[Front End] Dale calidad a tu código JavaScript con ESLint

Si estás en el mundo del desarrollo de software, sabes que cada programador tiene su propio “estilo de programar”. Es por ello, que se recomienda que en un equipo de trabajo defina una guía de “buenas prácticas” de programación para poder tener un código estándar, es decir que cualquier miembro del equipo, o incluso un nuevo miembro, pueda entenderlo con facilidad y que de la sensación que fue escrito por un único programador (¡Ay qué ideal!)
Pongamos un ejemplo: “Creación de variables”
Un programador que crea sus variables con estilo “camelCase“, definirá una variable “idAluno”
Un programador que utiliza “guiones” ( – ) o “guión bajo” ( _ ), definirá “id_aluno”
Y no falta el programador que definirá “variable1” (¿es en serio?¿le pusiste “variable” como nombre?)
Otro ejemplo: Programando en JavaScript
Java, Visual Basic, C# entre otros lenguajes de tipo “compilado”: Necesitan pasar por el proceso de “compilación”, el cual permite encontrar errores antes de ser ejecutados. Los diferentes IDE’s (entornos de desarrollo) como Neatbeans para Java, detectan errores como “la falta del ‘punto y coma’ (‘ ; ‘) al final de cualquier sentencia” o “variable y/o import no utilizado”
¿Qué pasa con JavaScript? él es un lenguaje de tipo “interpretado” o sea no necesita pasar por el proceso de compilación, además que es más “permisivo” lo que hace que el programador esté propenso a errores y que solo los verá en la ejecución [7].
Aquí [8], un ejemplo sencillo de lo que nos permite JavaScript:
Para declarar variables, se usa la palabra clave var.
// A single declaration. var count;
Sin embargo, puedes declarar una variable sin utilizar la palabra clave var y asignarle un valor. Se trata de una declaración implícita.
// The variable noStringAtAll is declared implicitly. noStringAtAll = "";
En ambos casos, todo funcionará Ok!.
Lamentablemente, no siempre es así
Por ejemplo, no nos daremos cuenta de variables que no han sido declaradas o estén mal escritas hasta que lo ejecutemos y veamos ese error en la consola del browser:

¿Pero sabías que se puede optimizar la calidad de nuestro código? La respuesta es la definición de las “buenas prácticas” o reglas a seguir en nuestro proyecto a través de herramientas de Linting, como ESLint para proyectos JavaScript (React, Angular otros).
Así que es hora de parar de decir “¿Por Dios quién programo esto?”, admítelo lo has dicho haha.

Con la introducción anterior, nos damos cuenta que utilizando Linting obtendremos 3 grandes beneficios [3]:
- Fácil lectura del código (Readability)
- Revisión del código antes de ser considerado como el “código final” (Pre – code review): ¿Ok tu código funciona, pero cumple el conjunto de reglas definidas?
- Detección de errores antes de la ejecución.
En el proyecto Front-End que estoy trabajando, se decidió utilizar ESLint por recomendación de una consultora (según [9][10] ESLint es el más popular).
 ESLint no posee una configuración inicial, sin embargo en [9] nos recomiendan lo siguiente:
ESLint no posee una configuración inicial, sin embargo en [9] nos recomiendan lo siguiente:
So if you’re starting a new JavaScript project AirBnb preset(2 spaces, semicolons, etc.) will be a good choice: your code style will be familiar for many developers.
“Si estás iniciando un proyecto JavaScript. La guía de estilos de Airbnb es una buena opción: Tu estilo de código será familiar para muchos programadores”
¿Empezamos? =)
Yo estoy utilizando como ID a “Atom” (me han recomendado VisualCode, ya me daré un tiempo para probarlo), así que les doy los pasos que seguí para configurar ESLint en mi proyecto React (creado en base a create-react-app para que tomen en cuenta la configuración del proyecto):
- Paso 1: Instalación via el gestor de paquetes JavaScript NPM
- npm install –save-dev eslint
- Paso 2: Instalación del plugin linter-eslint de Atom
- Entrar al menú Packages/Settings View/Install packages and Themes, el buscador buscamos el plugin “linter-eslint” y damos clic en el botón “Install”

- Paso3: Instalación de las reglas de Airbnb para ESLint (eslint-config-airbnb)
- Ejecutar:
npm install --save-dev eslint-config-airbnb
- Ejecutar:
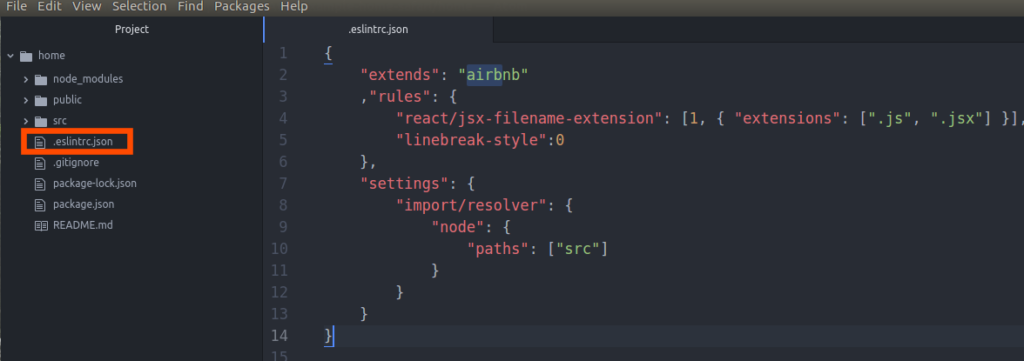
- Paso 4: Crear el archivo .eslintrc.json
- Este archivo debe estar en la raíz de nuestro proyecto. Asegúrate que esté en el mismo nivel que el package.json.
- En el contenido de .eslintrc.json colocaremos la configuración para utilizar las reglas de Airbnb en nuestro proyecto.

¡Listo!
Probemos:
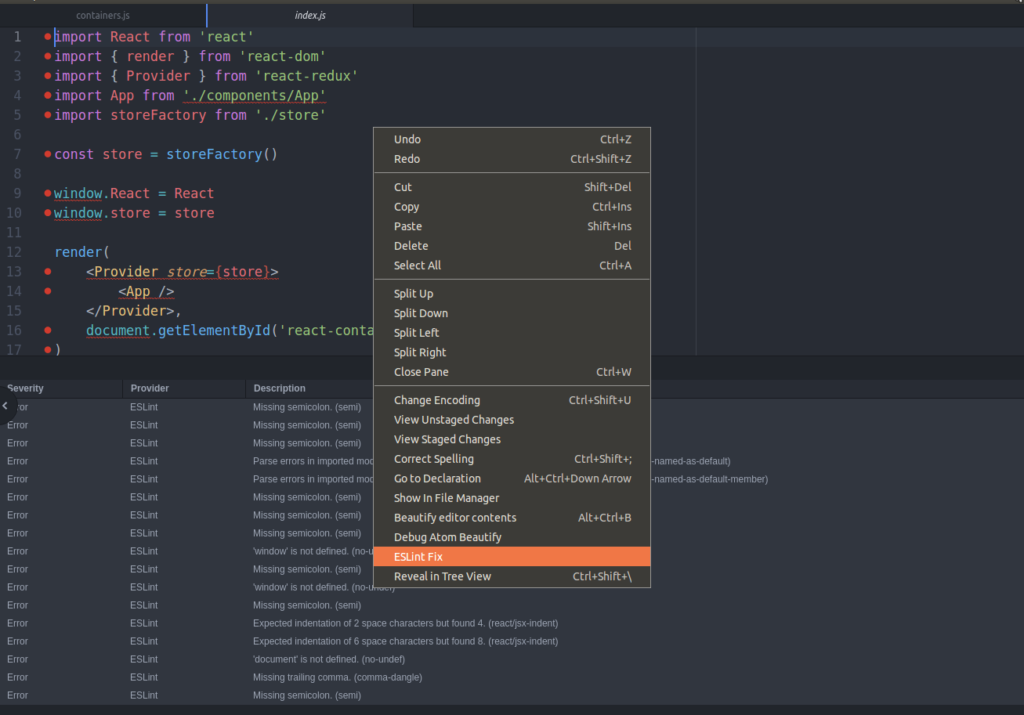
- Ingresa a cualquier archivo *.js de tu proyecto
- Da clic derecho y selecciona “ESLint Fix”
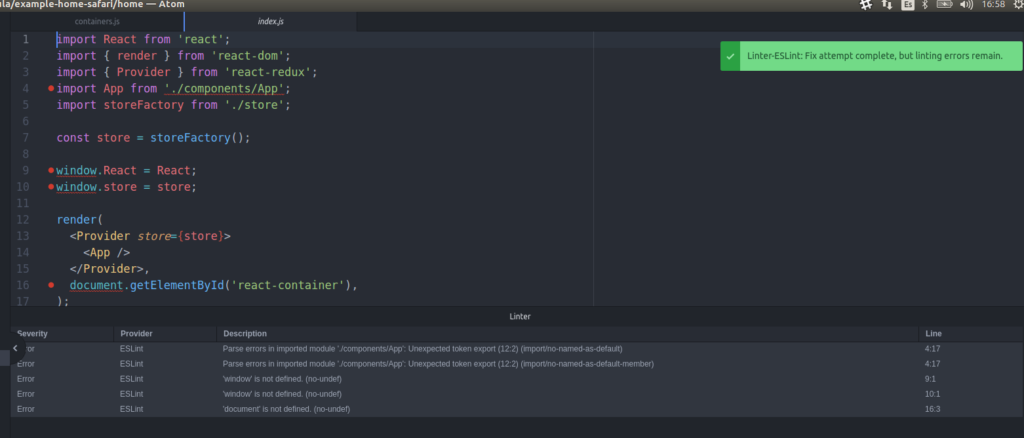
- Automáticamente se corregirán aquellas instrucciones que no seguían el estilo de Airbnb. Ojo, que no es efectivo al 100%, por tanto algunas de las modificaciones se tendrán que hacerlo manualmente, tranquilo que el bug está indicado 🙂

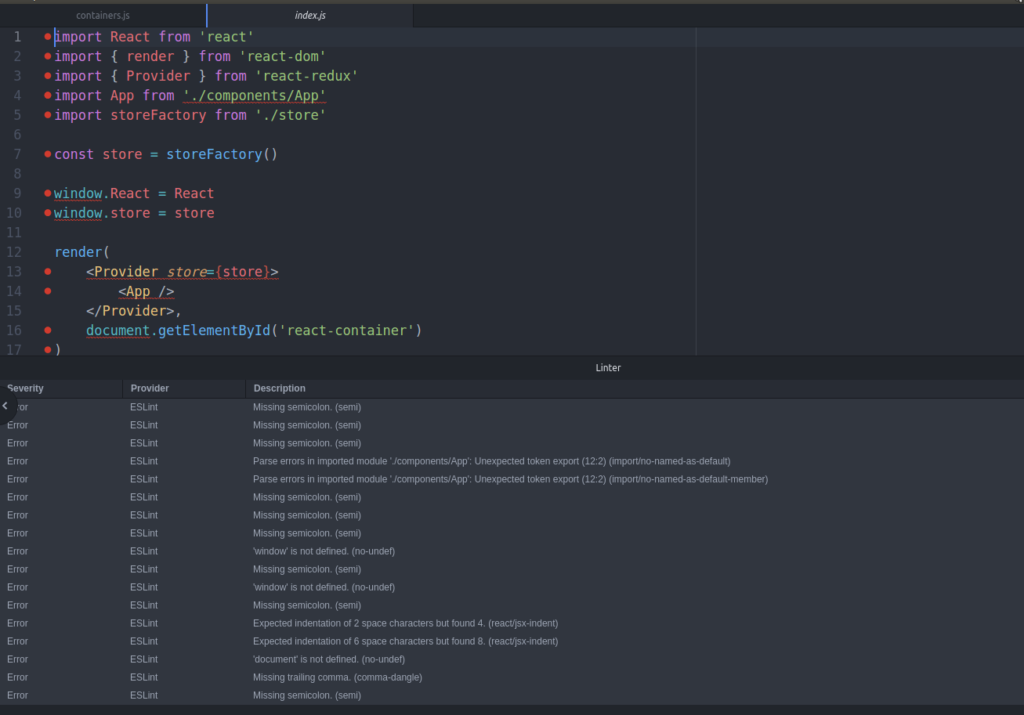
Archivo antes de aplicar “ESLint fix”

Opción “ESLint Fix”

Archivo después de “ESLint fix”
Las reglas de Airbnb pueden extenderse o editarse de acuerdo a las necesidades de tu proyecto a través del archivo eslintrc.json
¿Y tú te animaste a mejorar la calidad de tu código? 🙂
Recomendación
Luego que apliqué los 4 pasos mencionados, al darle clic a la opción “ESLint Fix” obtenía el siguiente mensaje: “Notification must be created with string message [Object object]”. El fiel “a ver, reinícialo (Atom)” ¡funcionó! 🙂 y dejó de aparecer.
Referências
[1] Linter Eslint
[2] Mejora la calidad de tu código con ESLint
[3] How linting and ESLint improve code quality
[4] Airbnb React/JSX Style Guide
[5] Getting started with ESLint
[6] Travis.yml
[7] Lenguajes compilados e interpretados
[9] What JavaScript code style is the most popular?