[Front y Back End] Node.js y NPM

El desarrollo web ha evolucionado a pasos agigantados. Me gustaría empezar con una anécdota sobre ello: A inicios del año pasado, 2017, me reuní con 2 grandes amigos de la universidad y me comentaban sobre tecnologías como Node.js, Angular, React y hablar sobre la tendencia de ejecutar “Javascript en el lado del servidor”.
Pensé, bueno es hora de …

Así que empecemos … ¿qué es Node.js?
Node.js fue creado en el año 2009 y con ello cambia el concepto de JavaScript pues éste pasa de ser un lenguaje para desarrollo web exclusivo del lado del Front-End (lado del cliente) para ser utilizado también en el Back-End (lado del servidor) [5]
Node.js es un entorno de ejecución en el cual los programas escritos en JavaScript son compilados, optimizados y finalmente interpretados por la máquina virtual V8 de Chrome, la cual es la misma que usa Google para ejecutar JavaScript en su navegador Chrome [1] [2]. Su modelo de operaciones E/S (entradas y salidas) sin bloqueo y orientado a eventos lo hace liviano y eficiente [7].
En [1] nos dice que el uso principal de Node.js está en la construcción de APIs pues su modelo asíncrono, que trabaja con un único hilo (thread) consume pocos recursos del hardware.
¿Modelo de operaciones sin bloqueo, asíncrono? ¿Qué es eso? continuemos 🙂
Ese tipo de modelo es el que permite que el usuario ya no tenga que recargar una página web para ver nuevas actualizaciones o informaciones pues todo funciona en tiempo real: El servidor automáticamente responde al recibir una solicitud nueva (request)

Figura 1 – Diferencia entre Modelo síncrono vs Modelo asíncrono [5]
¿Dijimos: un único hilo? ¿Cómo funciona?
Node.js trabaja con un único hilo de ejecución que es el encargado de organizar todo el flujo de trabajo que se deba realizar. Sin embargo en [7] nos plantea la pregunta ¿Qué sucede si ese hilo se pone a realizar una tarea que lleva X tiempo y queda bloqueado? y nos responde que:
- Node.js tiene la capacidad de delegar todo el trabajo en un pool de threads.
- Alguno de los threads del pool asume el trabajo encomendado.
- Finalmente, cuando el trabajo ha sido completado, se emite un evento que será recibido por Node.js y una función callback es la encargada de terminar de procesarlo.


Figura 2 – Node.js, threads y callbacks [7]
En [1] también nos presenta algunas ventajas de usar Node.js en nuestros proyectos. Particularmente para mí estas 2 son las más importantes:
- Utiliza JavaScript: Node.js al usar JavaScript en el lado del back-end da la posibilidad al desarrollador de usar JavaScript full-stack en sus aplicaciones sin necesidad de estar traduciendo los datos para permitir la comunicación entre el front-end y back-end y viceversa. ¡A través de archivos JSON es posible todo!
- Todo listo para usar: Node.js ofrece muchos paquetes a partir de su gestor de paquetes NPM (Node Package Manager). En este ecosistema encontramos librerías, programas, etc ya listas para usar en nuestros proyectos lo que resulta en mayor productividad pues no es necesario crear algo completamente de cero.

¡Bien! ya estuvo bueno de teoría, ¡¡¡¿cómo lo instalo?!!!

Te cuento que este año he estado usando Ubuntu para desarrollar mis aplicaciones webs. Así que si eres del team Windows, discúlpame :(, quizás este link te ayude: “How to Install Node.Js on Windows”
Instalación de Node.js y NPM en Ubuntu
$ sudo apt-get install nodejs $ sudo apt-get install npm
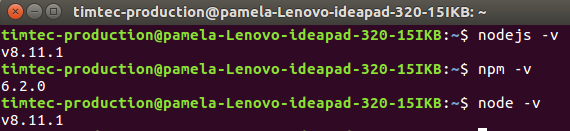
Verificamos las versiones con los comandos:
$ nodejs -v $ npm -v

Ahora veremos cómo Node.js te permite correr código JavaScript en el Back-End es decir fuera del browser. Creamos un archivo hola.js con una única línea
console.log("Hola Mundo soy Pame")
$node hola.js
Ualá! Está ejecutando el código JavaScript en mi terminal.
Un Servidor HTTP Básico
Como el objetivo de este artículo es solo dar una visión general de Node.js no profundizaré en la creación de una aplicación web con Node.js. Sin embargo si estás interesado en saber más, te recomiendo leer [4].
Únicamente quiero mostrarles cómo se crea un servidor HTTP usando Node.js. Creamos un archivo server.js con el siguiente código:
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/html"});
response.write("Hola Pame :) ");
response.write("Bienvenida");
response.end();
}).listen(8888);
Ahora en nuestra consola ejecutamos el siguiente comando:
$ node server.js

‘Desmenuzemos’ un poco el código de server.js
- La función “require” recibe como parámetro al módulo “http” que forma parte de Node.js y es asignada a la variable “http”
- El módulo http ofrece la función createServer. Esta función retorna un objeto, y este objeto tiene un método llamado listen (escucha), y recibe un valor numérico que indica el número de puerto en que nuestro servidor HTTP va a escuchar. En nuestro ejemplo el “8888”
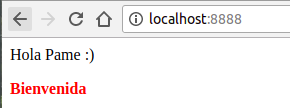
- Es así que al ejecutar el código de server.js. Podemos ingresar a la URL http://localhost:8888
Callbacks manejados por Eventos
Vamos a crear un archivo server2.js que contendrá unos cambios respecto al archivo creado líneas arriba. Observa que la función createServer está recibiendo una función (onRequest) como parámetro.
var http = require("http");
function onRequest(request, response) {
console.log("Peticion Recibida.");
response.writeHead(200, {"Content-Type": "text/html"});
response.write("Bienvenida Pamela - versión 2");
response.end();
}
http.createServer(onRequest).listen(8888);
console.log("Servidor Iniciado.");
Con ello, cada vez que nuestro servidor recibe una petición, la función (que sería onRequest en nuestro ejemplo) será llamada.
Este concepto es llamado un callback (N. del T.: del inglés: call = llamar; y back = de vuelta). Nosotros pasamos una función a algún método, y el método ocupa esta función para llamar (call) de vuelta (back) si un evento relacionado con este método ocurre [4].
A ver, probemos:

Cada petición al servidor (abriendo http://localhost:8888/ en nuestro browser) se reflejará con el mensaje “Petición Recibida” en nuestra consola.
Quiero citar a [4]: ¡Esto es JavaScript del lado del servidor asíncrono y orientado al evento con callbacks en acción!
Un BONUS PLUS
[UPDATE] Otro gestor de paquetes es YARN
$ npm install -g yarn

Referencias:
[2] Vale a pena aprender nodejs
[3] Yarn vs NPM
[4] El Libro para principiantes en Nodejs
[5] ¿Qué es Node.js? Breve explicación animada
[6] 10 Indispensable Skills That Make You A RockStar Node.JS Developer | Read or Miss Out
[8] Build simple Medium.com on Node.js and React.js
[9] Pensar asíncronamente en un mundo síncrono

Excelente post Pamela!!!
Un comentario, aunque Yarn y NPM son gestor de paquetes no creo que sean equivalentes, ya que NPM está orientado a gestionar los paquetes en el servidor, mientras que Yarn (y otros similares como Bower) están orientados al cliente.