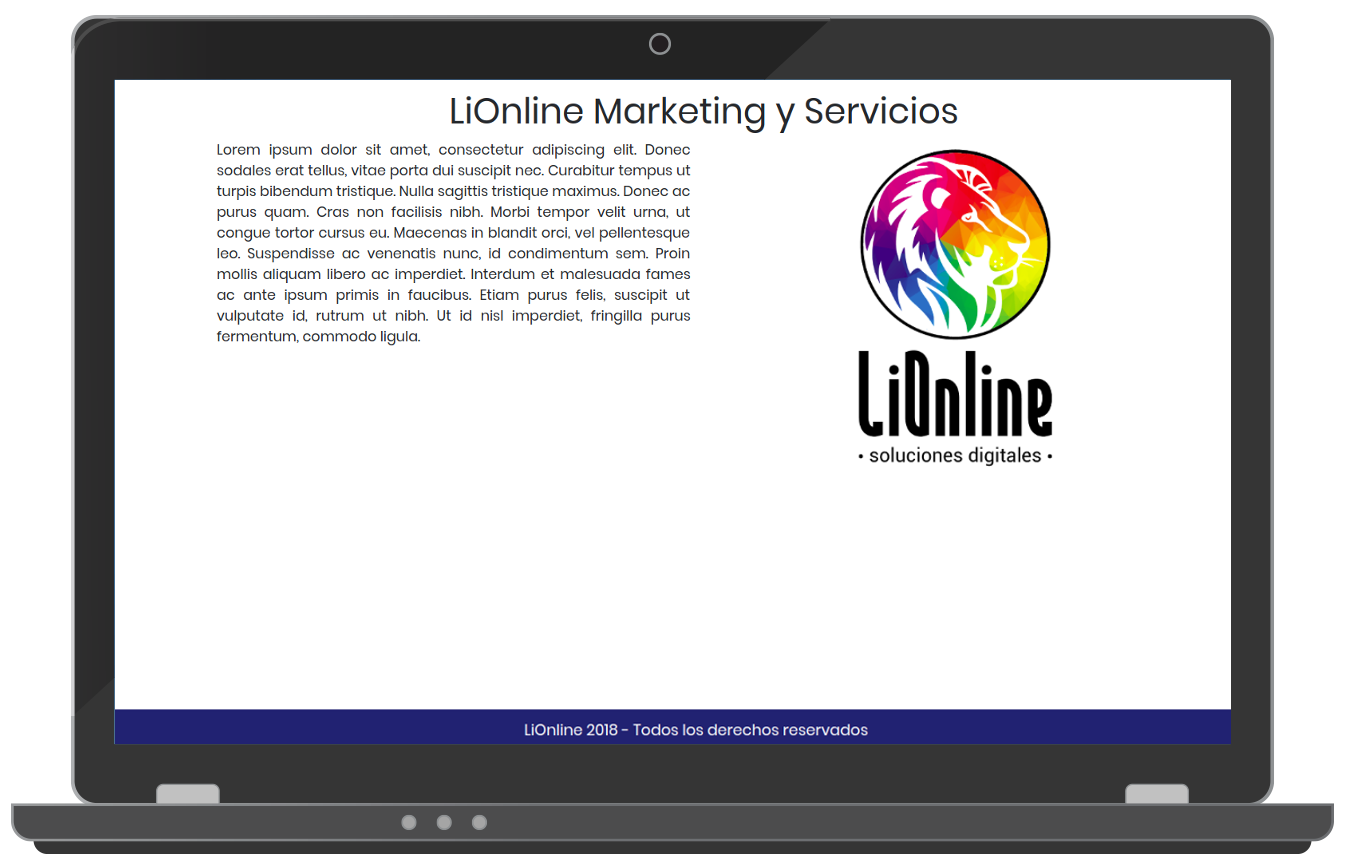
Figura 2: Footer azul ubicado en la parte inferior a pesar de no existir suficiente contenido en la página web
Aclaraciones:
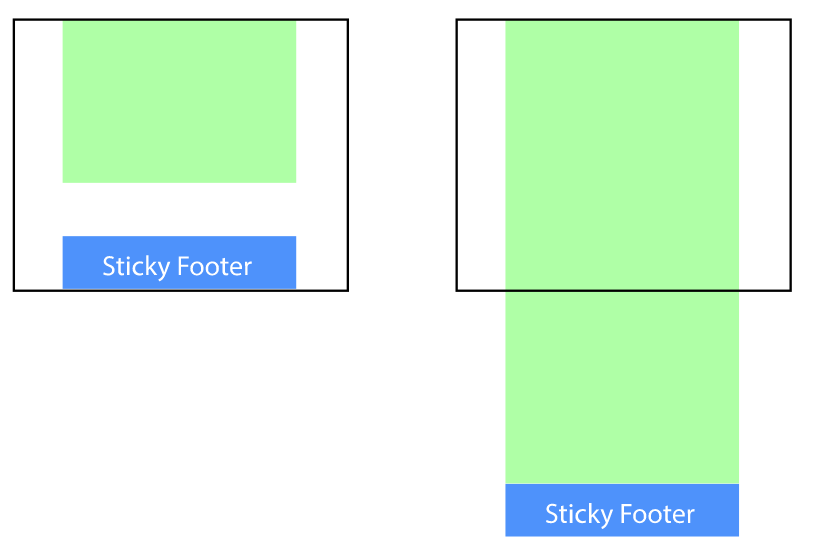
En la figura 3, el navegador web (Google Chrome, Firefox, etc) es representado por el recuadro negro. En el lado izquierdo vemos que el “sticky footer” está en la parte inferior de la ventana del navegador pues la página web no contiene información suficiente. Sin embargo en el lado derecho, como existe mucho contenido, éste “empuja” al footer a la parte más inferior posible.

Figura 3 – Comportamiento del Sticky Footer [3]
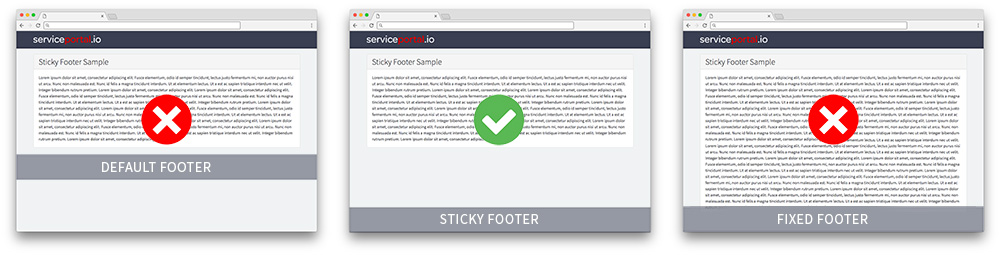
OJO: Sticky Footer es diferente a Fixed Footer

Figura 4 – Los 3 tipos de footers: Default, sticky y fixed [5]
¡Vamos a ver cómo lo hacemos!
¿Qué es Flexible Box o más conocido como Flexbox?
El Módulo de Caja Flexible, comúnmente llamado flexbox, fue diseñado como un modelo unidimensional de layout, y como un método que pueda ayudar a distribuir el espacio entre los ítems de una interfaz y mejorar las capacidades de alineación, adaptándose según el tamaño de la pantalla de los diversos dispositivos (laptops, celulares, tablets, etc.) [4].
Flexbox es perfecto para solucionar el problema del footer, pues trabaja muy bien para solucionar problemas con layouts verticales a diferencias de otros modelos de layout cuyo foco es la dirección horizontal.
Sticky Footer
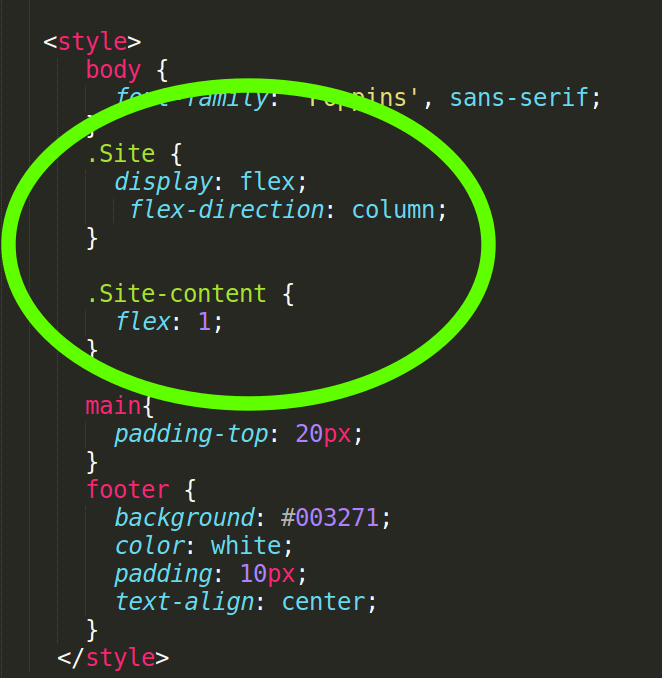
Paso 1: Crear 2 clases CSS que utilicen el modo layout flex [1]

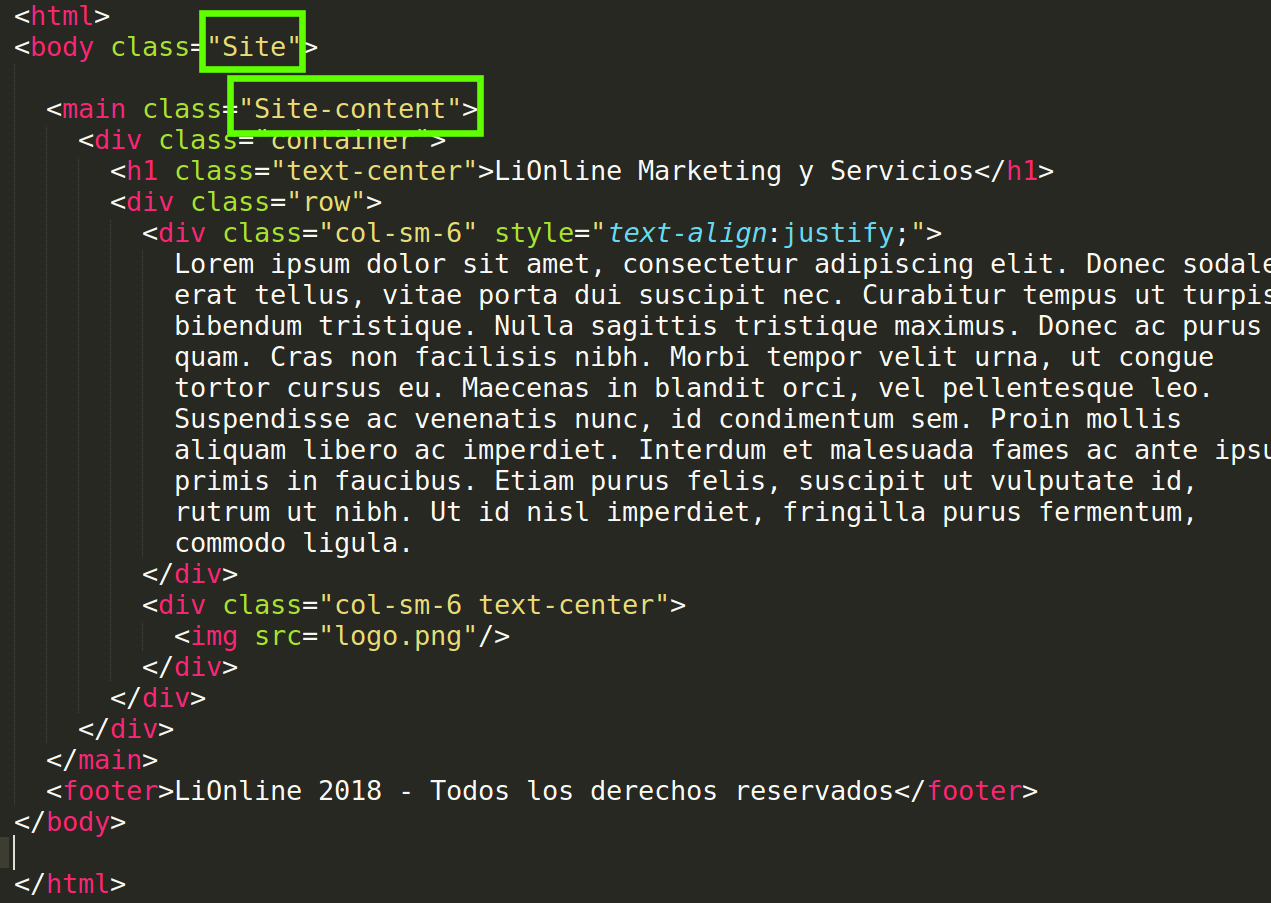
Paso 2: Utilizar las 2 clases CSS del paso 1 en nuestro código HTML [1]

¿Fácil verdad? A ponerlo en práctica
Referencias:
[1] Sticky Footer
[2] Flexible design layout with Flexbox