MapFish es un framework para manejo de mapas via Web. Está compuesto de un servidor hecho en Python, con compatibilidad para Ruby on Rails y PHP; y de un cliente javascript que une ExtJS, OpenLayers , GeoExt, además de objetos propios.
Este post se enfoca solamente en la parte cliente javascript. Este cliente toma OpenLayers, aprovechando su robustez, funcionalidad y compatibilidad, y agrega más detalle a la presentación combinándolo con ExtJS (LayerSwitcher de tipo árbol, paneles móviles y redimensionables, transiciones, etc)
 |
Descargue el código del siguiente enlace: |
| gisweb.html en zip |
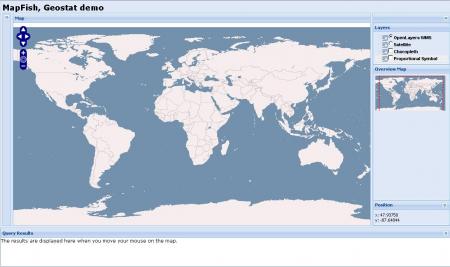
Al igual que el post de OpenLayer, tomaré un ejemplo de la pagina de demos y adaptaré el código de manera que se obtenga una idea de como realizar un visualizador simple pero completo.
1. Enlace al Framework y estilos
<link rel="stylesheet" type="text/css" href="http://demo.mapfish.org/mapfishsample/1.2/mfbase/ext/resources/css/ext-all.css"/>
<style type="text/css">
html, body {
font: normal 12px verdana;
margin: 0;
padding: 0;
border: 0 none;
overflow: hidden;
height: 100%;
width: 100%;
}//... Mas código
</style>
<!-- EXT colorField Extent -->
<link rel="stylesheet" type="text/css" href="http://demo.mapfish.org/mapfishsample/1.2/mfbase/ext-community-extensions/color-field.css" /><script type="text/javascript" src="http://demo.mapfish.org/mapfishsample/1.2/mfbase/ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="http://demo.mapfish.org/mapfishsample/1.2/mfbase/ext/ext-all.js"></script>
<!-- debug mode -->
<script type="text/javascript" src="http://demo.mapfish.org/mapfishsample/1.2/mfbase/openlayers/lib/OpenLayers.js"></script>
<script type="text/javascript" src="http://demo.mapfish.org/mapfishsample/1.2/mfbase/mapfish/MapFish.js"></script>
<!-- production mode -->
<!--<script type="text/javascript" src="http://demo.mapfish.org/mapfishsample/1.2/mfbase/release/mapfish/MapFish.js"></script>-->
<!-- EXT colorField Extent -->
<script type="text/javascript" src="http://demo.mapfish.org/mapfishsample/1.2/mfbase/ext-community-extensions/color-field.js" ></script>
En esta sección es importante considerar las 2 versiones de Mafish, la version debug y la production. Tiendo a siempre utilizar la debug pues es la que da mensajes de error mas detallados. Asumo que la versión de producción debe ser mas eficiente y rápida.
El archivo ext-all.css es el que contiene los colores, imagenes y diseño general de los paneles.
2. Cuadro “Cargando…” y layout base del visualizador.
<body>
<div id="loading">
<div class="loading-mask"></div>
<div class="loading-container">
<div class="loading-indicator"><img src="http://demo.mapfish.org/mapfishsample/1.2/mfbase/ext/resources/images/default/shared/large-loading.gif" width="32" height="32" style="margin-right:8px;float:left;vertical-align:top;"/>Blog GIS de JC<br /><span id="loading-msg">Cargando ...</span></div>
</div>
</div>
<div id="north" style="padding: 5px">
<h1 style="font-size: 20px;">Demo de MapFish</h1>
</div>
<div id="olmap"></div>
<div id="south">
<p></p>
</div>
<div id="position"><div id="mouseposition"></div>
</div>
</body>
El div “loading” es el cuadrito que dice “cargando…” mientras el navegador descarga la página y el framework. Los otros div pertenecen a
3. OnReady
Ext.onReady(function() {
...
});
Ext maneja una función para cuando la página ha cargado, por lo que se utiliza en vez de onLoad() del Body
3.1 Creación del objeto Mapa
var options = {
minExtent: new OpenLayers.Bounds(-1, -1, 1, 1),
maxResolution: 0.35,
maxZoomLevel: 10,
maxExtent: new OpenLayers.Bounds(-180, -90, 180, 90)
};
map = new OpenLayers.Map('olmap', options);
var NASAwms = new OpenLayers.Layer.WMS( "NASA WMS",
"http://wms.jpl.nasa.gov/wms.cgi?", {layers: 'BMNG',
format: 'image/png'},
{isBaseLayer: true});
var USGSwms = new OpenLayers.Layer.WMS ("USGS WMS",
"http://toposervices.cr.usgs.gov/wmsconnector/com.esri.wms.Esrimap/USGS_EDNA_geo?",
{layers: 'States_Generalized', format: 'image/png', transparent: true},
{isBaseLayer:false});
USGSwms.setVisibility(false);
map.addLayers([NASAwms, USGSwms]);
map.zoomToMaxExtent();
La creación y configuración de un objeto mapa está con mucho mas detalle en mi post: Empezando con OpenLayers.
3.2 Creación del Layout
var viewport = new Ext.Viewport({
layout: 'border',
items:[
/*north*/,
/*south*/,
/*west*/,
/*east*/,
/*center*/
]
});
3.2.1 North: Título
new Ext.BoxComponent({
region: 'north',
el: 'north',
height: 32
})
Este código le da estilo al título, que se encuentra en la parte superior del visualizador. El parametro ‘region’ es lo que indica que el div se ubicará en la parte superior del Layout. ‘el’ o ‘contentEl’ indica que el div contenedor se llama ‘north’.
3.2.2 South: Mensajes
{
region: 'south',
contentEl: 'south',
id: 'south-panel',
split: true,
initialSize: 100,
height:100,
minSize: 20,
maxSize: 200,
collapsible: true,
title: 'Mensaje',
autoScroll:true,
margins: '0 0 0 0'
}
Este código define la seccion inferior (south). La cual servirá para mensajes, como por ejemplo indicar la capa que ha seleccionado el usuario u obtener respuestas de los servidores WMS.
El parámetro ‘split’ permite manejar el panel como un objeto redimensionable con tamaño inicial (initialSize) de 100 pixeles y además colapsable (collapsible).
3.2.3 West: Layers y Posición
{
region: 'west',
title: ' ',
width: 250,
minSize: 175,
maxSize: 500,
collapsible: true,
margins: '0 5 0 0',
defaults: {
border: true,
frame: true
},
layout: 'border',
items: [
{
title: 'Capas',
region: 'center',
html:'<div id="tree" style="height:100%;"></div>',
autoScroll:true,
listeners: {
resize: function(panel, w, h) {
if (tree) { tree.setSize(w-12,h-35);}
}
}
},{
title: 'Posición',
region: 'south',
collapsible: true,
height: 65,
contentEl: 'position'
}]
}
La sección de la izquierda (west) está compuesta de 2 elementos: El ‘layer switcher’ y el contrlo de posición, ambos necesitan su propio espacio por lo que el panel se convierte en un layout en si mismo. Con un elemento central (Capas) y un elemento sur (Posición). La razón para que no sea por ejemplo Norte y Sur, es que, como condición, es necesario siempre que exista un elemento ‘center’.
3.2.3.1 Capas
El ‘Layer Switcher’ es un panel de tipo html el cual contiene un div sobre el cual se creará el control LayerTree. Además contiene un código que redimensiona el control LayerTree (tree) para evitar que se forme una doble barra de scroll, esto se debe a un tema de los bordes provistos por el css.
La creación del LayerTree se encuentra líneas mas abajo:
tree = new mapfish.widgets.LayerTree({
map:map,
el: $('tree'),
model: model,
plugins:[
mapfish.widgets.LayerTree.createContextualMenuPlugin( ['opacitySlideDirect', 'zoomToExtent'] )
],
listeners: {
click: function(nodox, e) {
nodo=nodox;
if (nodox.attributes.checked!=undefined)
{
var html = 'Capa <b>'+ nodox.attributes.text +'</b> Seleccionada<br />';
var infoPanel = Ext.getCmp('south-panel');
infoPanel.body.dom.innerHTML = html;
}
}
}
});
tree.render();
Los plugins son funcionalidades extra del elemento LayerTree, en este ejemplo inserto un comando para hacer zoom a la extensión de la capa (como en gvSIG o ArcGIS) y un slider que juega con la opacidad de la capa seleccionada. Ambos plugins se activan abriendo un menú contextual con click derecho.
El listener maneja el evento click para asignar a la variable nodo la capa seleccionada, además de dar un mensaje en el panel ‘south’.
El modelo es la variable que determina el contenido del árbol. La alternativa a crear un arbol es asignar ‘true’ a la variable ‘showWmsLegend’, lo cual genera el árbol de manera automática a partir del WMS al que se conecte. Lamentablemente, la manera de generar automáticamente el árbol es muy poco flexible y por ende utilizamos el modelo es el siguiente:
var model =
[
{
text:"NASA WMS",
layerName:"NASA WMS",
checked:false,
leaf:true
},
{
text:"USGS WMS",
layerName:"USGS WMS",
checked:false,
leaf:true
}
];
3.2.3.2 Posición
El segundo elemento de ‘west’ es un control que determina la posición (en coordenadas) del cursor del mouse. En este caso, al igual que el título en la seccion ‘north’, es un panel sobre un div creado en el html base. Este div es llamado ‘position’ y contiene un div interno llamado ‘mouseposition’. El código para la creación del control es el siguiente:
map.addControl(new OpenLayers.Control.MousePosition({displayClass: "void",
div: $('mouseposition'),
prefix: 'x: ',
separator: '<br/>y: '}));
3.2.4 East: Descripción y Overview Map
{
region: 'east',
title: ' ',
split: true,
collapsible: true,
width: 200,
minSize: 175,
maxSize: 500,
margins: '0 0 0 5',
layout: 'border',
defaults: {
border: true,
frame: true
},
items: [
{
title: 'Descripción',
html: '<p>Este es un script MapFish que de demostración. Desarrollado para el <a href="http://blog.pucp.edu.pe/gis-jc">Blog GIS de JC</a></p>',
border: false,
region: 'center',
autoScroll:true
},
{
title: 'Ubicación',
region: 'south',
height: 150,
collapsible:true,
html:'<div id="overviewmap"></div>'
}
]
}
‘East’ al igual que la sección ‘West’ está compuesta de 2 elementos: una descripción y la Ubicación o ‘Overview Map’. Ambos elementos son paneles html y en el caso del ‘Overview Map’ la definición del control se realiza con el siguiente código:
mapita=new OpenLayers.Control.OverviewMap(
{
div: $('overviewmap'),
mapOptions:
{
maxResolution: 1,
minResolution:0.35
}
});
map.addControl(mapita);
Los parámetros de resolución son mejor explicados en mi post: Empezando con OpenLayers. Sin embargo, un detalle a considerar es que se desea un mapa mucho mas pequeño, generalmente la resolución de este control es la resolución normal multiplicada por 4, pero requiere que se juegue un poco con los valores para que el mapita se vea, el error mas común es que se quede en blanco.
3.2.5 Center: Mapa
{
region: 'center',
title: 'Mapa',
xtype: 'mapcomponent',
tbar: toolbar,
map: map
}
Este código asocia el panel central con el objeto map, que fue el primer elemento creado en este artículo. Además del mapa, un elemento muy importante es el toolbar (parámetro ‘tbar’), que es creado y configurado con los siguientes métodos:
Esta parte del código ha sido tomada y adaptada de : http://demo.mapfish.org/mapfishsample/1.2/examples/map/toolbar.html
var createToolbar = function() {
toolbar = new mapfish.widgets.toolbar.Toolbar({
map: map,
configurable: false
});
// this is a quick fix for http://trac.mapfish.org/trac/mapfish/ticket/126
toolbar.autoHeight = false;
toolbar.height = 25;
};
var initializeToolbar = function() {
toolbar.addControl(
new OpenLayers.Control.ZoomToMaxExtent({
map: map,
title: 'Zoom a la máxima extensión del mapa'
}), {
iconCls: 'zoomfull',
toggleGroup: 'map'
}
);
addSeparator(toolbar);
toolbar.addControl(
new OpenLayers.Control.ZoomBox({
title: 'Acercamiento: hacer click en el mapa y arrastrar para crear un rectángulo'
}), {
iconCls: 'zoomin',
toggleGroup: 'map'
}
);
toolbar.addControl(
new OpenLayers.Control.ZoomBox({
out: true,
title: 'Alejamiento: hacer click en el mapa y arrastrar para crear un rectángulo'
}), {
iconCls: 'zoomout',
toggleGroup: 'map'
}
);
toolbar.addControl(
new OpenLayers.Control.DragPan({
isDefault: true,
title: 'Desplazamiento: mantener el click izquierdo del mouse para desplazarse sobre el mapa'
}), {
iconCls: 'pan',
toggleGroup: 'map'
}
);
featureInfo=new OpenLayers.Control({
title: 'Información: Seleccionar una capa y hacer click en el mapa',
type: OpenLayers.Control.TYPE_TOOL
});
featureInfo.events.remove("activate");
featureInfo.events.remove("deactivate");
toolbar.addControl(featureInfo,{
iconCls: 'identify',
toggleGroup: 'map'
});
featureInfo.events.register("activate", featureInfo, function() { toggleQueryMode(); });
featureInfo.events.register("deactivate", featureInfo, function() { toggleQueryMode(); });
addSeparator(toolbar);
nav = new OpenLayers.Control.NavigationHistory();
map.addControl(nav);
nav.activate();
toolbar.add(
new Ext.Toolbar.Button({
iconCls: 'back',
tooltip: 'Vista anterior',
handler: nav.previous.trigger
})
);
toolbar.add(
new Ext.Toolbar.Button({
iconCls: 'next',
tooltip: 'Vista siguiente',
handler: nav.next.trigger
})
);
addSeparator(toolbar);
// register events to the featureInfo tool
toolbar.activate();
};
Este código crea los distintos elementos que se observarán en la barra de herramientas. El elemento personalizado de este código es el botón de Información. Este botón funciona solo para capas servidas mediante protocolo WMS en el mismo servidor que maneja el javascript (tema de seguridad).
Al activar o desactivar el botón de un ‘event handler’
function toggleQueryMode()
{
if(featureInfo.active) {
queryEventHandler.activate();
map.getControlsByClass( 'OpenLayers.Control.Navigation' )[0].deactivate();
}
else {
queryEventHandler.deactivate();
}
}
Este ‘event handler’ es asignado inicialmente en la función Ext.OnReady()
queryEventHandler = new OpenLayers.Handler.Click(
{ 'map': map },
{ 'click': function(e) { doIdentify(e); }
});
el cual, cuando está activo, llama a la función doIdentify(e) cada vez que se hace click al mapa.
function doIdentify(evt)
{
if (nodo && nodo.attributes.layerNames && nodo.attributes.layerNames[0])
{
var activeLayer=map.getLayersByName(nodo.attributes.layerNames[0])[0];
var url = activeLayer.getFullRequestString({
REQUEST: "GetFeatureInfo",
EXCEPTIONS: "application/vnd.ogc.se_xml",
BBOX: map.getExtent().toBBOX(),
X: evt.xy.x,
Y: evt.xy.y,
INFO_FORMAT: 'text/html',
QUERY_LAYERS: activeLayer.params.LAYERS,
WIDTH: map.size.w,
HEIGHT: map.size.h});
loadXMLDoc(url);
}
}
La función doIdentify, crea la cadena de petición “getFeatureInfo” en las coordenadas en las que se realizó el click en el mapa. Como antes se habia mencionado este código por temas de seguridad solo hace peticiones al servidor propio por lo que en el ejemplo diseñado para este post no funcionará. Pero de tener un servidor WMS con capacidad para dar Información en formato HTML, este código puede ser probado en el mismo servidor conectándose a esas capas.
 |
Descargue el código del siguiente enlace: |
| gisweb.html en zip |

Una Pregunta, cual debe ser la configuración en el servidor local para poder ver en funcionamiento el boton de doIdentify?, te agradezco tu ayuda.
Muchas gracias.
Saludos JHCANOF,
El tema con el doIdentify es la restricción de seguridad de javascript para evitar una vulnerabilidad llamada: cross-site scripting (XSS)
Esta seguridad evita que se cargue contenido de otros sitios sobre tu web, esto evita que el usuario, confiando en tu sitio, lo confunda con enlaces y contenido malintencionado de otro lado.
Lamentablemente esto significa que cuando intentas cargar la respuesta del doIdentify en la web, esto es reconocido como un ataque a la seguridad. La única manera de que funcione es que tu sitio web y el servidor MapServer estén en el mismo sitio web. Es tan estricto que hasta diferencia http://sitio de http://www.sitio
Una posibilidad que he considerado para saltar sobre esta restricción es implementar una especie de proxy que reciba las respuestas del identify y las replique hacia el visualizador. Sin embargo, un proxy así debe tener bien implementada la seguridad del caso, o sino podrías terminar dejando abierta la posibilidad de los mismos ataques (XSS) de los cuales te mencionaba.
Saludos
hmm, gracias por la explicación…pero ahora como lo configuro con openlayers y mapserver?
Debes tener un servidor (por ejemplo mapserver) corriendo sobre tu mismo servidor web, de esa manera el boton doIdentify cargará el contenido medianta ajax. Trata de explayarte en tu consulta si es que no logro explicar lo que necesitas
Hola Juan carlos, de nuevo yo…pasa lo siguiente, soy Ingeniero Forestal, llevo 8 meses trabajando con los servidores de mapas principalmente con Mapserver y dentro de poco iniciaré con Geoserver.
Durante este tiempo he esta usando varios API y el que más me llamo la atención fue el framework de MapFish pues integra varios herramientas, he logrador configurar varias cosas y veo el mapa funcionando, he agregado varias herramientas (medir distancias, áreas, zoom + y -,full extent, vista anterior …) pero aún no he podido realizar consultas GetFeatureInfo para poder activar la herramiente Identify. Mejor dicho, no se como activar esta función, he intentado varias cosas y pense que tenía que configurar el proxy para que funcionara.
Muchas gracias por tu colaboración carlos, será posible que me regales un correo para escribirte?. y ampliar un poco mas…
Ya entendí tu consulta (al menos eso creo). El tema del proxy es para evitar problemas de seguridad del javascript (cliente WMS). En cambio tu consulta va al tema de la configuración de MapServer para permitir GetFeatureInfo (servidor WMS). Espero que entiendas mi confusión debido a que el post es sobre MapFish.
Para que MapServer maneje GetFeatureInfo tienes que trabajar con el parámetro DUMP TRUE y el parámetro TEMPLATE <rutaTemplate> que genera el HTML que se envía de respuesta.
Puedes leer sobre esto a detalle en la documentación de MapServer http://mapserver.org/ogc/wm…
Y me das pie a escribir un post al respecto, sin embargo eso estaría pospuesto por unas semanas por temas de carga laboral.
Saludos.
Te agradecería mucho, pues le he dado vueltas ya hace más de 3 meses (aprendiendo y probando otras cosas para no quedarme quieto)…mirando varios ejemplos pero nada de nada.
Que te parece el post desde la configuración del layer en el .map, el Template (html de la la tabla del query), y la configuracion del boton "i" en MapFish…en fín espero no ser tan abusivo…..que tal un video???
muchas gracias y saludos desde Medellín-Colombia.
pd: Tenía una confusión con el pxoxy, pero la pregunta es sobre el GetFeatureInfo para las consultas…
Hola Juan Carlos,
Que pena molestar, quería preguntar algo sobre activar el "i", estoy tratando de usar algunas capas que trae de ejemplo geoserver…tengo la siguiente línea de codigo y no se en que estoy fallando..pues despues que adiciono el codigo de la variable de "info" no vuelve a cargar la información, pero antes de eso veo la información sin ningún problema.
Te agradecería cualquier ayuda que me puedas brindar.
<html>
<head>
<script src="http://172.16.129.165/MapFi…"></script>
<link rel="stylesheet" href="http://172.16.129.165/MapFi…" type="text/css" />
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div style="width:100%; height:100%" id="map"></div>
<script defer="defer" type="text/javascript">
OpenLayers.ProxyHost = "http://172.16.129.165/MapFi…";
var map, info;
var map = new OpenLayers.Map(‘map’,
{div: "map",
projection: "EPSG:4326",
maxExtent: new OpenLayers.Bounds(143.834,-43.648,148.479,-39.573),
units: "dd"});
political = new OpenLayers.Layer.WMS("State Boundaries",
"http://172.16.129.165:8080/…",
{layers: ‘topp:tasmania_state_boundaries’, transparent: true, format: ‘image/gif’},
{isBaseLayer: true}
);
roads = new OpenLayers.Layer.WMS("Roads",
"http://172.16.129.165:8080/…",
{layers: ‘topp:tasmania_roads’, transparent: true, format: ‘image/gif’},
{isBaseLayer: false}
);
water = new OpenLayers.Layer.WMS("Bodies of Water",
"http://172.16.129.165:8080/…",
{layers: ‘topp:tasmania_water_bodies’, transparent: true, format: ‘image/gif’},
{isBaseLayer: false}
);
highlight = new OpenLayers.Layer.Vector("Highlighted Features", {
displayInLayerSwitcher: false,
isBaseLayer: false
});
map.addLayers([political,roads,water,highlight])
/*
info = new OpenLayers.Control.WMSGetFeatureInfo({
url: ‘http://172.16.129.165:8080/…‘,
title: ‘Identify features by clicking’,
queryVisible: true,
eventListeners: {
getfeatureinfo: function(event) {
map.addPopup(new OpenLayers.Popup.FramedCloud(
"chicken",
map.getLonLatFromPixel(event.xy),
null,
event.text,
null,
true
));
}
}
});
map.addControl(info);
info.activate();
*/
map.zoomToMaxExtent();
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.Scale());
map.addControl(new OpenLayers.Control.ScaleLine());
</script>
</body>
</html>
Muchas gracias.
Si quereis ver un openlayers con estilo, entrar en http://www.pueblovirtual.com, una web "diferente" basada en Sistemas de Información Geográfica y herramientas libres con otro proposito: jugar.
Os invito a entrar y daros una vuelta.
Hola, habia estado buscando un blog como este felicitaciones.
Quiero crear un geoportal como practica de la Universidad, a parte de MapFish que es necesario para poder lograrlo, muchas gracias por responder.
Hola David, además de MapFish cliente (javascript) deberías investigar sobre los servidores de los mapas. Entre los cuales están MapFish (server en python), MapServer, GeoServer, Degree, etc.
Una lista bastante completa de herramientas la puedes encontrar en el link:
http://blog.pucp.edu.pe/ite…
Hola Juan, gracias por responder e revisado las practicas y por lo general utilizas .js de otros servidores. yo deseo levantar un servidor de mapas y de catalogo, yo dispongo de un hostin de pago que tengo acceso por el cpanel tengo que instalar algo en el o necesito un hostin que tenga instalado algunas herramientas.
El servidor de mapas y catalogo deve de estar en linea no quiero que este en local.
Recomiendeme algo por favor
Hola David, si lo que deseas es tener un servidor de mapas (WMS o WFS por ejemplo) entonces un hosting comun y corriente no es suficiente para las herramientas que utilizo y he mostrado en el blog.
Esto debido a que MapServer se compila contra las librerías de sistema y GeoServer levanta un servidor propio (cosas que no permite un hosting).
Hay una herramienta llamada EasyWMS (http://www.easywms.com/) su descripción me hace pensar que funciona en hostings pero nunca la he probado.
Otra opción sería que busques "mapserver hosting" en google y contrates algún servicio de alojamiento web con esas herramientas ya instaladas y configuradas.
Por último, otra opción más sería contratar un servidor dedicado en el cual puedas instalar los servicios que desees y configurarlos tal cual yo lo hice para mis posts.
Mucho depende del control y flexibilidad que se quiera de las herramientas vs el precio y esfuerzo requeridos.
Saludos.
Hola gracias por poner a disposicion un sitio como este.
Quisiera pedirte algunas recomendaciones,estoy desarrollando un sig como trabajo para la Universidad,lo estoy haciendo en c#, mapserver y postgres es para la red de alcantarillados que existe en una ciudad, que pasos deberia seguir?, estan bien las herramientas que utilizare?.
gracias
Hola Carmen,
¿Cuáles son los requerimientos además de visualizar la información?.
Postgis+MapServer me parece una combinación muy buena, en especial si vas a necesitar modificar o trabajar la data como BD.
Sé que existen frameworks y herramientas en C# pero como mencionado antes, tienes que darme un poco mas de detalle acerca de la visión del proyecto.
Saludos
Buenas, tengo una pregunta, por que yo estoy trabajando en la publicación de mapas con mapserver y la solución que me planteas me parece interesante. Pero en ese MapScript también hay posibilidad de verse los parámetros de un atributo al pinchar cobre él en el mapa, el decir, los datos del .dbf inicial.
Un saludo y gracias
Buenas, muy buen post, me ha servido de ayuda para avanzar con el procesamiento de servicios WMS. Tengo un problema al utilizar los browsers Chrome y Mozilla, ya que al seleccionar una capa y clickear sobre un elemento de la capa no devuelve nada y da el error: "There was a problem retrieving the XML data" de la función processReqChange. Lo curioso es que con Internet Explorer anda perfecto. Podrá ser algun problema con la URL y con ajax? he probado muchas cosas pero no lo pude resolver. Te agradecería que me des algun concejo sobre este problema. Gracias
Hola Mariano, revisa mi primera respuesta dentro de estos comentarios (la respuesta al usuario JHCANOF). El problema es de seguridad.
Hola,
me ha gustado mucho la pagina. yo estoy empezando con esto y estoy diseñando un visor – a modo de prueba – tb con extj, geoext, aunque uso geoserver. tengo una duda, bueno un "dudon" quiero hacer zoom a un layer y no encuentro un ejemplo como hacerlo. He definido maxExtent:new OpenLayers.Bounds(-25.96338, 31.60791, 4.05127, 60.30420). Cuando defino el mapPanel le meto un center: [-11, 46] y un zoom:5 (esto me situa sobre la peninsula) y a partir de ahi empiezo a definir los layers. ej:
new OpenLayers.Layer.WMS("Mareas",
"http://…", {
layers: "Mareas",
transparent: true,
format: "image/gif"
}, {
isBaseLayer: false,
buffer: 0,
visibility: false,
},
{center: [-10, 40],
zoom: 2}
),
defino el center (q esta mal es de prueba) y un zoom al q quisiera ver el layer por ejemplo. Como hago para q al seleccionar el layer en el treelayer me haga el zoom a ese nivel? si quieres lo vemos por MP. Gracias.
Estimado Juan Carlos, mi nombre es Pablo, soy de una pequeña ciudad de Argentina junto con unos compañeros de la universidad hemos estado desde hace semanas estancados tratando de mostrar unos .shp de nuestro partido, hemos podido generar el .map a través de Quantum Gis y de Gvsig y lo podemos visualizar correctamente desde el navegador web con comandos como http://localhost/cgi-bin/mapserv.exe?MAP=C:/ms4w/apps/GisTL/maps/TL1.map&LAYERS=all&MODE=map e incluso mostrar las diferentes capas que integran el .map, el problema viene cuando queremos hacerlo a via openlayers. Solo nos muestra un fondo liso sin la imagen correspondiente; nos permite recorrer y hacer zoom etc, pero sin el contorno del partido ni las parcelas, manzanas ni nada… incluso probamos cambiar el color de fondo en el .map para ver si nos estaba mostrando ese .map y pasamos del color blanco de fondo original a un celeste lo que nos indica que esta accediendo al .map en cuestión solo que no nos esta mostrando las imágenes de las capas… estamos usando en todas las instancias EPSG:4326 sin conversiones al medio y cabe destacar que lo he superpuesto a los servicios de google tanto en mapa como en satélite y lo muestra correctamente en la zona donde debería estar(provincia de buenos aires ) pero no logramos ver la data. Supongo que para un correcto análisis del problema necesitarías tanto el código de la pagina como el .map y si me dices a donde estaria mas que encantado de compartirlo contigo. Agradezco cualquier ayuda o sugerencia. Atte. Pablo
Estoy tratando de crear un sig, pero no logro que funcione el MapFish, me base en el siguiente url para la instalación http://www.mapfish.org/doc/… pero cuando env/bin/paster create –list-templates no me lista el plugin mapfish_client
Podrías ayudarme.
Por su atención
Gracias
Tengo Mapserver funcionando en mi PC, donde debo instalar gisweb php y fmbase.Muchas gracias
Juan Carlos
Estoy tratando de levantar una aplicación con datos de México por lo cual hice lo siguiente:
1.
Construí la Proyección para México y la añadí en /usr/local/proj/share/proj/epgs
#Poryección Mexico
<90001> +proj=lcc +lat_0=0.0 +lat_1=17.5 +lat_2=29.5 +lon_0=-102.0 +k_0=1.0 +x_0=200000.0 +y_0=0.0 +ellps=clrk66 +units=m
2. Anadí la proyeccuión "90001" a la tabla spatial_ref_sys
3. Carge los shape’s a la base de datos con la proyección "90001"
4. Constuí un archivo de nombre despliega.html con OpenLayer y si me despliega el mapa.
5. Pero cuando trato de visualizar el mapa con MapFish no visualizo nada, y si doy un clic en el mapa seleccionada una capa me aparece el siguiente error:
msPostGISLayerWhichShapes(): Query error. Error executing query: ERROR: parse error – invalid geometry
HINT: "POLYGON((" <– parse error at position 9 within geometry
CONTEXT: SQL function "geomfromtext" statement 1
msCalculateScale(): General error message. Invalid image extent, minx=-nan, miny=-nan, maxx=-nan, maxy=-nan.
Alguna idea, por tu atención
Gracias
Hola Juan Carlos
Soy novato en esto de los sistemas de información geográfica.
He levantado un servicio gracias al aporte contenido en esta página, pero tengo un problema al iniciar el desligue no concluye le falta, pero si doy un zoom o un paneo el mapa despliega correctamente.
Es decir el problema es al inicio..
Tienes alguna idea, por tu atención
Gracias
Hola primero de todo perdon que meta el comentario aca pero estoy desesperado..estoy haciendo un proyecto en el cual estoy haciendo un mapa y estoy cargando diferentes capas del geoserver..el problema es que cuando implemente el popup para saber los datos algun punto de una capa me salta un cartel en blanco pero en cambio cuando lo ejecuto en internet explorer anda bien…Por favor si alguien sabe como se resuleve esto le voy a agradecer muchisimo..
Si necesitan les mando el codigo que hice…probe lo del proxy pero no me funciono tampoco
Hola… tengo un problema, no puedo instalar el Mapfish.. he seguido las instrucciones (http://mapfish.org/doc/2.2/…) pero no se si no he instalado algo correctamente o me falta algo por instalar, dice:
File "<stdin>", line 1
go-mapfish-framework-2.2.py –no-site-packages env //aqui el indicador apunta en la "V" del final
SyntaxError : invalid syntax
instale la version 2.5 pero el resultado es el mismo, estoy tranbajando en w7
Gracias!
Hola, me ha parecido muy interesante este artículo, de echo estoy iniciándome con OpenLayers y me ha sido de gran ayuda. Pero como soy novata en programación a veces me pierdo. Alguien me puede echar una mano? He intentado adaptar el ejemplo descrito en el artículo a mis datos, pero tengo numerosos errores, creo que tiene que ver con las librerias…
ERRORES:
TypeError: mapfish.ColorRgb is not a constructor
[Parar en este error]
CLASS_NAME: "mapfish.Protocol.MapFish"
MapFish.js (línea 361)
TypeError: b is undefined
[Parar en este error]
mapfish.widgets.LayerTree.getNodeLayers = function(layerTree, node) {
LayerTreeExtra.js (línea 34)
TypeError: mapfish.Protocol is undefined
[Parar en este error]
CLASS_NAME: "mapfish.Protocol.MapFish"
MapFish.js (línea 361)
TypeError: sp is undefined
[Parar en este error]
…ction(s){return s.replace(/([.*+?^${}()|[]/\])/g,"\$1")},callback:function(c…
ext-base.js (línea 9)
TypeError: mapfish.widgets.LayerTree is undefined
[Parar en este error]
mapfish.widgets.LayerTree.getNodeLayers = function(layerTree, node) {
LayerTreeExtra.js (línea 34)
TypeError: mapfish.widgets.LayerTree.createContextualMenuPlugin is not a function
[Parar en este error]
…sh.widgets.LayerTree.createContextualMenuPlugin([‘opacitySlideDirect’,’zoomToExt…