Créeme, soy un botón. Affordance
Nuestro modelo mental está formado por nuestras experiencias y aprendizajes inducidos, cuanto más pasen los años este modelo se hace más completo, tal es el punto que de muchos objetos que nos rodean podemos intuir su funcionalidad sin necesidad de reconocerlos.
En el diseño de interfaces sucede exactamente lo mismo con los elementos que interactúa el usuario, vale decir; botones, íconos, vínculos, desplegables, opciones, etc. Cada uno de estos elementos deben ser intuitivamente comprensibles para que tan solo al verlos nos den la idea de la acción que provocarán antes de interactuar con ellos, a ello se le denomina Affordance.
Es recomendable que al conceptualizar nuestros diseños y querer ser originales, nos centremos en conceptos que no dificulten la comprensión de nuestros usuarios y mejoren su experiencia de uso.
Les dejo algunos ejemplos que promueven una comprensión más intuitiva en nuestras interfaces.
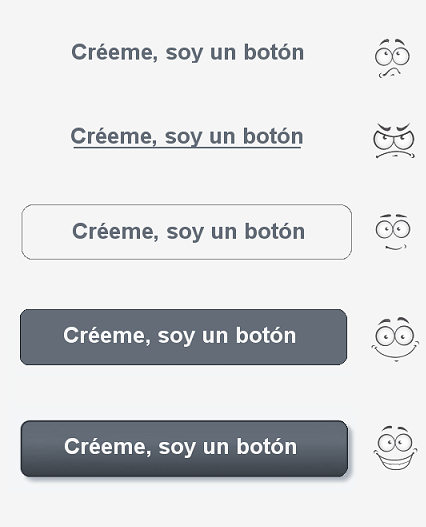
1.La correspondencia entre la forma y su función debe ser clara.

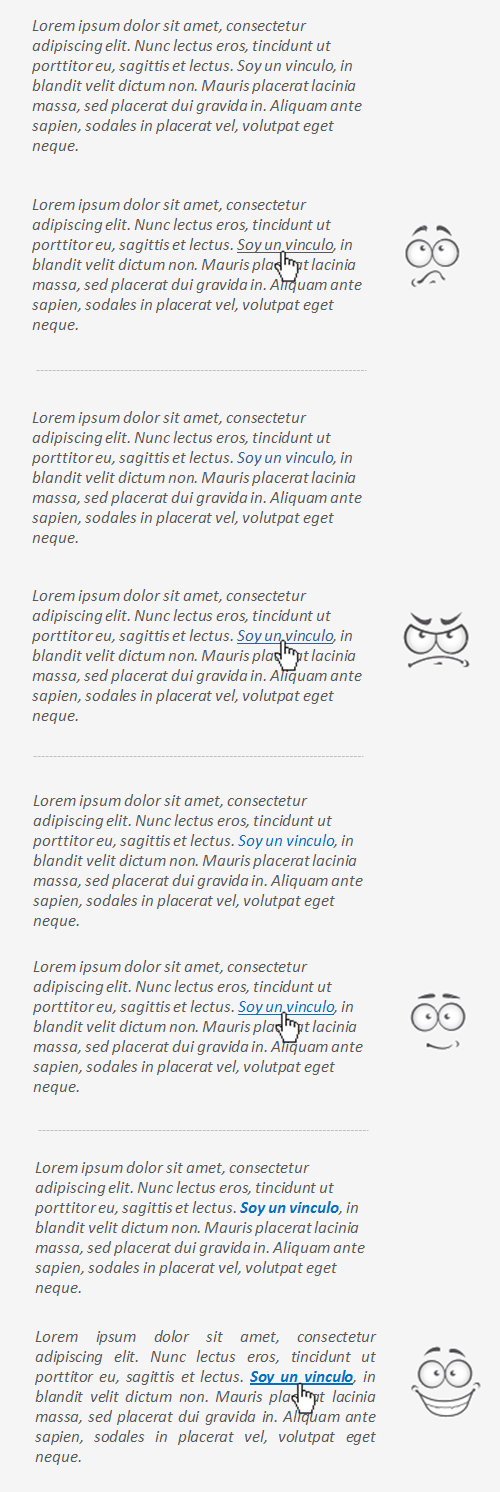
2. Hacer visible al usuario la acción primaria de los elementos de interacción

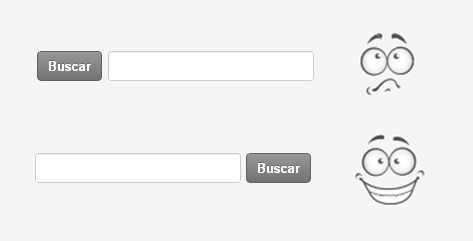
3. Seguir estándares de uso.

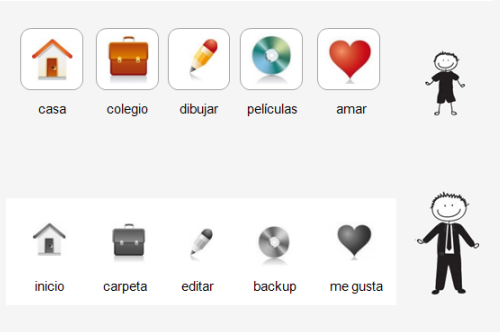
4. La acción de los elementos debe ser consecuente al mapa mental de público objetivo

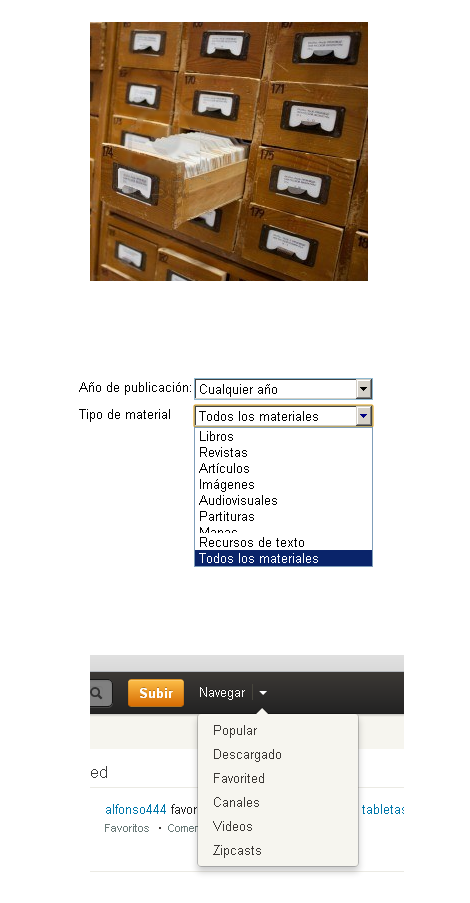
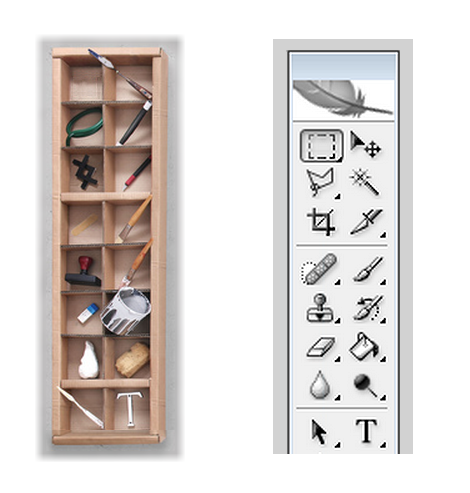
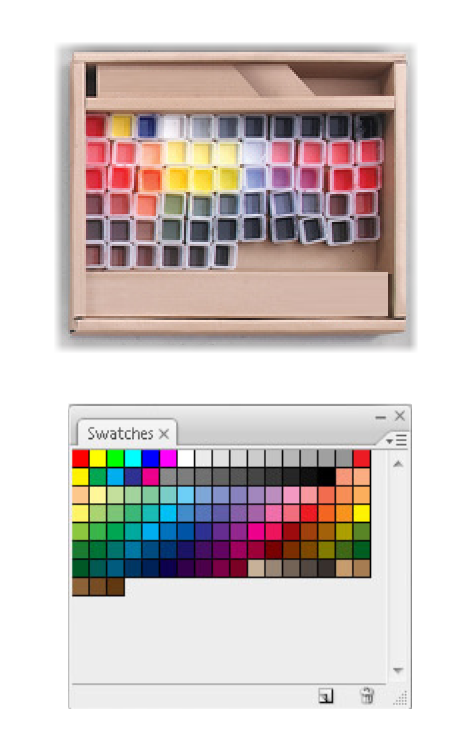
5. Para mejorar la percepción intuitiva, Affordance, debemos apoyarnos en metáforas visuales, lo que podríamos llamar analogías de la realidad llevadas al mundo digital.
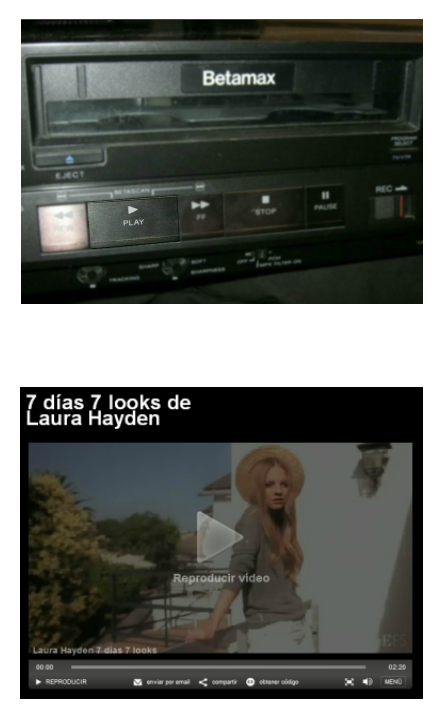
Aquí algunos ejemplos, que dieron origen al elemento de interacción, algunos de ellos aun prevalece la analogía con la realidad en nuestros tiempos, otros ya no.








ano computador en su libro “El diseño de todas las cosas”
Libros que recomiendo para profundizar en el tema:


Es un tema bien interesante. Menciona que "las relaciones que existen de forma natural entre las personas y los objetos que los rodea". Es válido preguntarnos si a los niños o adolescentes los rodean diskettes, radios con botones que al presionar hacen "soltar" a los demás botones, cintas para grabar audio. http://bit.ly/ORLTIy
Buena reflexión Franco, complementa bien este artículo. La interacción con algunos artefactos que ya no se usan sirvieron de origen a algunos elementos en nuestras interfaces. Ahora en nuestros tiempos estos niños y adolecentes solo asumirán la existencia, como los elementos de formularios.
También están los que ya no se ven como los iconos de Grabar (disquete), Ícono de Video (cinta de video), Icono de buscar (larga vista) pero en sus tiempos fueron un claro ejemplo de Affordance.
Eso me recuerda el lenguaje cinematografico, con respecto a lo visualmente creible… "Las aves siempre vuelan", si presentamos una ave que no lo haga, le quitara ese realismo, y tendriamos que invertir algun tiempo en explicar, visual y conceptualmente al publico, porque, esa ave en especial, no vuela…
Así es Cesar, como has dicho, invertir tiempo en explicar a los usuarios porqué es diferente y tiempo del usuario en entender la diferencia.
Muchas veces veo elementos comunes (no especiales) como aves con alas pero que al final no vuelan
Un tema muy interesante Percy no me había percatado de la relación entre objetos y tecnología que hemos dejado de usar y los diferentes componentes de un formulario y botones actuales.
Las paletas de colores introducidas con photostyler el actual photoshop y ahora paletas interactivas q mezclan pintura siguiendo técnicas artísticas en el.progeama painter son un si claro ejemplo de esta tendencia.
Gracias Pavel, mira, en el blog de Hanselman hay un artículo interesante donde hay más ejemplos de metaforas visuales, los cuales la mayoría se han dejado de usar, pero nos dan un claro ejemplo del origen de estos elementos
Aquí está la ruta del artículo http://bit.ly/ORLTIy
Hola Percy, esta bueno el post!. Windows 8 carece de muchos affordances. Han querido hacer la pantalla tan minimalista que uno no sabe exactamente cuales son los botones, lo cual confunde al usuario.
Hacer de una pagina web algo intuitivo no tiene nada de evidente, a menos de reduplicar una y otra vez los mismos trucos, lo que no basta, pues se pierde algo en el camino, incluso a mi parecer en esta exelente demostration, es decir aquella revelacion que nos espera con toda (nueva) interpretacion lograda. Saludos