Simplicidad, simplificando lo complejo
He notado muchas veces que algunos diseñadores web están dispuestos a completar cada rincón de las interfaces, rellenando espacios vacios tal vez con el fin de dar más valor al producto aprovechando las posibilidades expresivas que tiene la internet.
Hace poco fui testigo de una evaluación para la selección de personal, realizada por el área de recursos humanos de una prestigiosa empresa editorial. La evaluación era la muy conocida “dibuja una persona bajo la lluvia sobre un papel en blanco”, de los 6 postulantes sabía que 3 eran para el puesto de diseño web comercial, pero no sabía quiénes eran. Pasados unos cuantos minutos, me di cuenta quienes eran los que postulaban a diseño, no por lo bonito de su dibujo, si no por la complejidad de elementos que ponían alrededor del dibujo que se pedía. Estos 3 diseñadores, tenían puesto el chip rompedor de simplicidad, es decir, mientras menos espacio vacío había era mejor, pues creían que estos se habían aprovechado para demostrar lo que sabían de diseño, sin tener en cuenta que el test fue una simple prueba psicológica y no un concurso de dibujo y composición.
Toda interface tiene un nivel de complejidad dado por la cantidad de contenido y las funciones que posee. Algunos sitios web son complejos inherentemente y otros tienen una complejidad artificial producto del exceso de opciones, contenido irrelevante y harta decoración innecesaria.
Considero que la simplicidad es un factor más de calidad para un diseño de interface. Nielsen (2006) se refiere al concepto de “simplicidad como una práctica continuada y centrada en optimizar los sitios web maximizando el éxito de los negocios”, por ello, es un proceso de reducir los niveles de complejidad a niveles comprensibles y fáciles de aprender por el usuario, generando una mejor experiencia de uso.
Organizar y reducir los diferentes elementos gráficos y contenidos tiene como fin que el usuario llegue más cómodamente a su objetivo, siempre y cuando esta simplicidad no genere otro tipo de complejidad, es decir, reducir la carga visual no es llegar a límites que afecte la funcionalidad, ya que los usuario relacionan elementos para entender el todo.
Ejemplo.
Al representar el icono de inicio (home), muchas veces se ha visto los casos mostrados en la figura, demostrando que el exceso de simplicidad puede generar otro tipo de complejidad para el usuario común.
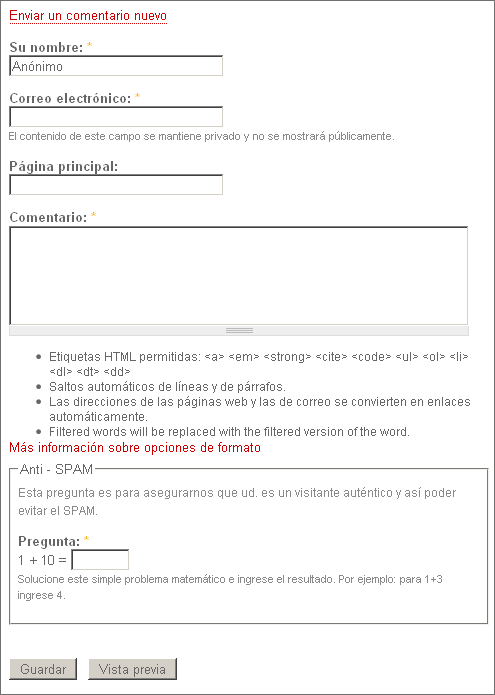
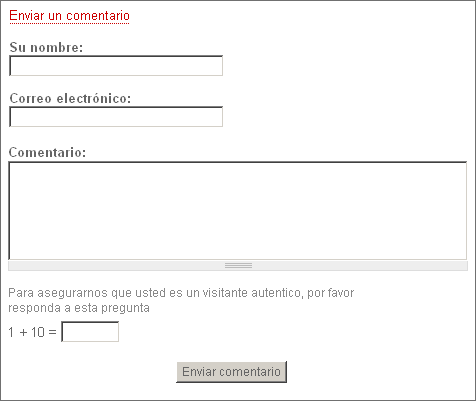
Caso real en un formulario para comentarios de un sitio web de deportes del medio


Les dejo con las 10 leyes de la simplicidad elaboradas por John Maeda
Ley 1: El modo más sencillo de alcanzar la simplicidad es a través de una reducción acuciosa.
Ley 2: La organización logra hacer ver a un sistema más reducido de lo que es
Ley 3: Economizar tiempo hace sentir simplicidad.
Ley 4: Conocer hace todo más simple
Ley 5: La simplicidad y la complejidad se precisan una a la otra.
Ley 6: Lo que permanece en la periferia de la simplicidad es definitivamente no periférico.
Ley 7: Muchas emociones son mejores que pocas
Ley 8: En la simplicidad nosotros confiamos
Ley 9: Algunas cosas nunca pueden ser hechas más simples
Ley 10: La simplicidad tiene que ver con sustraer lo obvio, y adicionar lo significativo