[Front End] Creación de ícono personalizado – ¡Estilo Fontawesome!
¿Qué se te viene a la mente al ver estos íconos?
![]()
 Seguramente, ya los has visto en alguna página web y reconoces su significado sin importar si tu idioma es el español, inglés o chino, debido a que los íconos se han convertido en un lenguaje universal. Con un simple ícono, representación visual simbólica de un objeto u concepto, nos ahorramos explicaciones largas e innecesarias. Además, si te encuentras en un sitio web, los íconos te facilitan la navegación [5][7].
Seguramente, ya los has visto en alguna página web y reconoces su significado sin importar si tu idioma es el español, inglés o chino, debido a que los íconos se han convertido en un lenguaje universal. Con un simple ícono, representación visual simbólica de un objeto u concepto, nos ahorramos explicaciones largas e innecesarias. Además, si te encuentras en un sitio web, los íconos te facilitan la navegación [5][7].
Ejemplo: El famoso ícono de la “lupa” nos indica que iniciaremos una búsqueda.
En LiOnline buscamos diseñar sitios web enfocados en obtener una positiva experiencia del usuario y los íconos nos ayudan en ello pues hacen que las interfaces sean más intuitivas y amigables es decir de fácil entendimiento por parte de los usuarios.
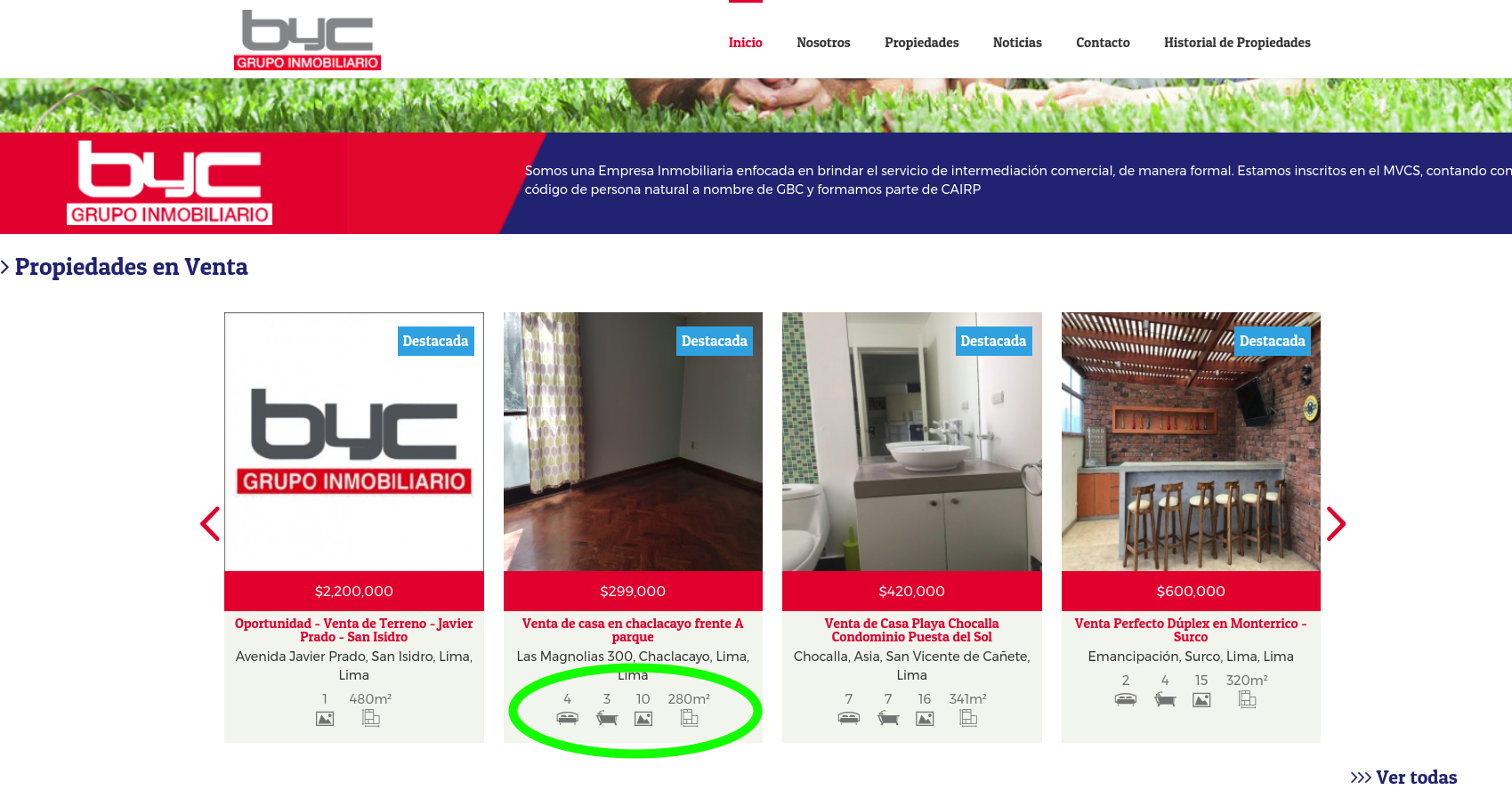
El sitio web de nuestro cliente BYC Grupo Inmobiliario, empresa de venta/alquiler de propiedades, cuenta con íconos que representan las características que posee una propiedad:
- Número de habitaciones – ícono de una cama
- Número de baños – ícono de una ducha
- Cantidad de fotos disponibles para esa propiedad – ícono de imagen
- Metros cuadrados – ícono de un plano.

Imagen 1 – Sitio web de nuestro cliente ByC
Imagen 2 – Propiedad en Venta de ByC
Luego de haber entendido qué son los íconos y porqué son importantes, nos moveremos a ¿cómo los implementamos (creamos) en un sitio web. Antes del 2014, los íconos estaban en *.jpg, *.png u otro archivo de imagen. Siguiendo el ejemplo de ByC, entonces podíamos tener un archivo “cama.png”, o “ducha.png”. ¿Qué problemas nos trae trabajar los íconos como archivo de imagen?
- La solicitud de mútiples imágenes al servidor, hace que el sitio web se cargue lentamente.
- Las imágenes pierden resolución/nitidez al aumentar su tamaño
- Al tener un ícono en imagen, no es posible modificar, por ejemplo, el color. Había que crear la misma imagen pero con diferente versión de color.
- No se pueden animarse las imágenes fácilmente.
Por tanto, definitivamente utilizar un archivo de imagen para un ícono no era una buena solución [1][4]
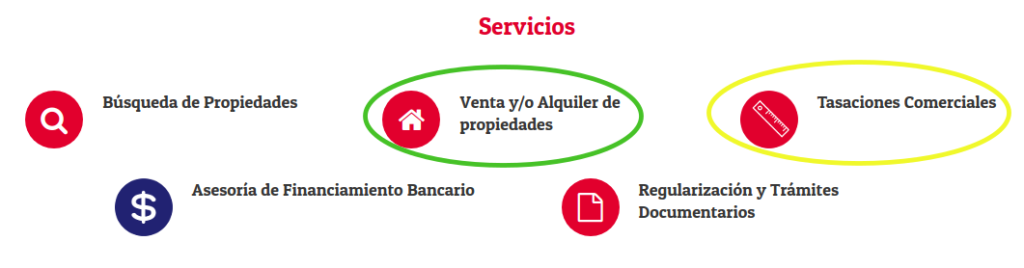
Veámoslo de forma gráfica: En la imagen 3, tenemos un ícono de “casa” (no es un archivo imagen) y un ícono de “regla” (archivo tasacion.png), con un zoom adecuado ambos se ven con buena resolución. ¡Ok!

Imagen 3 – Íconos para representar los servicios de ByC
Sin embargo, hagamos un zoom ++++, ¿qué ha sucedido? en la imagen 4, vemos que la “casa” ha mantenido su resolución a pesar de haber aumentado de tamaño, algo que no sucede con la “regla” la cual vemos borrosa.
![]()
Imagen 4- Ícono en imagen vs Ícono en icon-font
Por suerte, hoy tenemos una solución para eso: “Icon Font”, el ícono de la “casa” es de ese tipo.
¿Qué es un Icon Font? ¿Cómo lo utilizo? ¿Puedo crear mi propio ícono?, ¡aquí responderemos esas preguntas!
¿Qué es un Icon Font?
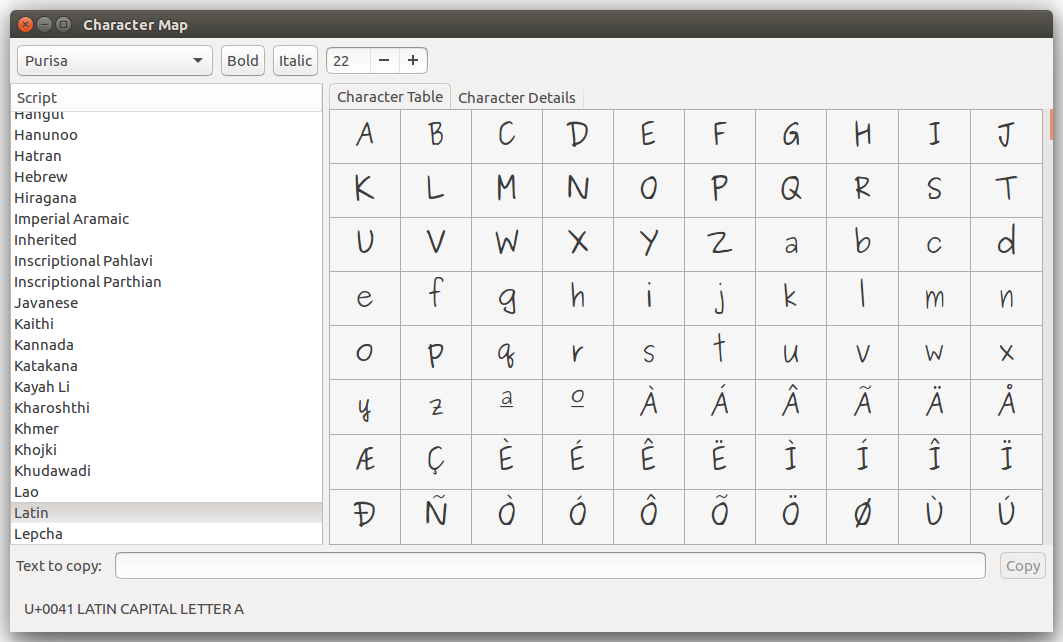
Icon- font no es más que una típica fuente (font/tipografía). Por ejemplo tenemos la tipografía “Purisa” en la imagen 5, la cual está formada por una tabla de caracteres. Cada caracter es una “forma” o “dibujo” en vector (archivos *.svg).

Imagen 5- Mapa de caracteres de la tipografía/font “Purisa”
Reemplazando esa tabla de caracteres por imágenes/formas vectoriales (vector shape), podemos tener ¡nuestra propia font![1], . Por tanto podemos manipular nuestras “formas” (íconos) al igual que lo hacemos con cualquier tipografía en un sitio web, a continuación algunas ventajas de los icon-font [1][4]:
- Podemos redimensionarlos fácilmente, exactamente como cambiamos el tamaño de las letras: basta con cambiar el tamaño de fuente (
font-size: 24px;) - Podemos cambiar fácilmente el color de los iconos utilizando la propiedad color (
color:#abcdef;) - Podemos aplicarlos sombras con
text-shadow, y generalmente, podemos hacer casi todo lo que podemos hacer con fuentes. - La mayoría de navegadores soportan icon-font (inclusive IE)
- Los icon-fonts son más eficientes en un sitio web pues son obtenidos a través de una única llamada HTTP para cargar el archivo font.
¿Existen icon-fonts que puedo descargar … también puedo crear las mías?
Sí y Sí.
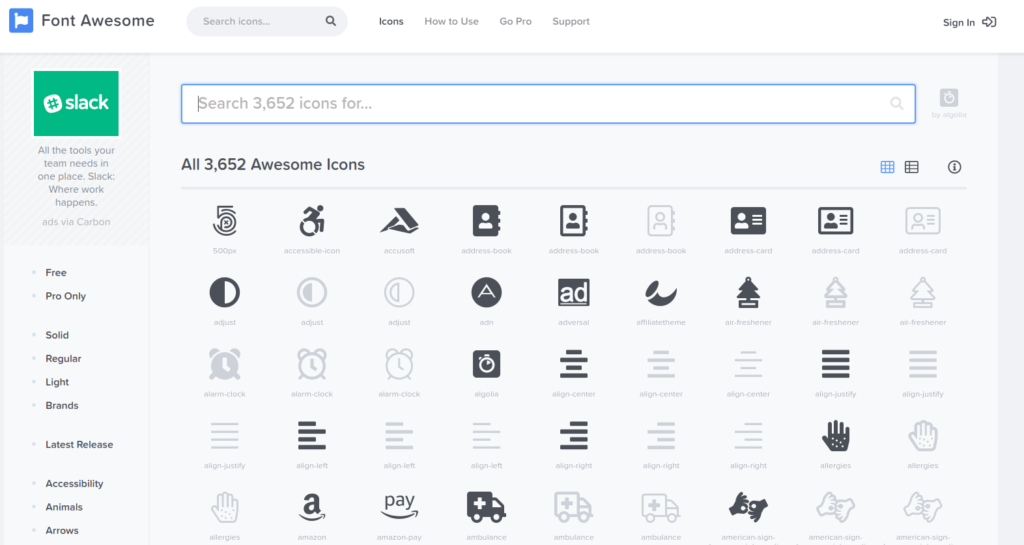
Las icon-fonts más conocidas son las de Font awesome, aquí el link de los íconos disponibles: Fontawesome/icons. Para poder hacer uso de ellos, te recomiendo leer su How to use que detalla paso a paso cómo usarlos en tu proyecto web.

Imagen 6- Íconos de Font awesome
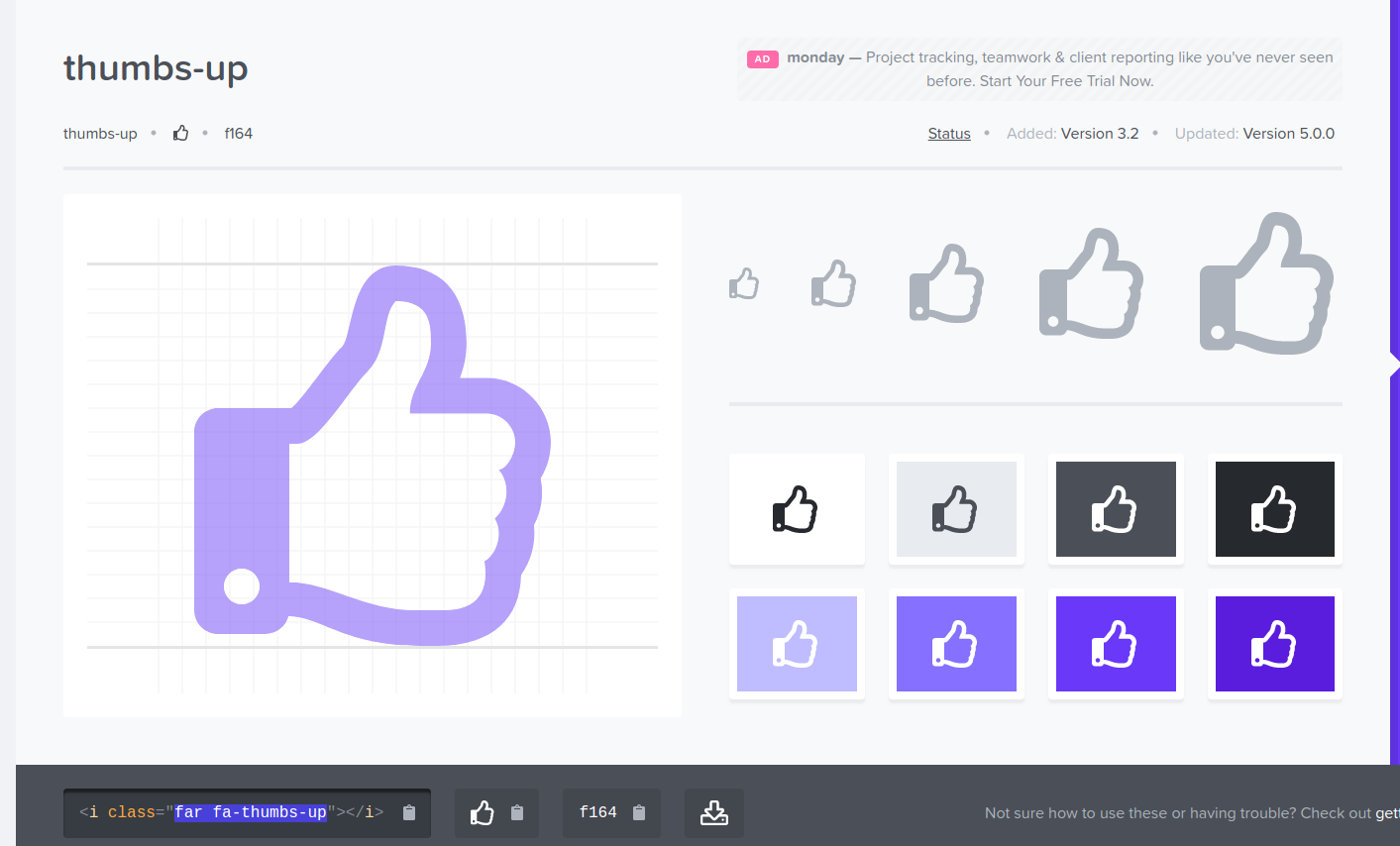
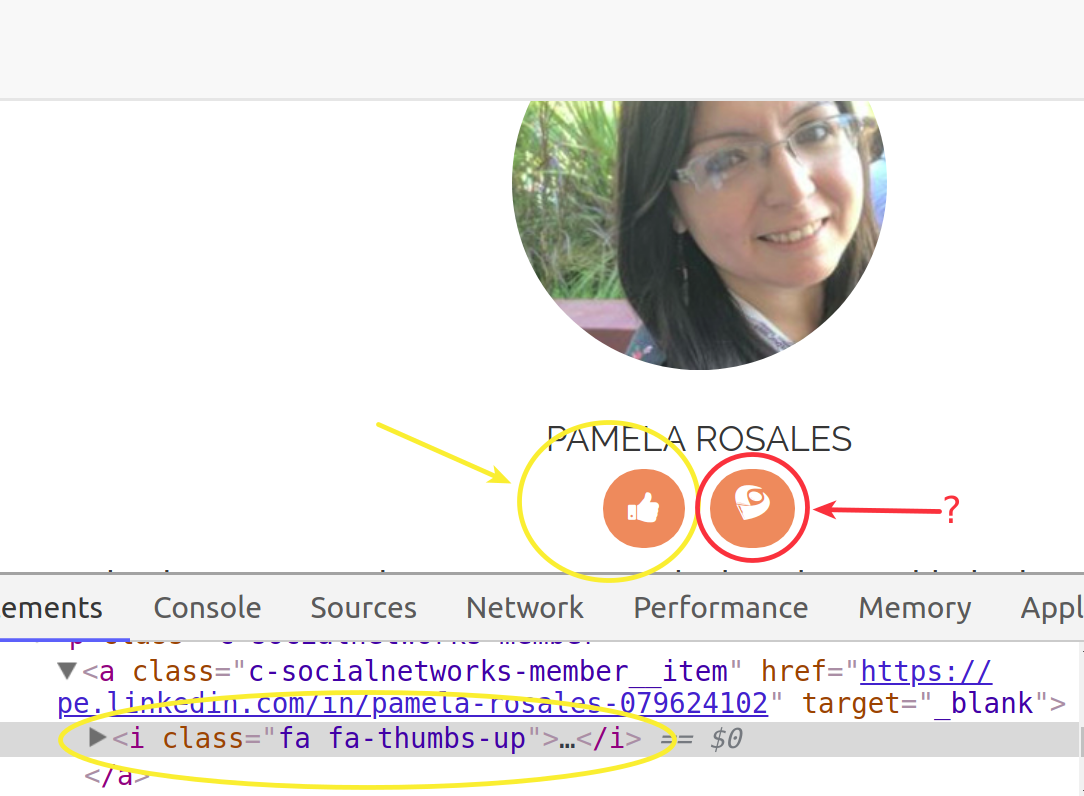
En la imagen 7, tenemos el ícono de pulgar arriba que viene en los icon-fonts de Font-awesome. Este ícono lo utilizamos en la imagen 8 y ¡se ve bien! (con el tamaño y color que yo decidí), pero si te diste cuenta hay un ícono más (encerrado junto con un “?”) el cual es el logo de la Plataforma Lattes (repositorio de CVs de investigadores en Brasil).

Imagen 7- ¡ícono de pulgar arriba!

Imagen 8- Ícono de font-awesome (izquierda) e ícono personalizado (derecha)
Yo necesitaba colocar un ícono de la plataforma Lattes (imagen 9) el cual pueda manipular como un icon-font en mi web. y es así que nace este post: ¡Crear nuestro ícono personalizado!

Imagen 9 – Logo de Curículo Lattes
Pré – requisitos
- Debes tener tu(s) ícono(s) creado en el formato *.svg. ¿Por qué? SVG es un formato de gráficos vectoriales que describe imágenes como formas, trazados, texto y efectos de filtro. Nos asegura que al aumentar y/o disminuir el tamaño de nuestra imagen, no se sacrificará el enfoque, el detalle ni la claridad [2]. Ojo, un único archivo *.svg puede contener múltiples íconos.
- Crear tu cuenta en Fontastic.me
- Entra a tu cuenta ya creada
Paso 1: Ve al menú “Agregar más íconos” (Add more icons)
![]()
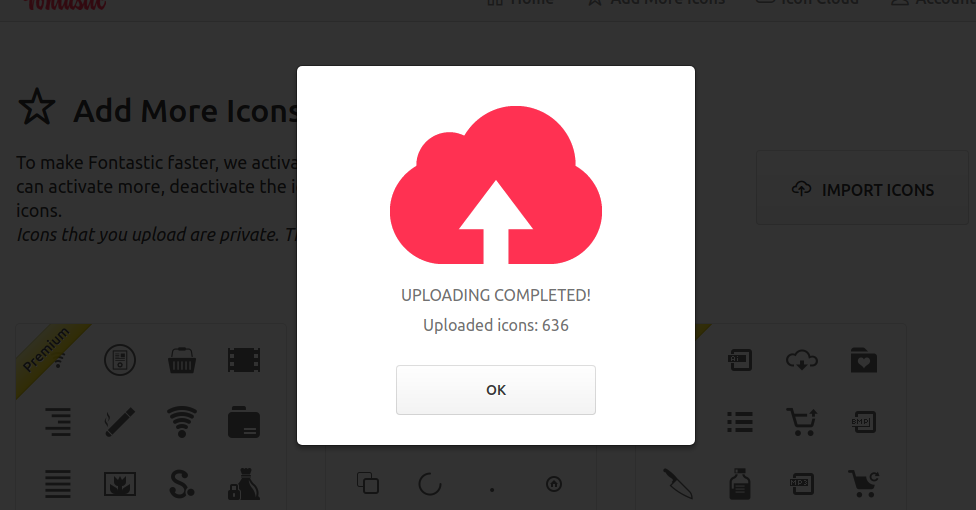
Paso 2: Presionar el botón “Importar íconos” (Import icons)
![]()
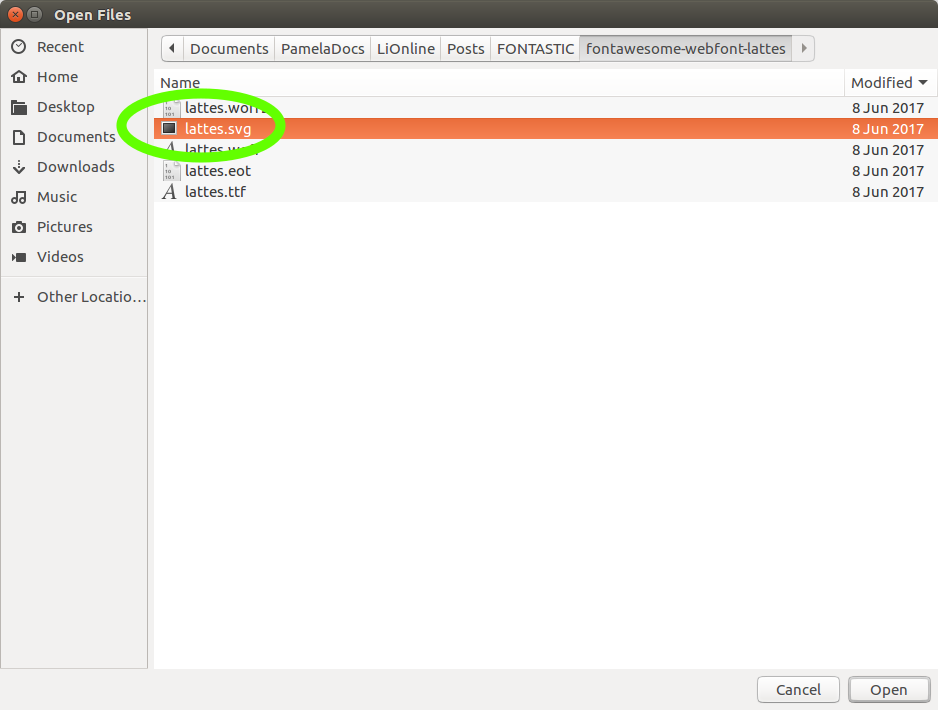
Se abre una ventana para seleccionar nuestro archivo *.svg. En mi caso fue el archivo lattes.svg el cual está disponible aquí


Presiona “Ok”
Paso 3:
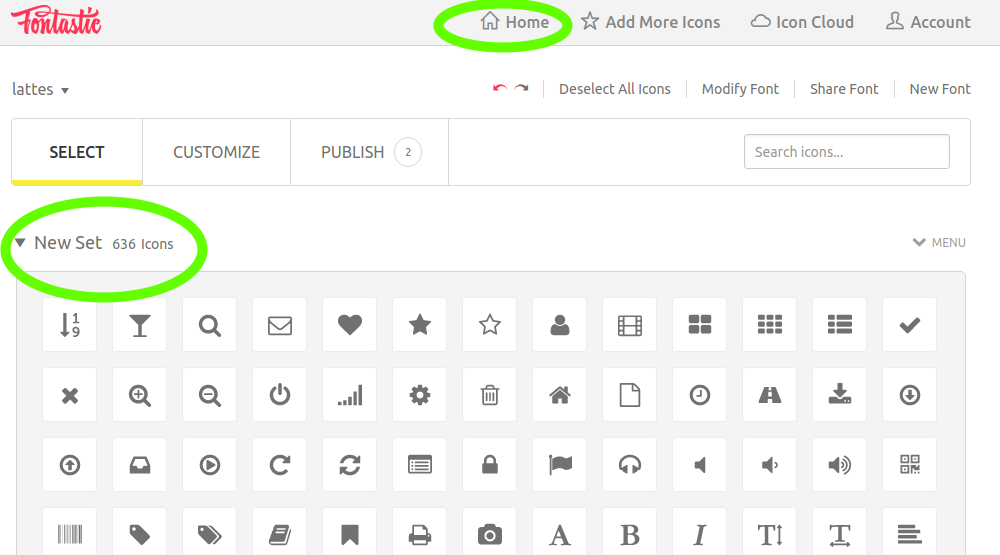
- Ve al menú “Home”
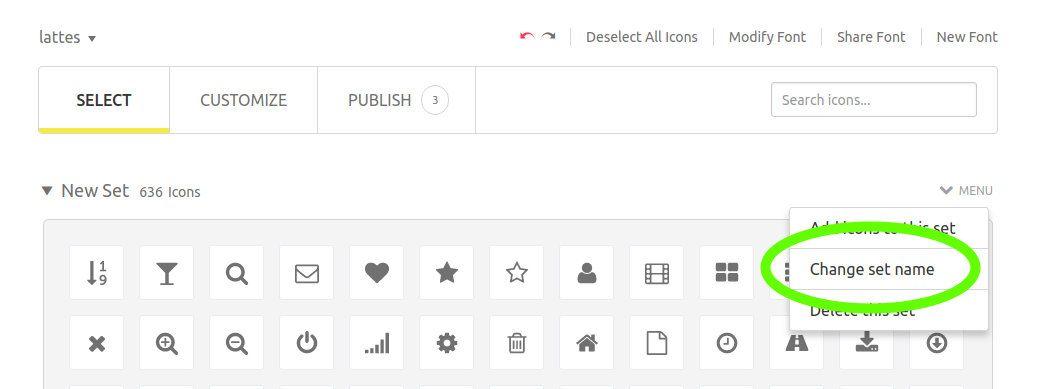
- Ubica el conjunto de íconos que has cargado, por default se llama “New Set” y como lo mejor es colocar un nombre explícito, te recomiendo dar clic en “Cambiar nombre” (Change set name)
- Luego elige el(los) ícono(s) que deseas convertir en icon-fonts. (imagen 10)


![]()
Imagen 10 – Elección de ícono lattes
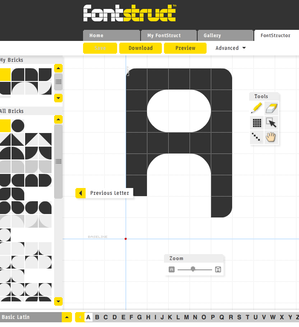
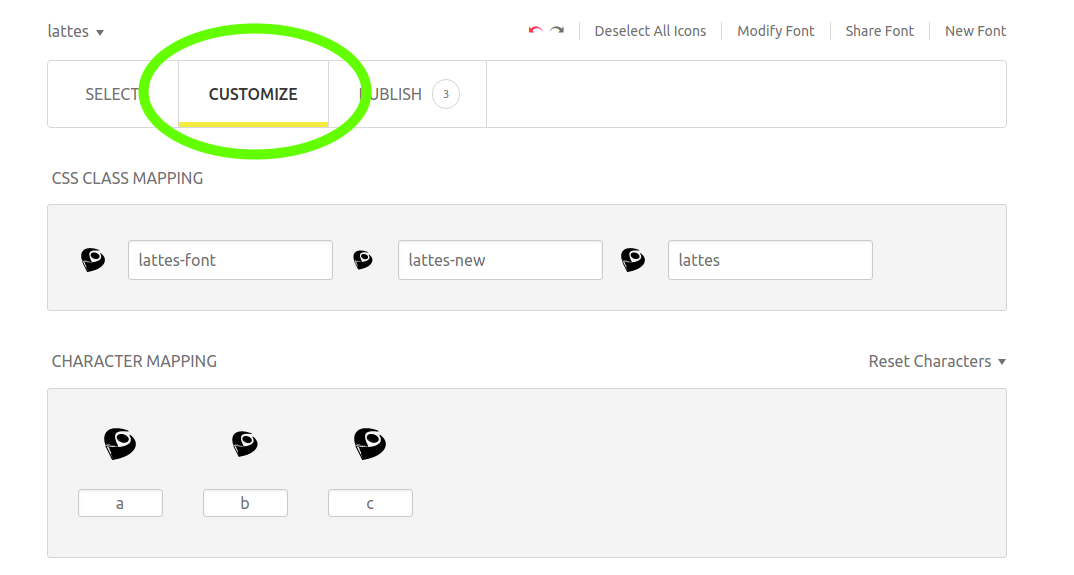
Paso 4: Ve a la opción “Personalizar” (“Customize”) para definir el nombre de tu ícono.

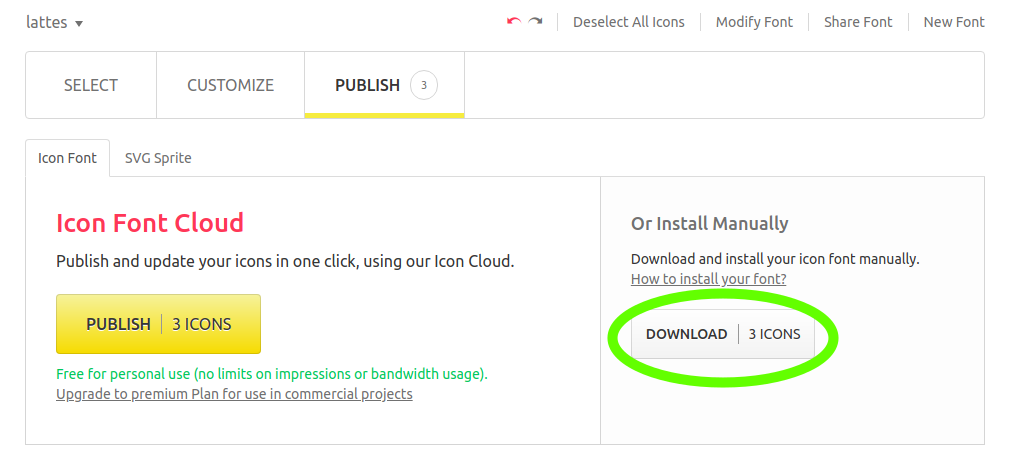
Paso 5: Luego entra a la opción “Publish” (“Publicar) y en dicha opción presiona el botón “Descargar íconos”

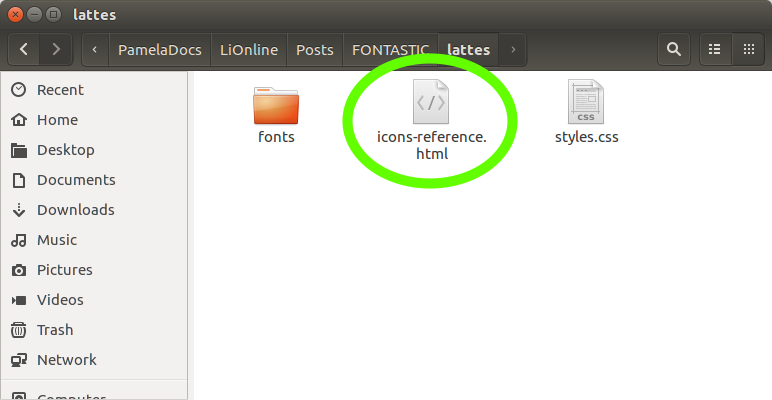
Paso 6: Se descargará un archivo *.zip con el siguiente contenido:
- carpeta fonts
- icons-reference.html: te da un ejemplo del uso de tu nuevo ícono
- styles.css: archivo de estilos que utiliza el archivo icons-reference.html.

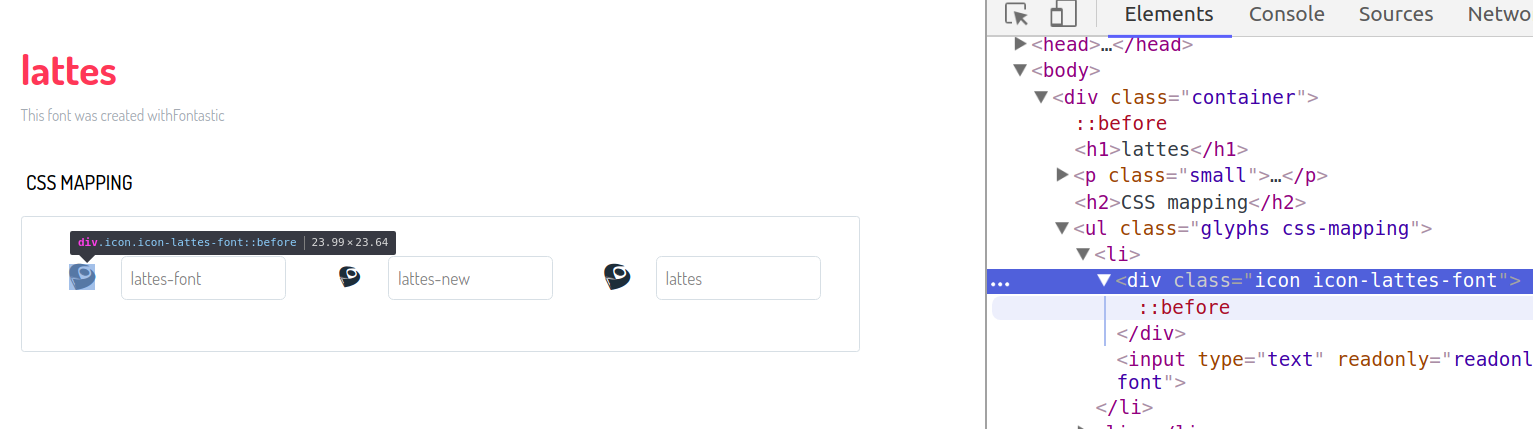
Paso 7: “Abrimos la guía icons-reference.html”
En este archivo nos indica cómo utilizar nuestros íconos.

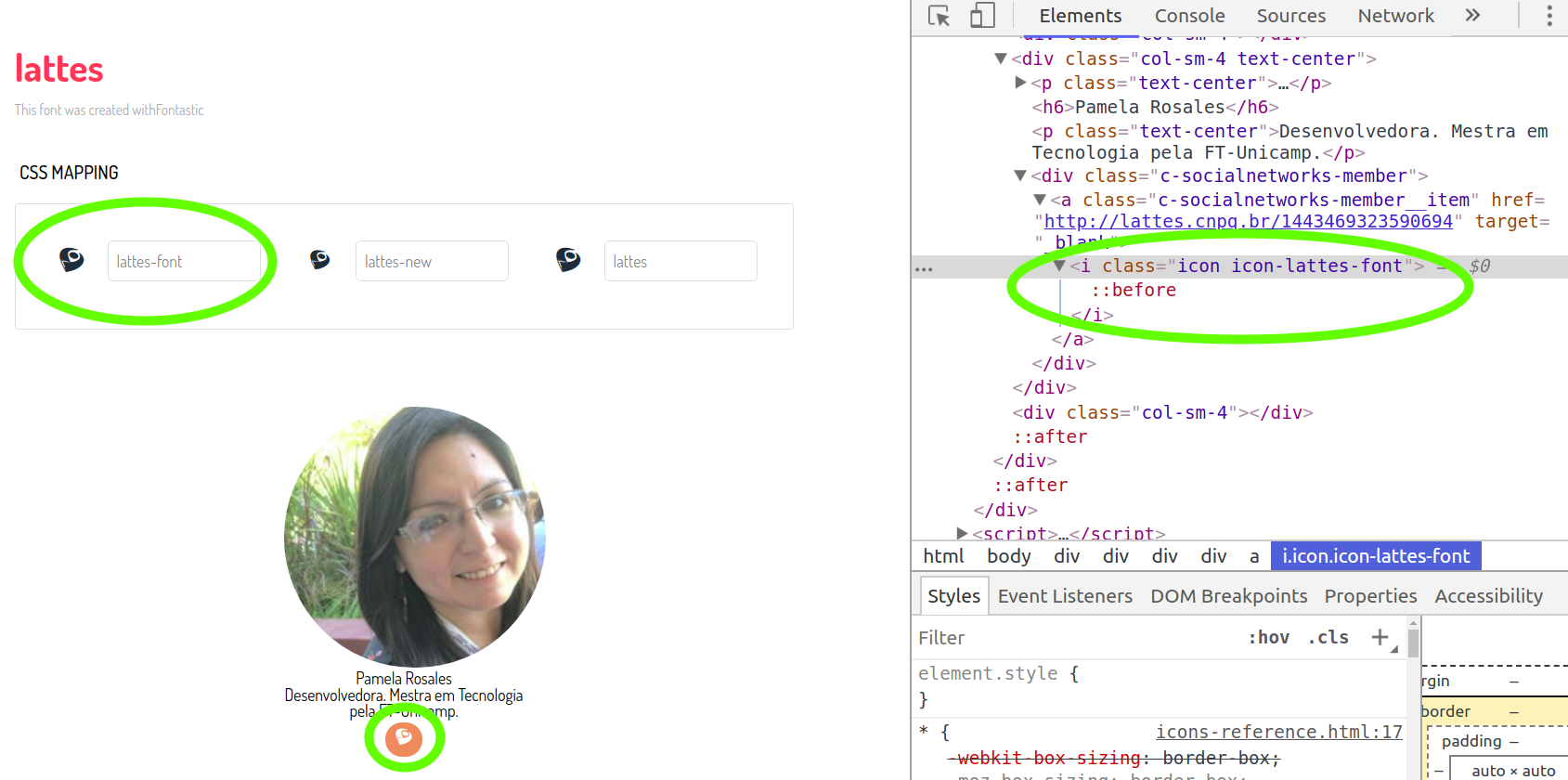
Paso 8: Ahora apliquémoslo en un ejemplo real 
Recomendaciones
- No utilices (nunca jeje) imágenes como íconos, en el post indica los problemas que tendrás al usarlas.
- Si estas desarrollando una web y ves que necesitas íconos, primero fíjate si ya existe en Fontawesome u algún otro repositorio de icon-fonts
- Si efectivamente, no existe un ícono que represente lo que necesitas, utiliza fontastic.me 🙂
¿Te gustó el post? Coméntanos 🙂
Referencias
[1] How to create your and user your own Icon Fonts
[2] Acerca de SVG
[4] Fontawesome are, well, awesome
[5] Icons in UI Design. Great Power of small details
[7] La importancia de los íconos en la creación de páginas web