¿Qué nos sugiere el principio de alinear en base al área?
Después de unas largas vacaciones, aproximadamente dos meses, retorno al mundo del diseño UX, con un artículo relacionado al principio de la alineación en base al área o peso visual, el cual espero que le sea de su interés y aplicación.
A muchos nos ha tocado manejar algún tipo de administrador de contenido para subir un artículo a nuestro blog o administrar algún sitio web, pero lo más seguro, que si han desarrollado un documento con texto e imágenes en un procesador de texto y si han redactado un correo electrónico y han tenido que insertar imágenes y alinearlas ya sea hacia izquierda, derecha o centradas, pues bien, tanto los administradores de contenidos, procesadores de texto o software para enviar correos centran la imagen en base a los bordes, ya sea del texto escrito o del ancho del espacio destinado a poner contenido.
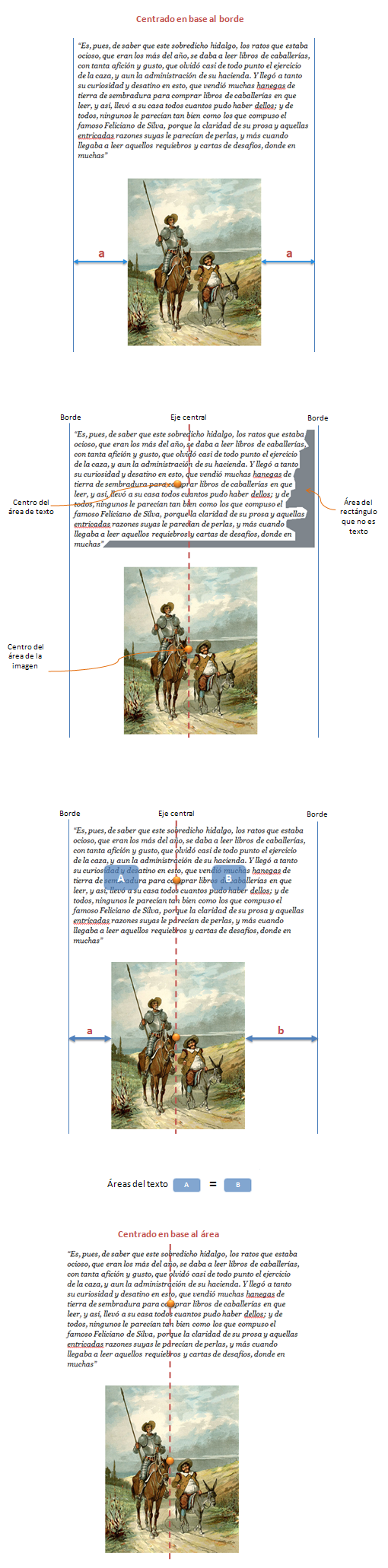
Aquí un ejemplo:
“Es, pues, de saber que este sobredicho hidalgo, los ratos que estaba ocioso, que eran los más del año, se daba a leer libros de caballerías, con tanta afición y gusto, que olvidó casi de todo punto el ejercicio de la caza, y aun la administración de su hacienda. Y llegó a tanto su curiosidad y desatino en esto, que vendió muchas hanegas de tierra de sembradura para comprar libros de caballerías en que leer, y así, llevó a su casa todos cuantos pudo haber dellos; y de todos, ningunos le parecían tan bien como los que compuso el famoso Feliciano de Silva, porque la claridad de su prosa y aquellas entricadas razones suyas le parecían de perlas, y más cuando llegaba a leer aquellos requiebros y cartas de desafíos, donde en muchas”

Aparentemente vemos que la imagen está centrado con respecto al párrafo, es más, nos hemos acostumbrado a asumir que ese es el centro, pero si hacemos un pequeño esfuerzo visual notamos que no está a un 100% alineadas entre sí, pues, al no ver los bordes que nos sirven de guía para centrar, nos toca centrar visualmente tomando en cuenta los elementos que vemos (párrafo e imagen) y lo centramos por peso visual, esto hace que imaginariamente movamos la imagen un tanto más a la izquierda pues el texto del párrafo no es simétrico, es decir, vemos que en lado derecho de ese bloque de texto es irregular, dejando espacios vacíos que no forman parte del elemento (párrafo).
Ejemplo:

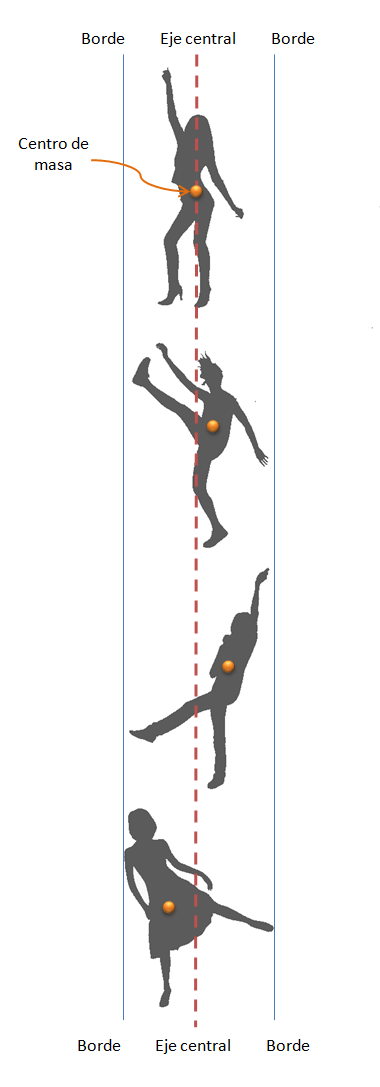
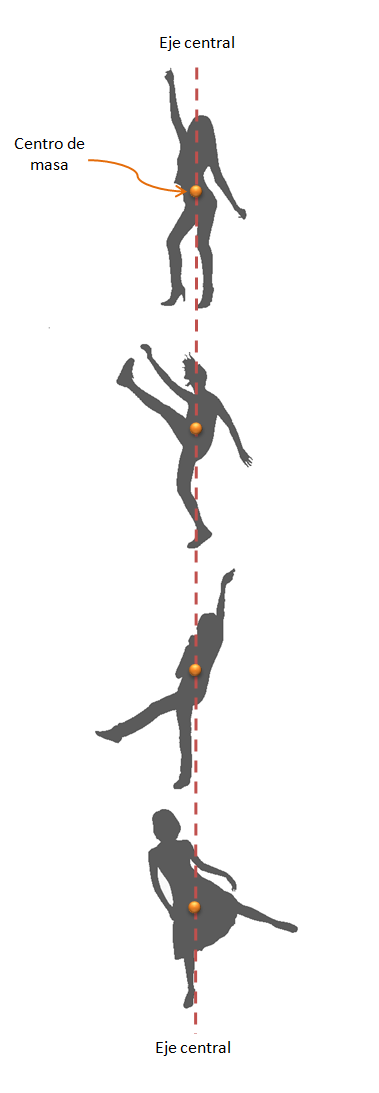
Para lograr una alineación adecuada se debe colocar los elementos en el eje de alineación, de manera que en cada lado quede un área visual igual. Es decir, imagínense que el área del texto fuera una masa y la imagen que debemos centrar la colocaríamos encima de esta, entonces para conseguir el equilibrio está imagen debe estar alineado con el eje de su centro de masa.
Esta alineación en base al área representa la más solida entre elementos de formas irregulares, mientras que la alineación basada en los bordes es más sólida con elementos simétricos.