La naturaleza siempre toma el camino más corto
Seguramente han escuchado sobre un principio del diseño conocido como KISS “Keep It Short and Simple”, según Wikipedia surgió hace un buen tiempo ante la creciente complejidad de los sistemas informáticos, pero también nace por una de las tanta interpretaciones del principio de la parsimonia que es una contribución filosófica del fraile franciscano y genio filósofo Guillermo de OckHam en la edad media, según el cual, nos dice que
“En igualdad de condiciones, la explicación más sencilla suele ser la correcta”.
Este principio es muy conocido con el nombre de la Navaja de Ockham que interpretado por nuestro lado, nos dice que la posibilidad de elegir entre diseños equivalentes desde el punto de vista funcional, naturalmente se elige el más simple.
En pocas palabras, es preferible la sencillez que la complejidad en términos de utilidad y uso. Estos principios fueron interpretados de diversas maneras por algunos conocidos compañeros en común de toda la vida.
Aristóteles dijo.
“La naturaleza siempre toma el camino más corto”
Albert Einstein dijo.
“Todo debería hacerse los más sencillo posible, no lo más simple posible”

Debemos apuntar siempre en la media de lo posible a un diseño más limpio, quitándole peso visual para llegar a resultados más eficientes. Es decir, disminuir la probabilidad de que las personas que usen nuestra interface produzcan errores inesperados en su uso.
Es como en la vida misma, cuanto más carga o esfuerzo requiramos para lograr una tarea menos probable es que esa tarea la realicemos con éxito, a esto lo llaman, el principio del mínimo esfuerzo. Cuando hablamos de carga hablamos de un grado que nace de la actividad física y mental.
En el diseño de interfaces debemos minimizar esta carga en la media de lo posible, la carga mental o cognitiva llámese al esfuerzo de memoria percepción, resolución de problemas y la carga física o cinemática, vale decir, número de pasos, cantidad de movimientos, distancia de elementos, tareas repetitivas, etc.
Por citar un ejemplo clásico dentro de la evolución de los sistemas operativos. Algunos seguramente hemos tenido la experiencia de operar en DOS mediante líneas de comando, el cual teníamos que memorizarlos y recordarlos cada vez que queríamos ejecutar algún proceso en la pc. Con la llegada de la interfaz gráfica en sistemas operativos como MS-Windows, esto permitió ver los grupos de comando en botones con texto fácil de entender, con eso ya no teníamos que memorizarlos.
Un ejemplo de reducción de carga cinemática es el uso de accesos directos o atajos en los sitios web para entrar a secciones muy usadas, evitando una buena cantidad de clics y recorridos visuales para llegar a una sección en x nivel.

En el diseño de sitios web para móviles la reducción de la carga cinemática es un factor decisivo para la experiencia de uso, como sabrán el movilizar contenido y funciones a interfaces para móviles conlleva dar al usuario lo mínimo indispensable para que concretice los procesos que queremos que haga en el sitio. Por lo tanto, los elementos de interacción como los accesos directos o atajos y distancias de los botones deben ser adecuados para el uso con una mano, teniendo en cuenta que no se usa mouse y solo disponemos de un par de dedos para interactuar con este.
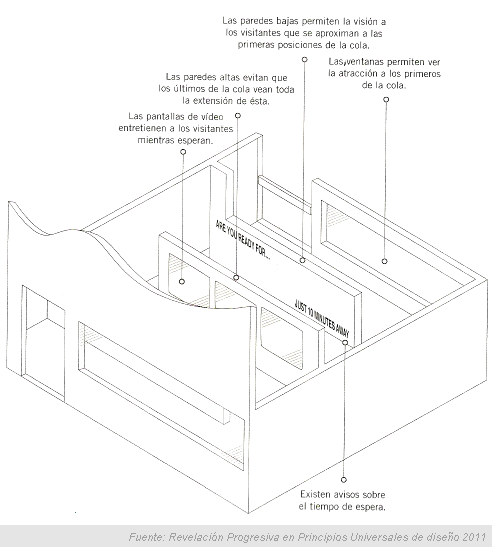
La eficacia en el aprendizaje del usuario frente a una nueva interface se beneficia, pues la información se es mostrada gradual y progresivamente, reduciendo la probabilidad de errores en su interacción. Esto también lo vemos en diseños arquitectónicos. Un ejemplo, en las largas colas en línea recta en los parques temáticos, ferias, circos, etc. no solo frustran si no hace disuadir a nuevos espectadores, una estrategia en el diseño de interiores es mostrar poco a poco pequeños segmentos de la cola de manera progresiva y no la vean en su totalidad, ver figura
Son diversas las estrategias para controlar el nivel de esfuerzo cognitivo y cinemático. Uno muy importante es el control de la complejidad de la información, que se reduce en mostrar únicamente la información necesaria o requerida en un momento dado, esto ayudará a tener pantallas limpias y reducir la complejidad si caer en la confusión.
Ejemplo 1. En diseño arquitectónico

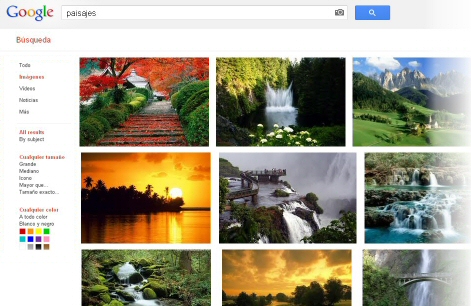
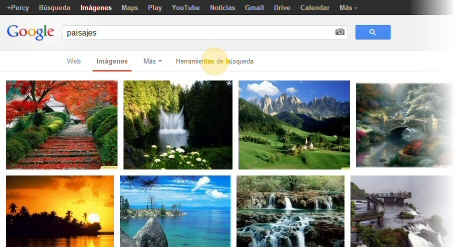
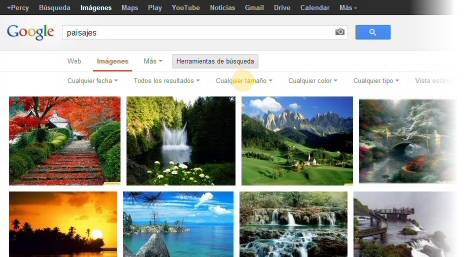
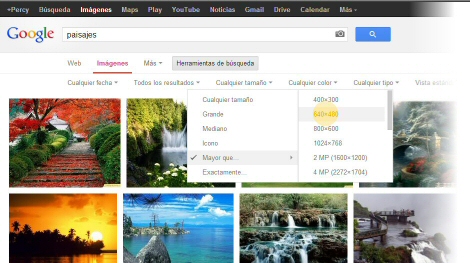
Ejemplo 2. En el diseño de sitios webs




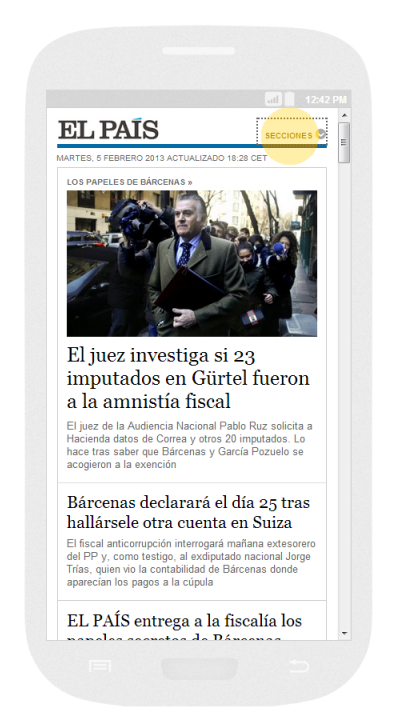
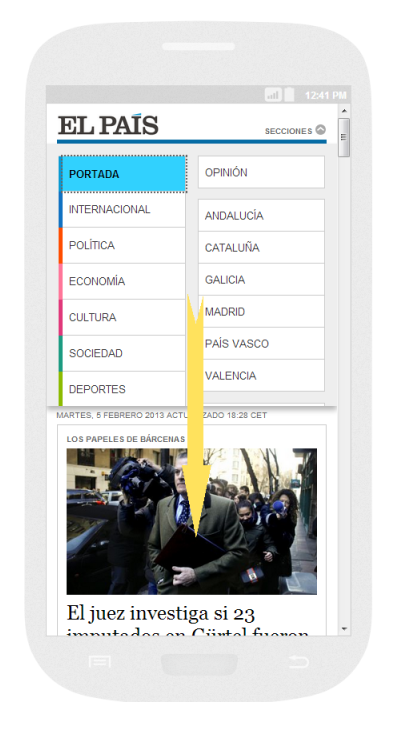
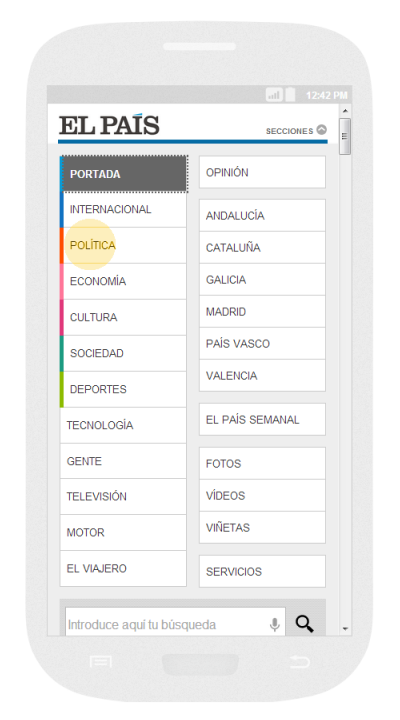
Ejemplo 3. En diseño de webs para móviles



Hay muchas investigaciones al respecto, que han contribuido a la formulación de leyes y principios muchos de ellos conocidos, como la ley de Hick, el principio de Pareto, la ley de Miller con la regla del número 7, las leyes de la simplicidad de Jhon Maeda y tendencias como el minimalismo que nació en el plano de la arquitectura en los sesentas teniendo como lema principal el conocido “menos es más” y que en los últimos años ha sido aplicado en el mundo del diseño web y digital. Todo esto contribuye a mejorar la usabilidad y la utilidad de nuestros sitios webs.
—————-
Libros de referencia:
Cognitive load during problem solving: efect of learning
de jhon Sweller, 1988, vol. 12 Pags. 257 – 285;
Traning wheels in a user interface
de Jhon M, Carroll y Caroline Carrithers vol 27(8), pags. 800-806
Principios Universales de Diseño
de William Lidwell, Kritina Holden y Jill Butler, 2011, pags. 188 – 189