Autor: Elio Manuel Loa Lopez
Fase 4: Codificación del código base y testeo
Luego de haber preparado el motor de programación, se debe empezar a añadir los elementos y scripts necesarios según se requiera para la primera escena.
Subfase 1. Programación de la escena 0
Lo primero a hacer es crear un fondo respectivo para la aplicación. Al respecto de ello, crearemos un gameobject de imagen dentro del canvas con un color sólido.
- En ventana hierarchy: Anticlick en GameObject (GO) canvas
- Seguir ruta: UI > Image
Se creará un cuadrado blanco de dimensiones 100×100 (ello puede ser observado en la ventana inspector: los valores width y height). Modificamos este para que cubra toda la pantalla. Recordar que las dimensiones de pantalla asignadas actualmente son 1080 x 1920, para lo cual debemos reemplazar los valores 100×100 de width y height por dichas dimensiones respectivamente.
- En ventana hierarchy: Click en GO Image
- En ventana Inspector: Cambio de valor Width – 1080
- En ventana Inspector: Cambio de valor Height – 1920
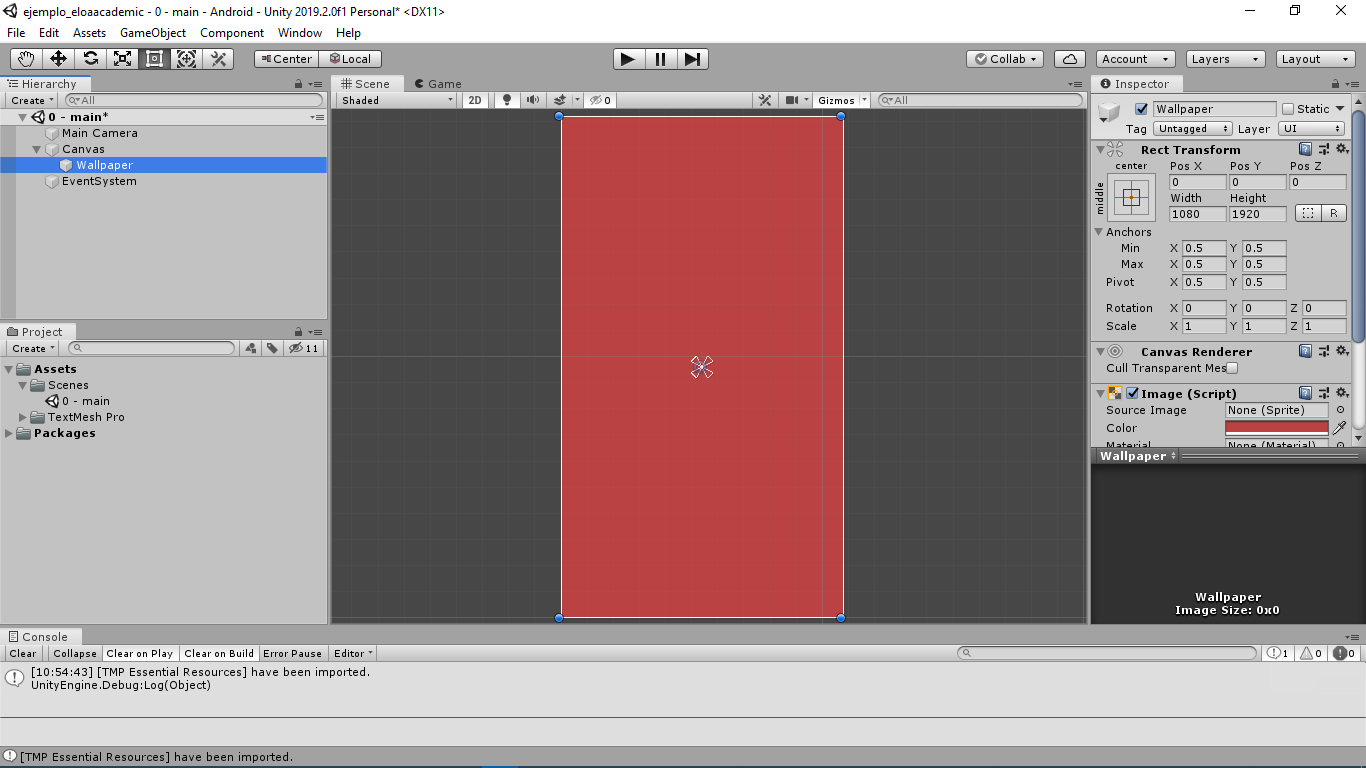
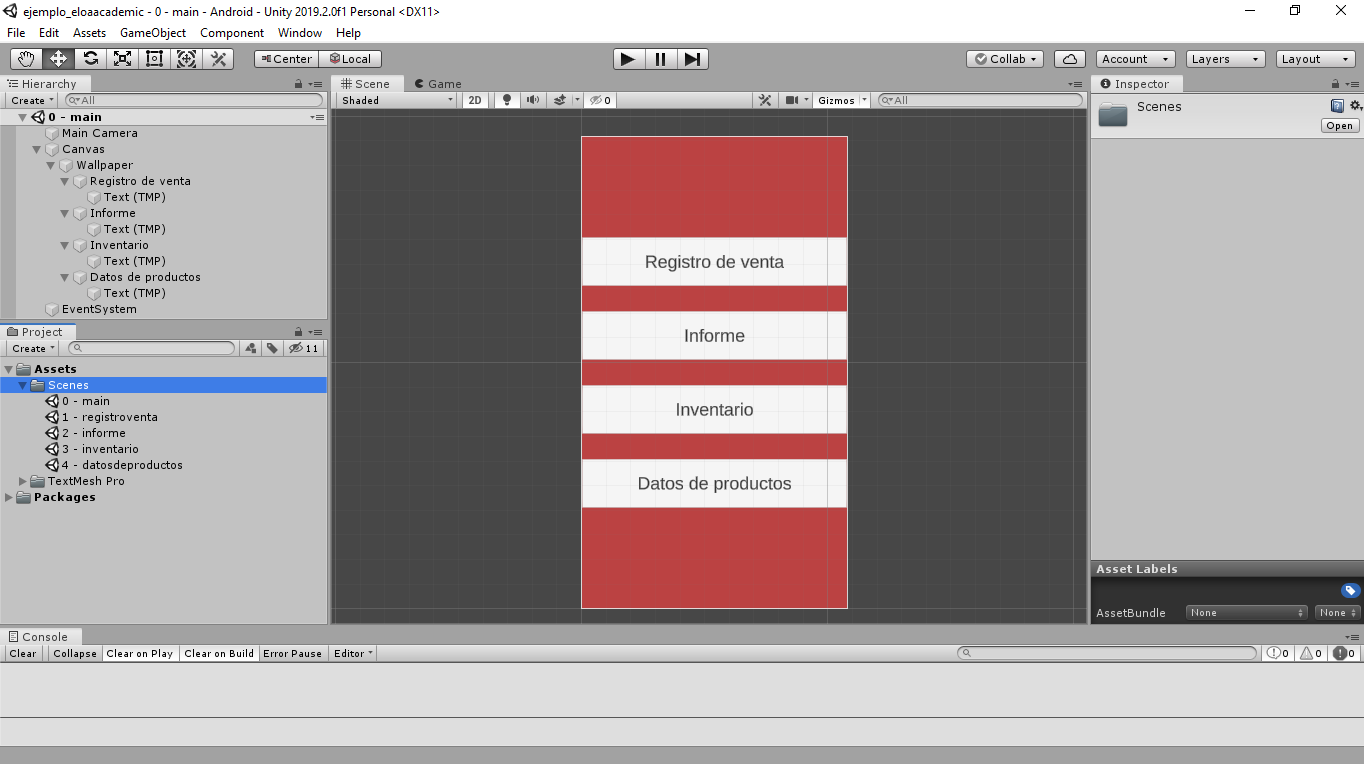
Lo último a realizar en esta parte es la asignación de un color sólido a dicho fondo. Para ello, solo seleccionamos este el gamobject “image”, el cual representa a este fondo de pantalla, nos dirigimos al inspector y buscamos la opción que dice Color, procedemos a seleccionar dicha opción, se abrirá una ventana que contiene una paleta de colores, seleccionamos cualquier color, y cerramos dicha ventana. Esta primera parte culmina con la siguiente pantalla. Como acotación, mencionar, que los elementos dentro de la jerarquía pueden ser renombrados de la misma manera que cualquier archivo común. Renombraré el fondo creado como Wallpaper. Esto puede ser bastante necesario para organizar mejor los elementos.
- En ventana hierarchy: Click en GO Image
- En ventana inspector: Cambio de valor Color – a elección del lector

Lo segundo a realizar, según nuestro flowchart, es añadir los 4 botones correspondientes a las demás escenas. Antes de crear estos, recordar lo mencionado anteriormente sobre la superposición de los gameobject child sobre los gameobject padre. Como queremos crear botones superpuestos al fondo de pantalla, hacemos botones chils dentro de dicho fondo de pantalla. Para ello, seleccionamos el fondo de pantalla creado anteriormente, le damos anticlick y seguimos la ruta UI > Button – Text Mesh Pro. Si es la primera vez que creamos a este dentro del proyecto, saldrá una ventana; ante ello simplemente seleccionamos el botón “Import TMP essentials” que figura en dicha ventana que se abrió, esperamos que se carguen los elementos y luego cerramos dicha ventana.
- En ventana hierarchy: Anticlick en GO Wallpaper
- Seguir ruta: UI > Button – Text Mesh Pro
Al cerrar dicha ventana, veremos un nuevo elemento de color blanco llamado “Button” dentro del gameobject, el cual es algo pequeño en comparación de nuestro tamaño de pantalla. Sugiero que el lector, en base a lo que ya hicimos en el paso anterior para el cambio de tamaño (Width y height), le asigne valores según considere. Veremos que el tamaño de las letras no se modifica. Para modificar esto, seleccionamos el gameobject “text”, el cual es gameobject child de “button”. Una vez seleccionado,
- En ventana hierarchy: Click en GO Button
- En ventana inspector: Cambio de valor Width – a elección del lector
- En ventana inspector: Cambio de valor Height – a elección del lector
Veremos que el tamaño de las letras no se modifica. Para modificar esto, seleccionamos el gameobject “text (TMP)”, el cual es gameobject child de “button”. Una vez seleccionado, modificamos el valor Font Size en el inspector a consideración del lector o, en caso considere más adecuado, puede seleccionar la opción “Auto Size” para que el tamaño de la letra se modifique según el tamaño del botón. Para le presente, realizaremos esta segunda opción
- En ventana hierarchy: Click en GO Text (TMP)
- En ventana inspector: Activación valor Auto Size
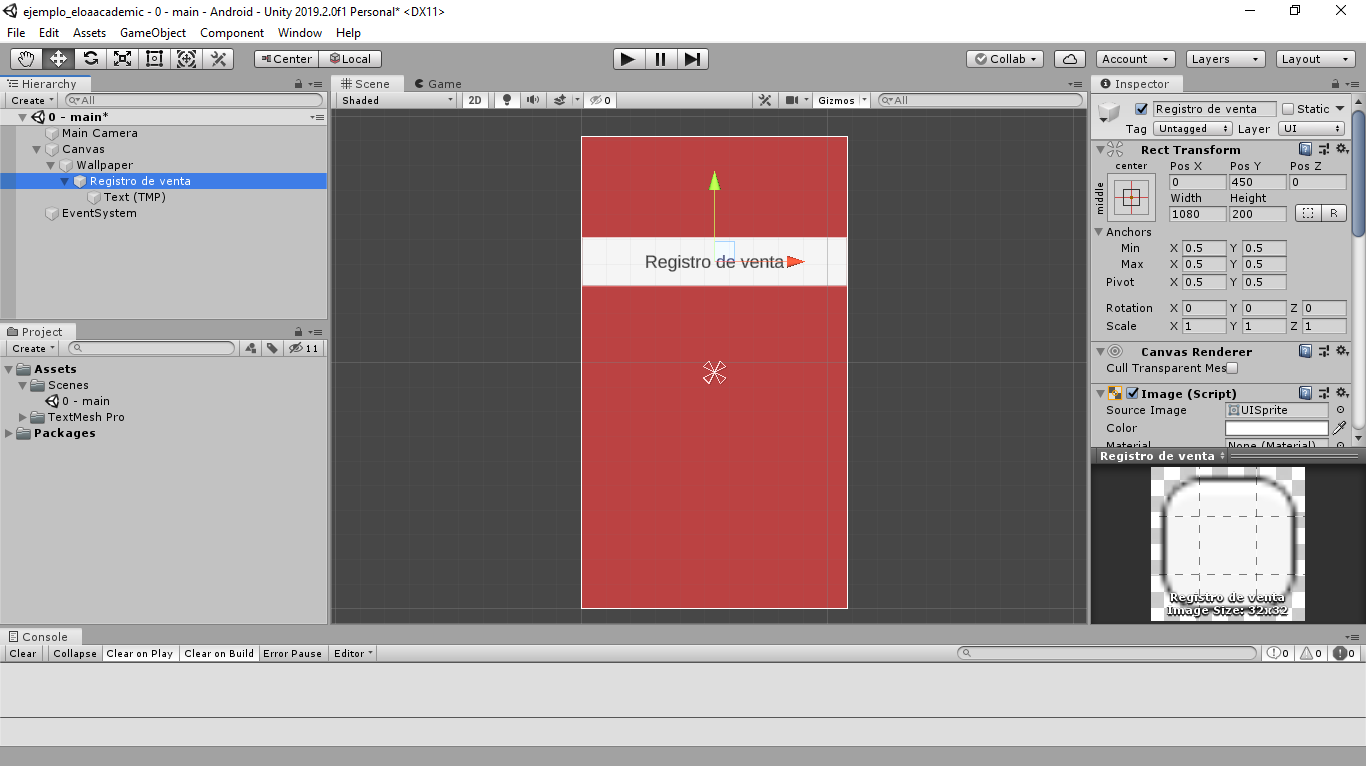
Antes de culminar la creación de este primer botón, añadir que podemos reordenar este botón dentro de la escena para que se puedan observar los 4 botones ordenados en fila y, además, que podemos cambiar el texto de “Button” que figura en la escena. Para lo primero, debemos realizar el paso similar para el cambio de tamaño, pero, en vez de modificar Width y Height, debemos modificar Pos X y Pos Y.
- En ventana hierarchy: Click en GO Button
- En ventana inspector: Cambio de valor Pos X – a elección del lector
- En ventana inspector: Cambio de valor Pos Y – a elección del lector
Para lo segundo, debemos seleccionar al gameobject Text (TMP) de dicho botón, ir a la ventana inspector y cambiar el valor “Text” al nombre de la escena a la que dirige dicho botón. Esto con el fin de organizar los botones.
- En ventana hierarchy: Click en GO Text (TMP)
- En ventana inspector: Cambio de valor Text – Registro de venta

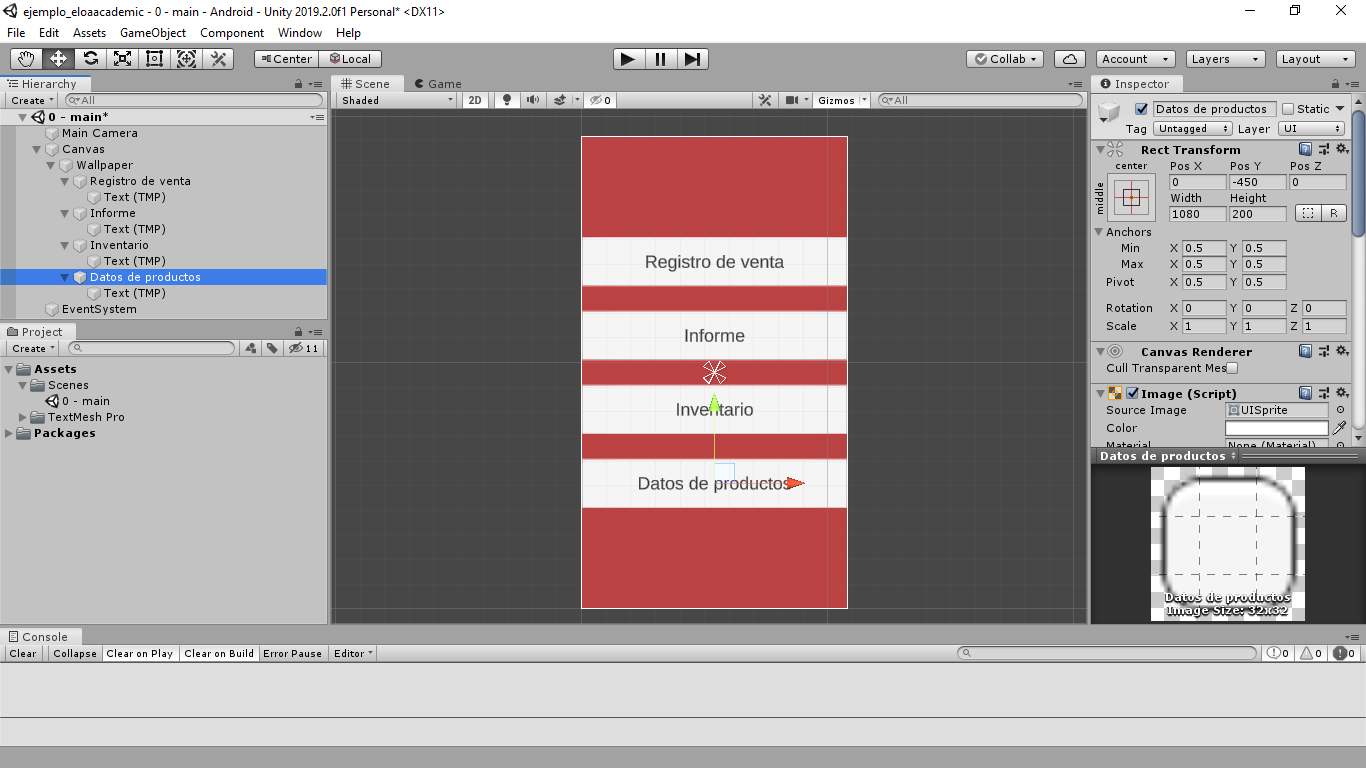
Ya tenemos la los gameobjects de uno de los 4 botones que debe haber en esta escena. Para los otros tres botones, de deben realizar los mismos pasos con las particularidades de posición y texto respectivo.

Luego de tener los 4 botones en la escena, solo falta configurarlos.
Lo primero a crear son las 4 escenas a las que se van a dirigir estos botones. Para esto, debemos ir a la ventana Project, abrir la ubicación de la escena que en la que estamos actualmente (de manera predeterminada es Assets > Scenes), seleccionamos Scenes, le damos anticlick y seguimos la ruta Create > Scene. Nos pedirá asignar un nombre, por lo cual asignamos, como sugerencia, “numerodeescena – nombredeescena”. Seguimos este paso para crear las otras tres escenas.
- En ventana project: Anticlick en Scenes (Ruta Assets > Scenes)
- Seguir ruta: Create > Scene
- Asignación de nombre – a elección del lector

Ya tenemos las 4 escenas de la aplicación. Lo segundo a realizar es vincular estas escenas creadas con el entorno de Unity. Luego se notará la importancia de esto. Para esto, primero debemos seleccionar estas 4 escenas creadas dentro de la ventana Project (esta selección no se puede hacer como si fuera una carpeta normal. Así que en la ventana Project debemos seleccionar la escena 1, luego le de damos shift + click a la escena 4. Esto hará que se seleccionen las 4 escenas. Una vez seleccionadas, se da anticlick y se selecciona la opción Open Scene Additive.
- En ventana project: click en la escena 1
- En ventana project: shift + click en la escena 4
- En ventana project: anticlick en la selección de escenas
- Seguir ruta: Open Scene Additive

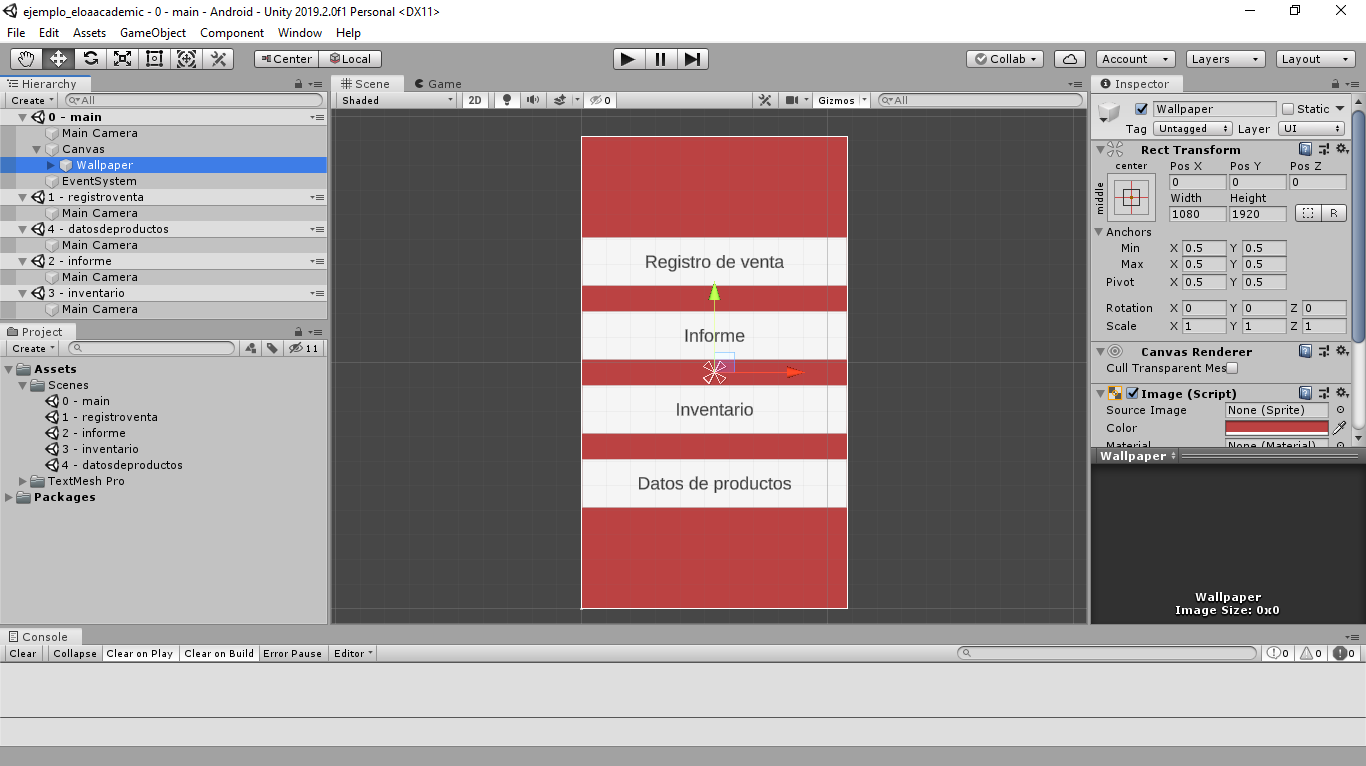
Veremos que en la ventana Hierarchy se añaden las 4 escenas con sus respectivos contenidos. Lo siguiente es seguir la ruta File > Build Settings y seleccionamos “Add Open Scenes” en la ventana que se creó. He aquí la importancia de haber realizado el paso anterior pues solo se añaden las escenas que estén abiertas en dicho momento. Finalmente, veremos que se añaden las escenas en fila en el recuadro de la ventana. Antes de cerrar dicha venta, debemos observar los valores en cada nombre de escena y el valor que se encuentra al lado de este: Estos valores deben ser iguales para mantener organizados todos los elementos. Para realizar dicha reorganización en caso haya algún valor que no coincide, solo se debe arrastrar dicha escena en ese recuadro hasta obtener el orden que se quiere lograr. Solo como acotación es que los cuadros con check que hay al lado de cada escena debe estar seleccionado. Ahora se procede a cerrar dicha ventana.
- Seguir ruta: File > Build Settings
- En ventana abierta: Click en Add Open Scenes
- En ventana abierta: Reordenamiento de escenas (solo si lo requiere)
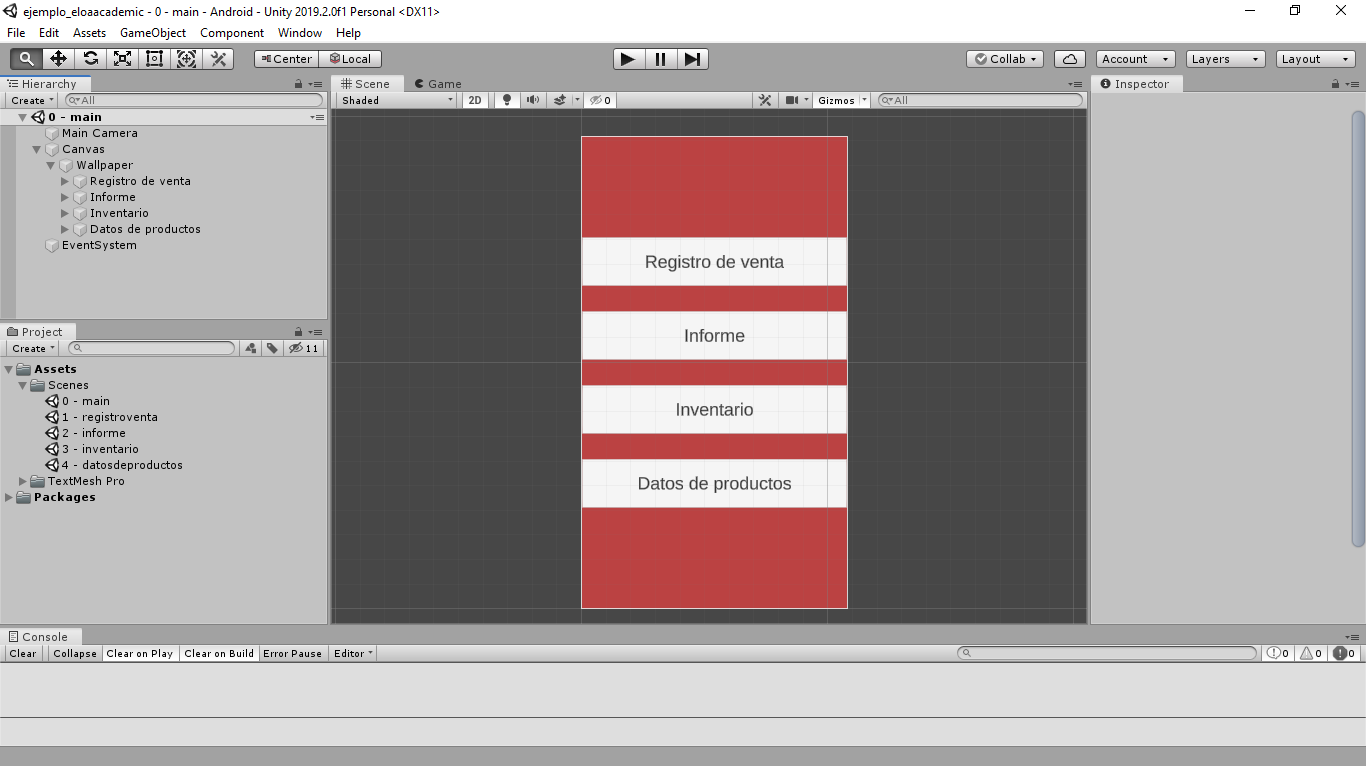
Para mantener limpio el espacio, retiramos las escenas que aún no necesitamos y solo dejamos abierta la escena 0 en la ventana de hierarchy. Para hacer esto, solo debemos seleccionar cada escena a cerrar, darle anticlick y seleccionar la opción “Remove Scene”. Se debe realizar esto hasta que solo quede abierta la escena 0.
- En ventana hierarchy: Anticlick en escena
- Seguir ruta: Remove Scene

Lo segundo a hacer es crear cada script para ejecutarse con cada botón y puedan abrir las escenas. En primer lugar, debemos crear los scripts requeridos. Para organizar estos elementos, creamos una carpeta para los scripts dentro de la ventana Project en la carpeta Assets, seguimos la ruta Create > Folder y le asignamos el nombre Scripts.
- En ventana project: Anticlick en Assets
- Seguir ruta: Create > Folder
- Asignación de nombre – Scripts
Ahora, creamos 4 scripts diferentes para cada botón. Para ello, le damos anticlick en la carpeta que se creó, seguimos la ruta Create > C# Script y le asignamos un nombre LoadScene1. Para este caso, considerar que, si bien se menciono que se puede renombrar cualquier elemento, los C# Scripts son las excepciones pues, luego de asignarle un nombre, es preferible no cambiar el nombre para evitar errores. Realizamos el mismo paso para crear otros tres scripts con nombre LoadScene2, LoadScene3 y LoadScene4.
- En ventana project: Anticlick en Scripts (Ruta Assets > Scripts)
- Seguir ruta: Create > C# Script
- Asignación de nombre – LoadScene1
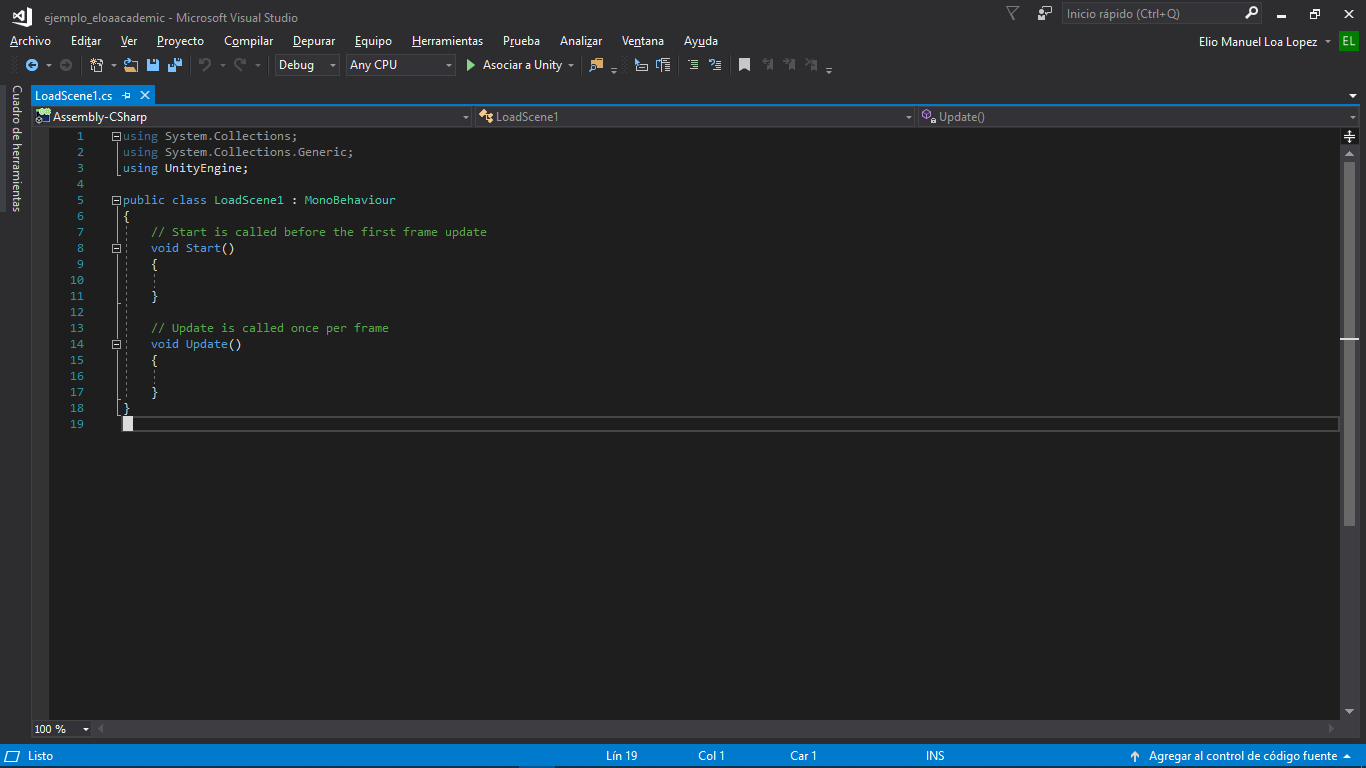
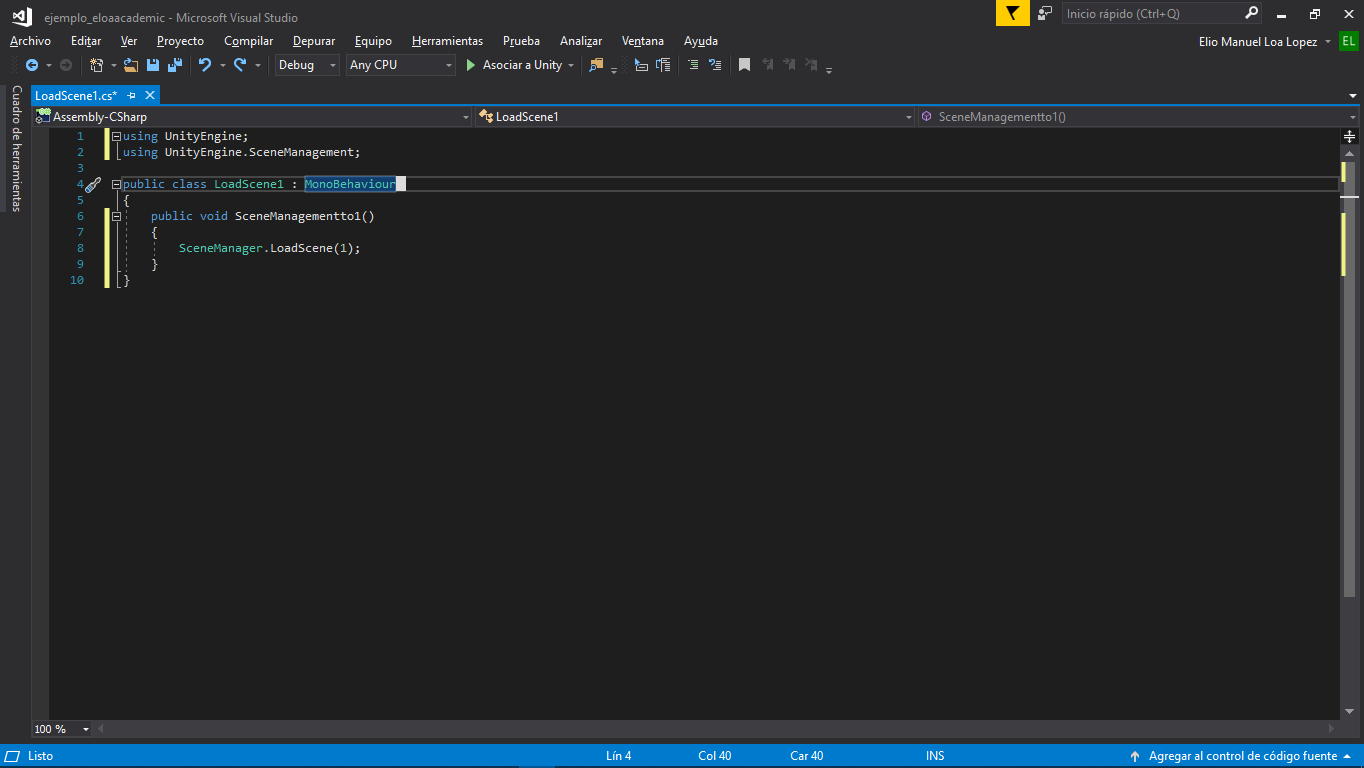
En segundo lugar, debemos configurar los códigos de programación en cada script. Procedemos a abrir el primer script creado LoadScene1. Esto hará que se abra el script en el programa Microsoft Visual Studio.

Ahora debemos modificar el contenido de el script. Para esto, usamos lo que se menciona en Funciones de código (Unity): LoadScene. Al hacer ello, el script resultaría así.

En este programa, seguimos la ruta Archivo > Guardar todo y volvemos al programa Unity. Esperamos que salga una pequeña ventana temporal que indica la vinculación de los scripts guardados en Microsoft Visual Studio con Unity. Podemos cerrar o no el Microsoft Visual Studio. No hay problema en ello. Realizamos la edición de los otros tres scripts siguiendo los mismos pasos, pero con los números de escena respectivos.
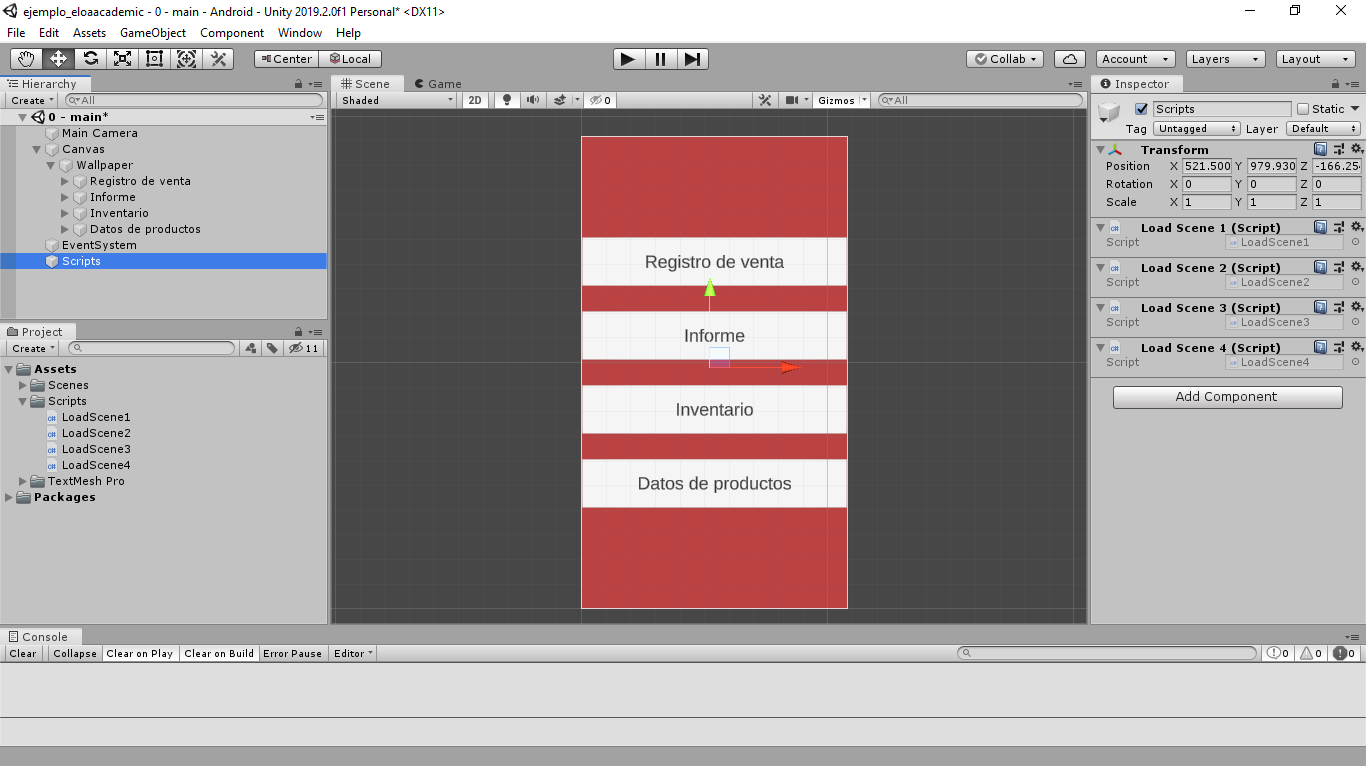
El paso final para esta parte es realizar la vinculación de los scripts creados con cada botón respectivo. Lo primero a hacer es crear un gamobject vacío y colocar, dentro de este, los 4 scripts de LoadScene creados. Esto último se realiza simplemente arrastrando dichos scripts. Al final de ello, renombraré dicho Gameobject a Scripts.
- En ventana hierarchy: Click en Create
- Seguir ruta: Empty
- En ventana project: click en LoadScene1
- En ventana project: shift + click en LoadScene4
- En ventana project: Click en la selección de scripts (mantener clickeado y arrastrarlo hasta el GameObject creado

Ahora, solo debemos seleccionar el primer botón dentro de la hierarchy, ir al valor “OnClick ()” en el Inspector, seleccionar el botón “+”, arrastramos el gameobject Scripts al slot “None”, seleccionamos el botón “No Function” y seguimos la ruta LoadScene1 (nombre del script) > SceneManagementto1 (nombre del public void dentro del script. Finalmente, solo debemos realizar este paso para los botones restantes.
- En ventana hierarchy: Click en Registro de venta
- En ventana inspector: Click en “+” (ruta Onclick () )
- En ventana project: Click en Scripts (mantener clickeado y arrastrarlo hasta el cuadro None dentro del cuadro creado luego de clickear “+” (paso anterior)
- En ventana inspector (dentro del cuadro creado luego de clickear “+” en el paso anterior: Click en “No function”
- Seguir ruta: nombre del script > nombre del public void dentro del script
Sugiero que el lector esté contento luego de hacer su primer script. Aunque también mencionaré que más adelante se verán scripts mucho más complejos, pero ya es un avance. Por cierto, no olvidar guardar los avances.