Hola mundo, ya les debia un post hace tiempo y mas aun ahora que se supone que estamos de vacaciones y se supone que tenemos tiempo. Bueno, hace poco por razones de trabajo me vi forzado (y digo forzado porque no lo tenia planeado) a modificar plantillas para este famoso CMS de nombre Joomla. Entonces me mande a editar todos estos archivos a navegador abierto y gedit limpio, sin herramientas adicionales. (por no saber)
El problema es que no sabia de lo intrincado y complicado del método con que fueron hechas algunas cosas en este CMS (sobre todo a la hora de hacer plantillas), y terminé en un mar de classes e id’s en las que uno se confundía y cuando realizaba cambios a veces no surtían efecto.

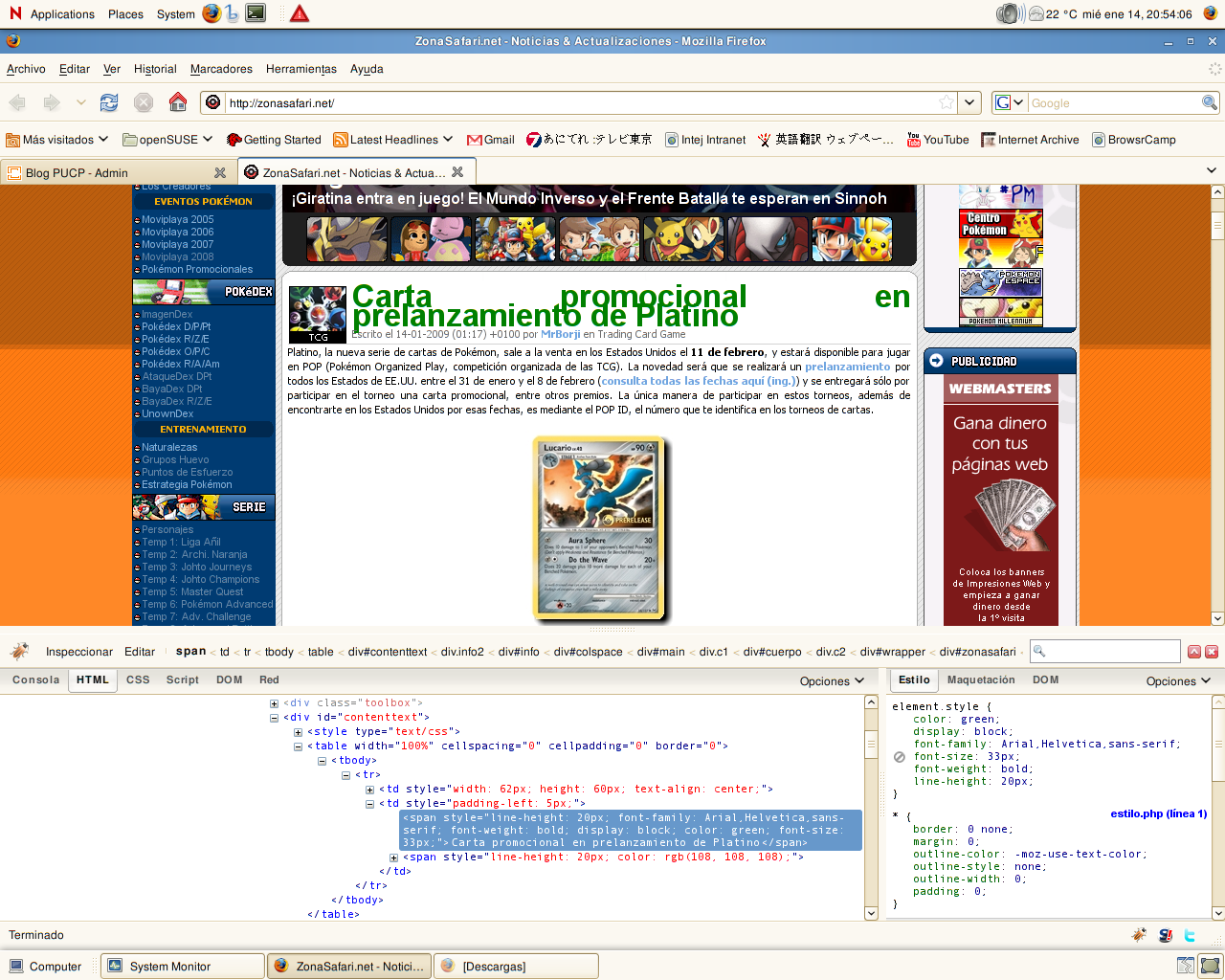
(Click en ‘Leer Más’)Para empezar, estaba usando Firefox; no es que sea mi browser favorito (en realidad mi browser favorito era Konqueror, pues usaba el motor “KHTML” y ahora “WebKit” un fork de este último, y ambos respetan estándares, pero cuando SUSE agrego Gnome como alternativa de escritorio, me moví a este último, teniendo que dejarlo, claro que se puede tener, pero no es lo mismo, se mezclan librerías y eso, pero esto es otra historia…), sobre todo porque en versiones anteriores éste (o mejor dicho, su motor “Gecko”) no cumplía las normativas de CSS de la W3C. Sin embargo, como a partir de la version 3 esto queda resuelto, pues a utilizarlo. En segundo lugar, no me gusta usar muchos complementos de Firefox, (yo tengo tres instalados: No-Script, TwitterFox, y una de la que les hablare ahora), mas allá de eso creo que a veces termina siendo alienacion esto de tener tantos (hay gente que tiene cientos y a veces ni los usa). Pero en fin, regresando al tema, al ver que parecía todo perdido pregunte a mi jefa y ella me recomendó una asombrosa herramienta, como comente en mi Facebook, la mejor invención después de la rueda (aunque por ahi Nil P. dice que no es para tanto, bueno a lo mejor no, pero si hay que reconocer que es lo máximo), esta es un complemento de Firefox llamado Firebug.

Esta herramienta permite editar en linea la hoja de estilos (CSS) y ver ahi mismo los cambios, sin necesidad de actualizar la página o subir archivos nuevos al hosting web. Luego de esto pueden hacerse los cambios respectivos al archivo CSS (pues provee número de la línea, nombres de las clases/id entre otras cosas bien útiles) y como ahora FF respeta las normativas de la W3C respecto al acid2 test, pues sirve para la mayoría de navegadores.
Entre otras cosas que pueden hacer con Firebug también estan el de poder señalar algo y obtener las propiedades, cambiar las propiedades presentes en ese instante, anular propiedades, pero en fin, mejor les invito a instalarlo, como es un complemento de Firefox pues pueden instalarlo en el SO que quieran, en mi caso en openSUSE.
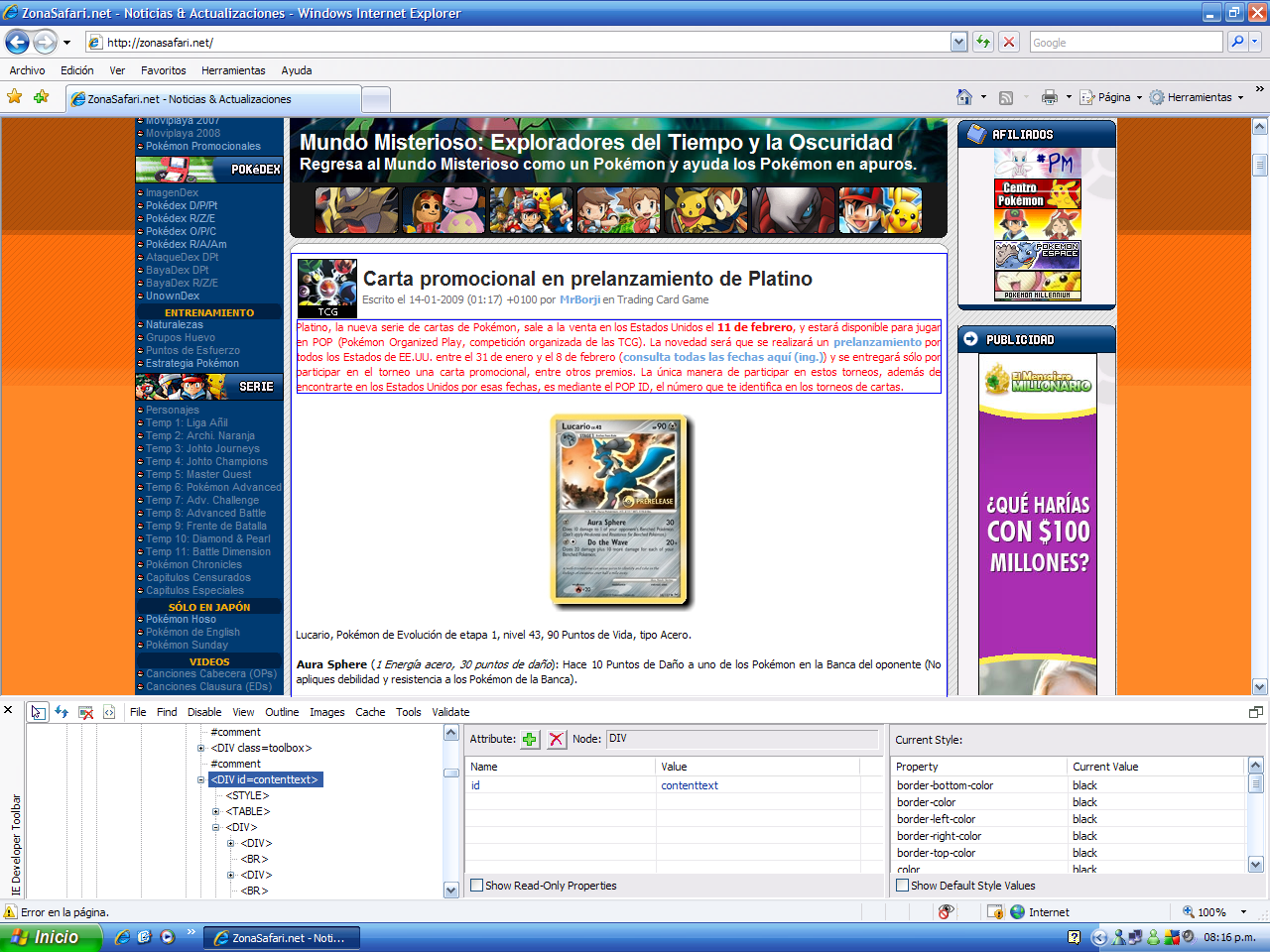
Sin embargo no todo era bonito en este cuento y llegan los malos de la pelicula (osea M$) con su horripilante navegador de nombre Internet Explorer. Este navegador se caracteriza (o mejor dicho, su motor “Trident”), entre otras cosas (no voy a entrar en detalles de rendimiento o seguridad, eso sera para otro post) de no respetar ninguna normativa estándar. Es decir, en cuanto a CSS, IE es otro mundo. Sin embargo hasta hace poco la gente de M$ se dignó a ayudarnos a quienes hacen plantillas como yo y pusieron a disposicion una herramienta (super archi recontra cerrada, pero util) llamada “IE Developer Toolbar“. Esta herramienta muy similar a Firebug (aunque de lejos igual de funcional) puede ser un tanto util para quienes esten tratando de hacer que el CSS se arregle y se digne a funcionar en IE. Lamentablemente no he podido hacerlo correr en Wine (aún) y tuve que regresar al Window$. Igual tambien les sugiero instalarla.

Tambien seria bueno de vez en cuando pasar tu web por la herramienta (en realidad es una aplicacion web) de revision de CSS de la W3C, que la puedes encontrar aqui. Si quieres verificar si tu browser cumple los estandares CSS2 de la W3C, verifica si pasa la prueba acid2. (Si usas IE notarás que no, pero por ahi M$ “dice” que el IE8 lo cumplirá)
Por ultimo, (me salgo un poco del tema) si quieren ver como se ve su website en una Mac con Safari (felizmente que Safari usa el motor “WebKit” y SI respeta estándares) pueden probar mirar en BrowsrCamp.
Holas,
En caso trabajes con páginas web, el Firefox es un navegador que rpesetna varias herramietnas para ayudarte en la labor. Es básico tener instalado estas extensiones: Firebug y Web Developer Toolbar.
Sobr el tema de estilos… la mayoría quienes diseñan sitios web o desarrollan aplicaciones web ya son conocedores que cuando quieren crear hojas de estilos deben de manejar una version para IE y otra para los demás navegadores (lo cual es altametne tedioso ¬¬ … xq les costará hacer uso de los estándares…)
Saludos,
esta chido orale echale ganas
dennis aki yo no mas viendo a ver ke pedo enkuentro kon anime.
bay kuidat