Autor: Elio Manuel Loa Lopez
Fase 2: Prediseño del entorno de la aplicación
En la primera parte se mencionó que la segunda fase es el prediseño del entorno de la aplicación
Quiero iniciar esta tercera parte rememorando lo que mencioné en la anterior parte: “se debe saber que absolutamente todo se debe haber codificado y programado para que se ejecute: desde una simple tecla, botón, acción, animación, sonido, iluminación, texto, etc.”. El entorno, en la medida de lo posible, debe resultar amigable e intuitivo. El motivo de esto último reside en que, dado que el entorno de la aplicación contiene diversos elementos, la saturación de estos puede generar confusión en el usuario. A su vez, se debe considerar que el orden de los elementos puede ser diversos.
Haciendo énfasis en la creación como tal del prediseño del entorno, se debe tener en cuenta el significado de “escena”, “gameobject” y “gameobject child”. Para explicar estos términos, quiero usar una aplicación real para un mejor entendimiento: Facebook Lite, una aplicación que es una versión de Facebook que usa menos datos que la aplicación Facebook normal.
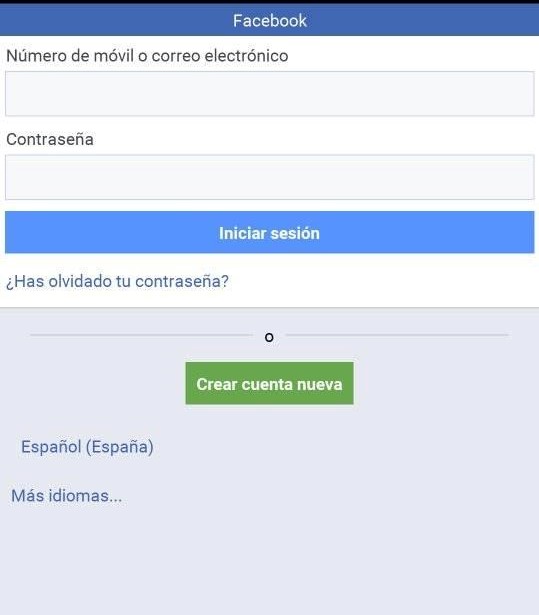
Luego de instalar la aplicación, ya sea por apk o a través de las tiendas virtuales de los sistemas operativos, se procede a abrir la aplicación. Primero se muestra una pantalla de carga que muestra el logo de la aplicación y, posteriormente, se muestra la siguiente “pantalla”. Esa “pantalla” es lo que se denominaría como una escena. Es decir, una escena es una pantalla mostrada que presenta elementos en específicos. Adicionalmente, esta escena tiene la particularidad de ser la que se muestra como la primera escena luego de haber abierto la aplicación por primera vez: escena 0.

Otra escena, por ejemplo, es la que se muestra luego de haber seleccionado un idioma en la lista. Si bien la escena anterior (escena 0) era la lista de idiomas disponibles, la escena que se muestra ahora es de inicio de sesión. A su vez, luego de ingresar los datos de inicio de sesión y tocar el botón de “iniciar sesión” se abrirá la escena de noticias de Facebook.

Respecto de los términos “gameobject” y “gameobject child”, quiero usar una analogía bastante simple para su entendimiento. Imagínese el Disco Local (C: ) de su computadora. Esta contiene otras carpetas y, a su vez, esta puede contener otras carpetas, y así sucesivamente. Sin embargo, también se pueden contener archivos (de todos los formatos existentes) dentro de estas carpetas. Los “gameobjects” son dichos archivos de todos los tipos de formatos existentes. Posteriormente se hablará de aquellas particularidades de los gameobjects que hacen que tengan una funcionalidad en específica. A su vez, los gameobjects también tienen la misma funcionalidad de una carpeta; es decir, un gameobject puede contener otros gameobjects sin importar la funcionalidad de este.
Habiendo entendido el significado de un gameobject, entender a lo que se refiere un gameobject child es más simple. Un gameobject child es simplemente un gameobject contenido dentro de otro. Puede sonar muy simple, pero agrupar gameobjects dentro de otros puede repercutir mucho dentro del funcionamiento de una aplicación porque un gameobject child hereda características del gameobject que lo contiene (Sería algo así como un gameobject padre).
Continuando con el ejemplo de Facebook Lite para mejorar el entendimiento de los términos de gameobject y gameobject child. Observemos la publicación adjunta. Sugiero que el lector, antes de continuar leyendo el siguiente párrafo, identifique por sí mismo los gameobjects diversos contenidos en la publicación.

Antes que nada, considerar que hay diversas maneras de organizar gameobjects y gameobjects child. Resulta ser subjetivo. Yo identifico tres primeros gameobjects. El primero se refiere a las características de identificación de la publicación, las cuales están comprendidas por el nombre de quien publica, la foto de perfil del mismo, las opciones de visibilidad, el tiempo que ha pasado desde la publicación de la misma y la sección de opciones generales de la publicación. El segundo se refiere a la información como tal que se quiere mostrar en la publicación, la cual está comprendida, en este caso, por el texto y la imagen. La tercera se refiere a las opciones de interacción que se tienen disponibles para con la publicación, la cual considero que comprende la sección de reacciones con diseño, la sección de reacciones simple, la sección de comentarios y la sección de compartidas. No obstante, así como estas secciones son gameobjects child de un gameobject que nombré “opciones de interacción”, cada una de las secciones contiene otros dos gameobjects child. La primera de estas se refiere al símbolo (símbolo de reacciones, “me gusta”, comentarios y compartidas) y la segunda se refiere al conteo de las mismas.
Ejemplo*:
Rememoremos la frase inicial.
“Tengo un negocio en el que vendo dos productos. Ambos de costos y precios de venta diferentes. Al respecto, me gustaría disponer de una aplicación en la que pueda controlar la cantidad vendida, costos y utilidades generadas.”
El entendimiento de esta frase puede ser diverso para la creación y prediseño del entorno. Usando como ejemplo a la frase, quiero que se observe el seguimiento que se debe hacer.
En primer lugar, determinemos la escena 0, la cual definí como la pantalla inicial que se observa al abrir la aplicación por primera vez. Considerar que cada pantalla mostrada refleja una escena 0 diferente y que cada cuadrilátero dentro de las pantallas son gameobjects. El objetivo de mostrar estos diferentes bocetos de escenas 0 es que el lector comprenda que hay diversas maneras de organizar la misma idea en una escena inicial y que cada una de estas tiene un código particular redactado, por lo que este paso resulta ser bastante importante.

Consideremos el uso de la tercera pantalla como escena 0 y, a partir de la misma, es que en la siguiente imagen muestro otras cuatro escenas que derivan de la misma para completar la funcionalidad requerida. A su vez, muestro el modelo general que las escenas tendrán para mantener uniformidad.

Para finalizar, por un lado, mencionar que, por un lado, es un boceto por lo mismo que es un prediseño y, normalmente, se ejerce modificaciones a lo largo de la programación misma. Por otro lado, considerar que no se han tomado en cuenta las interacciones y flujos de información (inputs y outputs) contenidos en esta aplicación simple. Esto último debido a que prefiero enseñar sobre ello durante en la dos siguientes fases del proceso.
*Se continuará con el ejemplo iniciado en la segunda parte.