Entre estos días, algunos amigos me han pedido que los ayude a armar sus páginas HTML para una presentación que tienen que hacer para el curso de Bases de Datos. Escribo este post a fin de darle una mano a todos aquellos que estén metidos en este tema.

En lo personal, el año pasado que lleve este curso, intente dejar mi página lo mas básica posible, al punto de que terminó siendo a fondo blanco y texto negro. Sin embargo entiendo que hay muchos que quieren colocar estilos y cosas similares, pero de antemano les recomiendo que dejen ese tema para el final.
Sobre la edicion de HTML
Hay muchos que se han mandado a editar todo usando estas herramientas WYSIWYG como Dreamweaver y FrontPage. Sin embargo, estas herramientas suelen generar código que no siempre es del todo estándar y que además termina por demás inflado (con CSS insertado en las marcas, por ejemplo). Ademas, me he topado con mucha gente que está maquetando sus páginas utilizando tablas. Algo que no se hace (o al menos, no debería hacerse).
Les recomendaría editar el HTML con un editor de texto simple (Si usan Linux les recomendaria VIM, Gedit, o Komodo Edit. Si usan Winbugs, pueden usar ese mismo Komodo Edit, o bien Notepad++, aunque con Notepad deberia ser suficiente). Recordemos que por estándar W3C, la estructura de un documento HTML es la siguiente:
“http://www.w3.org/TR/html4/strict.dtd”>
<HTML>
<HEAD>
<TITLE>My first HTML document</TITLE>
</HEAD>
<BODY>
<P>Hello world!</P>
</BODY>
</HTML>
Para ayudarse con la edición, pueden usar Firefox con un plugin llamado Firebug.
Para instalarlo, desde Firefox ir al menú Herramientas -> Complementos…
Ya en esta fase, hacen click en el botón “Obtener complementos” y en el recuadro escriben “firebug” y presionan ENTER. Una vez ahí escojan en el plugin Firebug la opción de “Añadir a Firefox”.
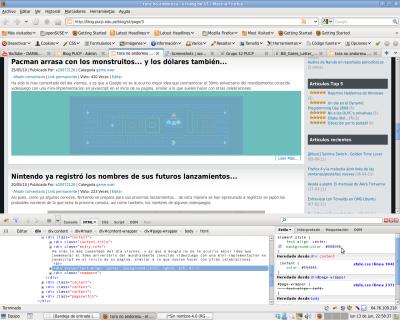
Ahora verás el icono de Firebug (un pequeño escarabajo) en la parte inferior de la ventana de Firefox. Para activarlo, haz click sobre este icono. Veras una ventana similar a la de abajo. La herramienta es bastante simple. Permite realizar cambios y verlos inmediatamente en Firefox, tanto de HTML como de estilos (CSS), sin necesidad de refrescar o actualizar.

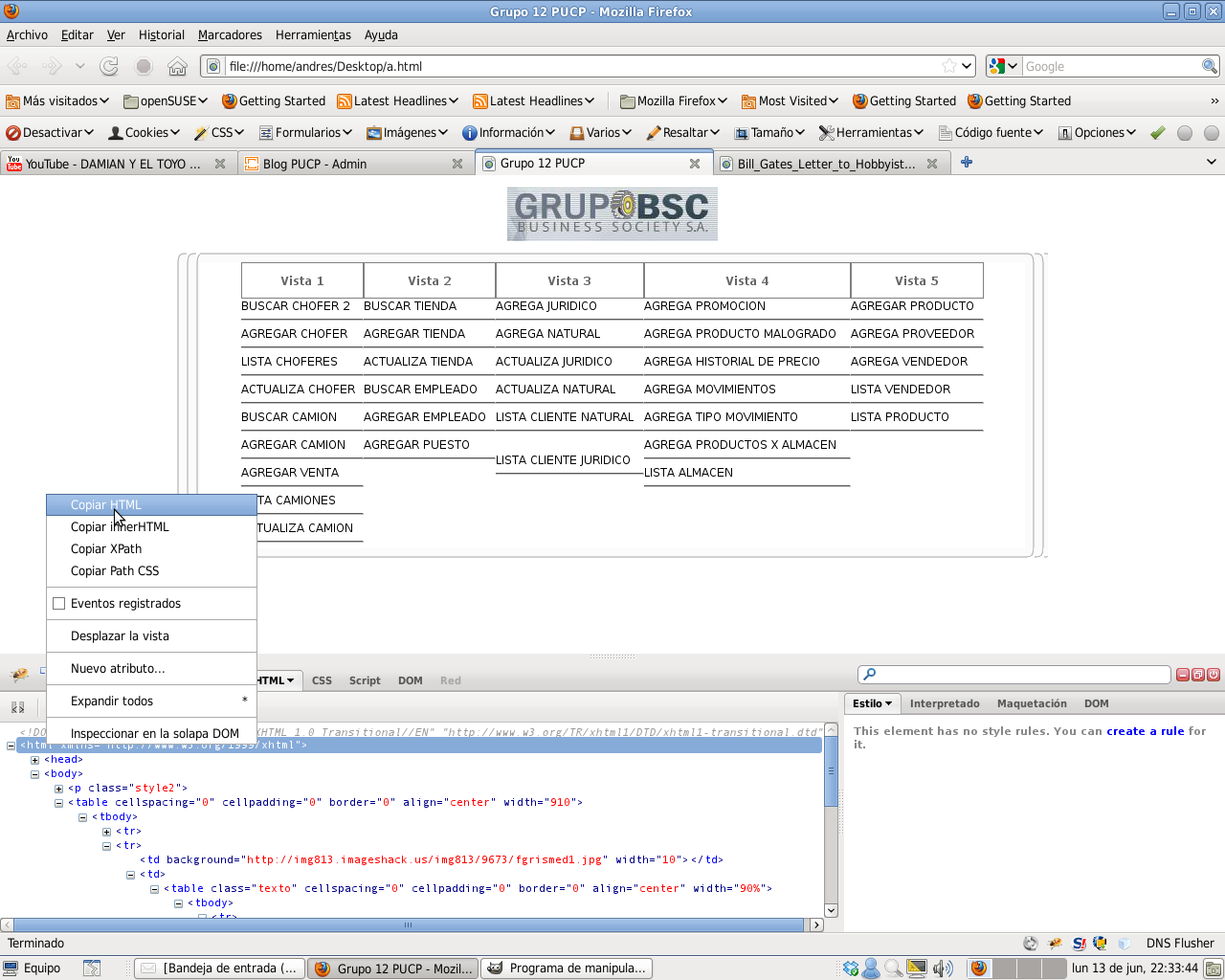
Por desgracia Firebug no puede almacenar por si sólo los cambios realizados, así que una vez terminados de hacer los cambios, para guardar debemos seleccionar la marca HTML y ya ahí, hacer click derecho y seleccionar Copiar HTML.

Pegamos esto en nuestro editor de texto, agregamos el !DOCTYPE de ser el caso que no este y guardamos. Escribí algo sobre Firebug hace un tiempo, puedes revisarlo aqui.
Formularios
Recuerden que la propiedad action de un formulario es donde se especifica a donde se enviaran los datos del mismo. Si van a usar mas a una acción en un mismo formulario podría convenirles usar javascript para cambiar el atributo action del formulario para un botón distinto. Esta es una propuesta:
<head>
<script language=”javascript”>
function accion (formulario, nomAccion) {
document.getElementsByName(formulario)[0].action = nomAccion;
}
</script>
</head>
<body>
<form name=”formulario1″ method=”get” action=”default.php”>
<input type=”text” name=”texto1″>
<input type=”submit” value=”Predeterminado”>
<input type=”submit” onclick=”accion(‘formulario1’, ‘otra_accion.php’)” value=”Otra accion”>
</form>
</body>
</html>
Maquetar
Para maquetar la página no es conveniente usar tablas. Es mejor usar DIV’s con CSS. Mas información en los links al final.
Inserción de imágenes:
Como el espacio que les dan no permite almacenar imagenes, podría convenir tenerlas hospedadas en un servicio externo como Imageshack o bien podrían usar Base-64 para insertar las imágenes directamente.
Cuidado con Internet Explorer
Internet Explorer se caracteriza (al menos en sus versiones anteriores a la 9) por respetar poco o ningún estándar. Por lo que les recomiendo que al momento de exponer su página lo hagan a algún browser confiable. Vale decir Firefox, Chromium, o similares.
Si necesitan mas referencias, pueden visitar:
- Sobre HTML
- Sobre Javascript
- Sobre CSS
Editado: A sugerencia de John Cárdenas (más conocido como “El Yeti”), adjunto algunos vínculos con templates pre-elaborados, para los que no deseen empezar a maquetar de cero.