Una solución para la navegación con niveles en sitios móviles

Al ver un artículo de Francisco Tosete haciendo referencia soluciones para la navegación en sitios móviles que plantea Luke Wroblewski y recodando la navegación del app de Facebook para IOS que lo uso diariamente me animé a completar una solución.
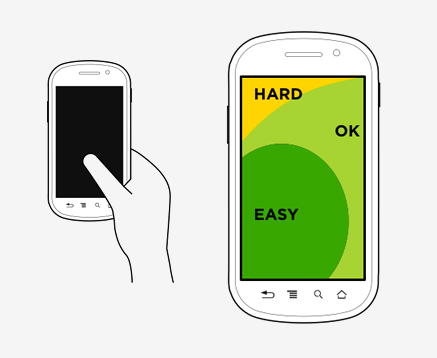
El problema es como navegar intuitivamente por un sitio móvil que tiene más de un nivel de profundidad y que sea de fácil acceso a nuestro dedo pulgar.
Este patrón de navegación debe cumplir dos funciones. De agrupación, es decir, que al hacer clic en el elemento de primer nivel (padre) despliegue los elementos de segundo nivel (hijos) y la segunda función es que cargue la página que esté asociada al padre.
En los dispositivos móviles, hacer que cumplan ambas funciones en simultáneo genera un problema de ubicación para el usuario ya que al desplegar el menú con los hijos tapa la pantalla que ha cargado y si hacemos lo contrario debemos hacer clic nuevamente al padre para que muestre sus elementos hijos.
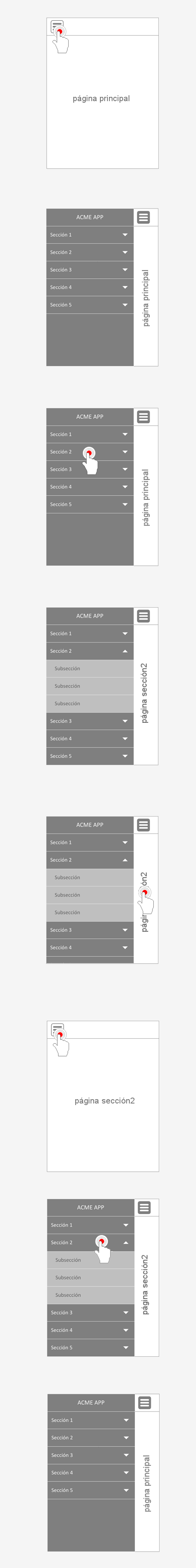
Una solución es dividir la pantalla en dos partes, una para el botón que inicia el despliegue principal + el pedazo de pantalla asociada al padre y la otra parte para la navegación entre las opciones de n niveles que se expande y contrae.
Veamos ilustración para un mejor entendimiento.

Fuentes: Lukew ideation+design de Luke Wroblewski y Tentándote.com de Francisco Tosete