Editado: Se han realizado cambios en este “paso a paso”. Primero, el problema que el Blog PUCP no cargaba el archivo multimedia de otro explorador que no fuese Firefox. El segundo, se ha agregado como poner mas de un JW Player en una misma página y además se han agregado algunas imágenes. Se agradece a Nil P. por la ayuda prestada.
Hola a todos. Me han preguntado esto de como embeber multimedia en el blog de la PUCP. La primera opción es embeber de Videos PUCP o Youtube o similares… pero muchas veces estos no son muy viables si los contenidos son solo audio o simplemente prefieres no subirlo. Entonces te recomiendo algo que si que te servirá, JW Player.
Este es un reproductor que funciona con Flash y es bastante sencillo de embeber. Aquí un “paso a paso” para embeber un video o audio en tu blog. No solo para el Blog PUCP eh… a lo mejor te sirve también para tu Blogspot o algún otro servicio que uses por ahí… Porque puedes colocar MP3, FLV e incluso videos vinculados de Youtube y servidores de streaming.1) Descarga JW Player de esta URL, la licencia es para uso no-comercial.
2) Descomprime el archivo que bajaste (porque es un *.zip). Sube estos archivos en algun hosting web, no tiene que ser muy grande. Hay muchos hostings gratuitos que permiten hacer esto sin problemas, asi que si tienes cuenta en Geocities, te puede servir.
Los archivos son:
a) player.swf
b) swfobject.js
c) yt.swf (Este ultimo es alternativo, porque solo reproduce Youtube, aunque player.swf tambien puede servir para eso)
3) Ahora vamos a hablar sobre los archivos multimedia:
a) Si el archivo es un MP3 y usas Linux, te recomiendo que le bajes un poquito la calidad usando el FFMPEG desde la consola. Puedes usar esta sintaxis. (El archivo termina con un bitrate de 32)
b) Por otra parte, si usas Windows y/o no te gusta la consola ni el FFMPEG, en el paquete que viene con el RadioBlog hay un BAT que te convierte tus archivos ya sea a bitrate 32 o 64 segun prefieras. En este link esta el descargable, si necesitas ayuda en el archivo “HOW IT WORKS.txt” esta todo lo que necesitas. Luego cambia la extensión *.rb por una *.mp3.
c) Para videos, debes convertirlos a FLV que es formato que admite el JW Player. En Linux en la consola escribe:
d) Para los usuarios de Windows existe un programa llamado “eRightSoft SUPER”. Buscalo en Google y convierte tu video.
e) Si quieres poner algun video de YouTube o similares o servidor streaming, espérate al ultimo.
4) Ahora sube el archivo generado en tu hosting, Geocities o el que tengas.
5) Esta el la parte divertida. Tienes que introducir el codigo que linkeara tu video o musica al JW Player y esto se hace con Javascript. Si gustas puedes enriquecer tu cultura y revisar la documentación para aprender como hacerlo. Sino, puedes usar el generador rápido de codigo que viene la web de JW Player en este link.
Ahi seleccionas en “Select an example setup” la alternativa que sea la que uses (flvplayer with single song, para un mp3 o flvplayer with a single video para un video flv).

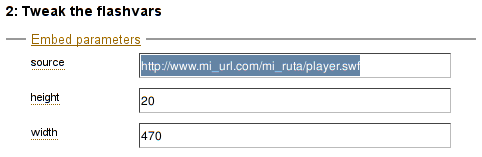
Haces click en “Embed Parameters” (Aqui en “Source” colocas la ruta completa del archivo ‘player.swf’ en tu hosting) y “File Properties” (aquí pones la ruta completa de tu archivo multimedia) para poner las rutas.

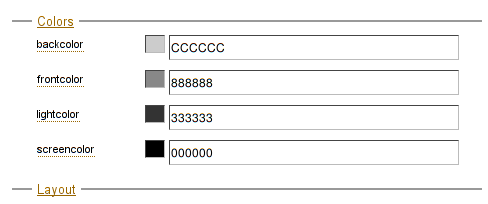
6) Incluso puedes personalizar el aspecto del JW Player. Haces clic en “Update Preview & Code”. Ahora copias el codigo generado en una entrada de tu blog y listo.

7) Modifica la linea que dice ‘/embed/swfobject.js’ y cambiala por la ruta del archivo ‘swfobject.js ‘ en tu hosting.
*)Nota: El CMS del Blog PUCP genera un salto de linea (osea br) luego de cada linea en la que se haya realizado el codigo, por lo que tu codigo Javascript generado tendra varios de esos saltos de linea que imposibilitaran que se ejecute bien en otros exploradores (por alguna razon, Firefox omite eso y simplemente lo ejecuta). Asi pues, debes quitar todos los saltos de linea desde “script type=”text/javascript” hasta “/script”, el codigo deberia quedarte algo asi:

8) ¡Y Listo! Publica todo lo que quieras.
9) Si quieres publicar videos de Youtube, puedes usar el embebido que viene en YouTube, pero si lo quieres hacer usando JW Player, en este mismo generador escoge en “Select an example setup” la opcion “flvplayer with a YouTube Video” o “flvplayer with an rtmp stream” para un servidor streaming. El procedimiento es el mismo desde el punto 5.
10) Para colocar mas de un reproductor JW, debes hacer lo siguiente:
– Copia de nuevo todo el codigo en la seccion script type=”text/javascript”> hasta /script> y vuelve a pegarlo dentro del mismo, sin las marcas. Es algo asi:
var so = new SWFObject(‘http://ash.tyson.googlepages.com/player.swf’,’mpl’,’470′,’20’,’9′);so.addParam(‘allowscriptaccess’,’always’);so.addParam
(‘allowfullscreen’,’true’);so.addParam(‘flashvars’,’&file=http://ash.tyson.googlepages.com/mi_archivo.mp3
&backcolor=CCCCCC&frontcolor=FFFFFF&lightcolor=333333&screencolor=000000′);so.write(‘player’);
– Ahora, edita en esa copia todos “so” en este caso, con alguna otra cosa, por ejemplo “s1”. En la ultima linea, tambien, cambia “player” en este caso, por “player2”, y por ultimo, donde sale la ruta de tu archivo mp3, coloca otra ruta de tu otro archivo.
var s1 = new SWFObject(‘http://ash.tyson.googlepages.com/player.swf’,’mpl’,’470′,’20’,’9′);s1.addParam(‘allowscriptaccess’,’always’);s1.addParam
(‘allowfullscreen’,’true’);s1.addParam(‘flashvars’,’&file=http://ash.tyson.googlepages.com/mi_archivo2.mp3
&backcolor=CCCCCC&frontcolor=FFFFFF&lightcolor=333333&screencolor=000000′);s1.write(‘player2‘);
– Finalmente coloca nuevos div’s para los nuevos reproductores generados:
div id=”player”>This text
will be replaced /div>
div id=”player2″>This text
will be replaced /div>
– Repite la operación para más JW Player’s. No olvides, nuevamente, quitar los saltos de linea de tu codigo Javascript.
muy bueno lo intentare cuando necesite hacerlo
[..]Tengo que agradecer al autor de ST Blog, por el tutorial que ha colgado al respecto.[..]
Buenas trades, he probado siguiendo los pasos y da muy buenos resultados a la hora de probarlo en una pagina web, pero estoy intentando meter el mismo codigo en el perfil de Friends For Sale de Facebook y no me corre. Hay alguna forma de poder hacerlo ???
@Jhon en el generador de codigo hay la posibilidad de generar "codigo embebido". Probablemente este te sirva.
sacaste el tutorial ? 🙁
no lo saque, la verdad no se porque razon ha desaparecido, voy a consultar a sosdia
¿sólo reproduce una canción?
¿no puede reproducir un playlist?
@kanika si, el procedimiento es similar, solo que tendrias que armar tu archivo RSS, asx, o en su defecto un m3u que contenga los archivos con sus respectivas rutas y luego hacer que jw lea eso.
amigo, gracias por su aporte.
Usted podria hacerme el favor de explicarme como pongo el jwplayer en mi web para reproducir stream.
De antemano muchas gracias