Autor: Elio Manuel Loa Lopez
Fase 4: Codificación del código base y testeo
En esta fase, luego de haber armado el flowchart respectivo, solo queda proceder a usar dicho flowchart para guiar la codificación.
Subfase 1. Preparación del motor de programación
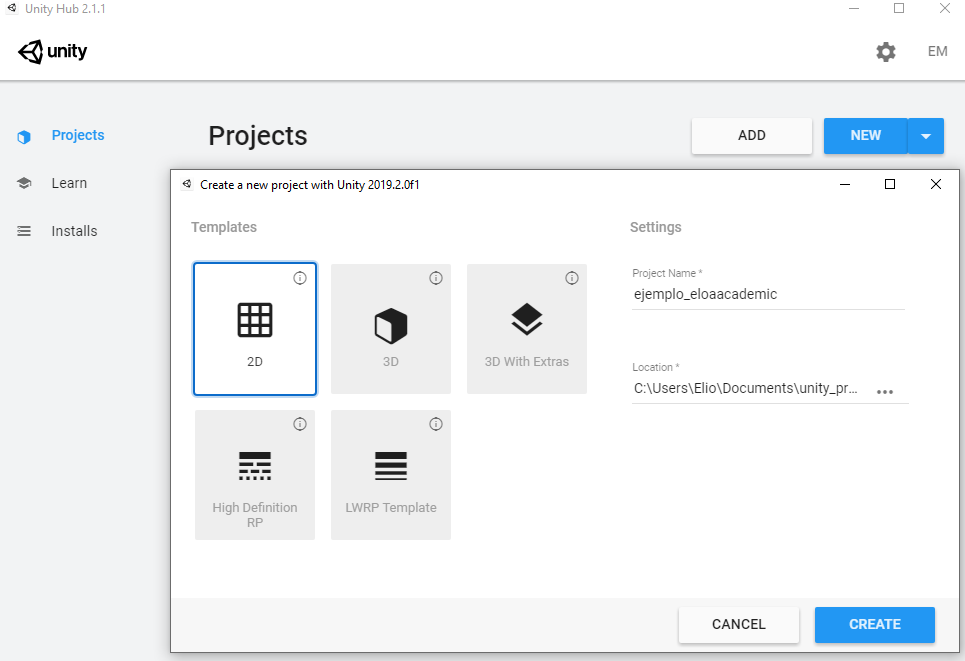
Lo primero a realizar en esta fase es crear un nuevo proyecto en Unity. Para esto, se abre el Unity Hub, se cliquea el botón de “NEW” en la ventana projects. Una vez hecho eso, se abre una ventana. Lo ideal a realizar en dicha ventana es la selección de la Template 2D. Posterior a ello, se le asigna un nombre al proyecto y se selecciona una ubicación para el proyecto. Solo aclarar que se llama proyecto pues durante la creación en Unity no se crea un solo archivo. Se crea toda una carpeta que contiene diferentes elementos organizados de diferentes maneras. La creación final del APK es el único archivo individual, pero este no es editable por medios usuales. Lo único editable es el proyecto como tal.

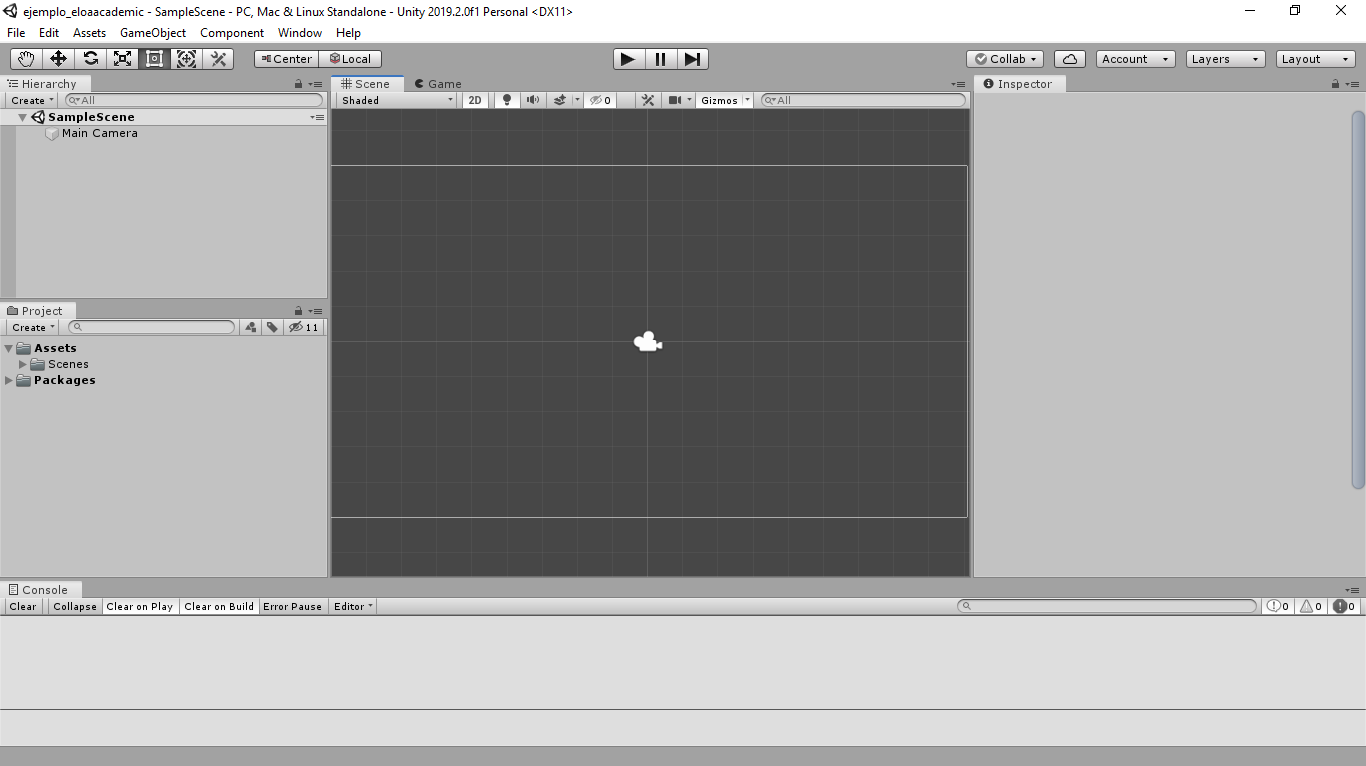
Luego de realizar lo mencionado, solo queda pulsar el botón “CREATE”. La rapidez de creación del proyecto dependerá directamente del rendimiento de la computadora o laptop que use pues Unity consume muchos recursos. Dejando del lado el rendimiento individual de cada computadora o laptop, de por sí demorará un poco la creación del proyecto. De la misma manera, cuando se abra el proyecto luego de haberlo cerrado, también demorará un poco. Luego del tiempo de carga, se abrirá una pantalla similar a la siguiente imagen. Digo similar pues yo acomodé las ventanas más necesarias para aprovechar la interfaz de cada ventana. Los lectores podrían usar la misma distribución de ventanas para que le sea más fácil seguir mis pasos.

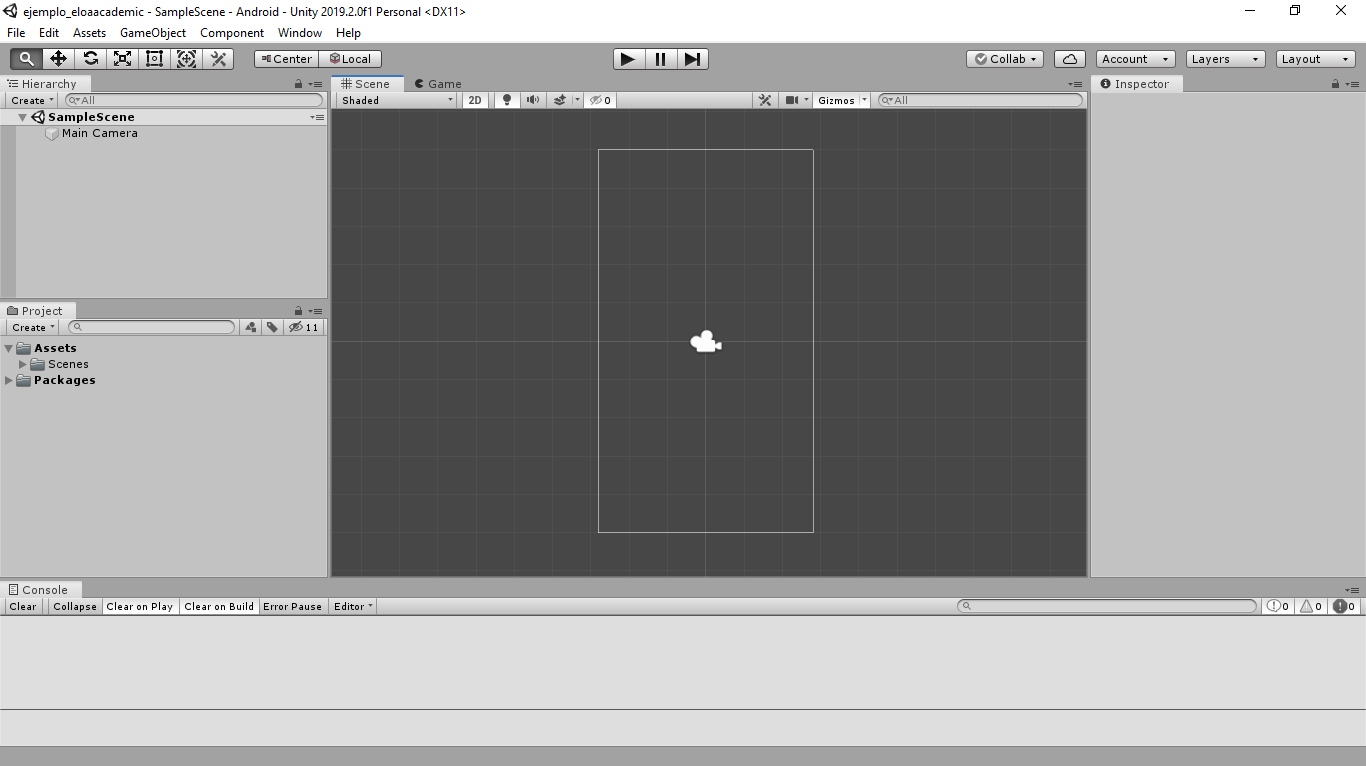
Al respecto, hay algunas cosas que se debe tener en cuenta antes de iniciar a pasar la información del flowchart a Unity. La primera es referida a la existencia de un gameobject Main Camera en la ventana de jerarquía y el entorno de dos dimensiones que se percibe dentro de la ventana de escena. La segunda se refiere a que el entorno se debe configurar para la plataforma que se requiera. En nuestro caso, queremos que sea para Android. Me gustaría que el lector vea la línea de texto que se ve en el encabezado de Unity, la cual sigue una estructura de nombre del proyecto – nombre de la escena – plataforma – versión Unity y licencia. Actualmente, en la sección de plataforma figura Pc, Mac y Linux. Eso debemos cambiarlo a Android. Para hacer eso, seguimos la siguiente ruta: File > Build Settings. Luego de esto, saldrá una ventana. En la esquina inferior izquierda de esta ventana, aparecen un conjunto de plataformas para las cuales se puede crear una aplicación. Seleccionamos Android y luego seleccionamos Switch Platform para que se cargue la nueva plataforma. Luego de hacer esto, quiero que se evidencie un cambio en la figura que rodeaba al ícono de la cámara que aparece en la ventana de escena: antes se asemejaba a la de una computadora por lo ancho que era, mientras que ahora es menos ancho y más asemejado a un celular. Todo lo contenido dentro de la figura rectangular de medidas predeterminadas de 1920 x 1080 es lo que aparecerá en la pantalla del celular. Por ahora no modificaremos dichas medidas.

Finalmente, recordar que para empezar a escribir se necesita tener el papel listo. Esa es la analogía para esta última parte que nos falta para empezar a elaborar la aplicación. Debemos crear el papel sobre el cual pondremos todos los elementos. Para hacer esto, seguimos la siguiente ruta: GameObject > UI > Canvas. Al hacer esto, se crearán dos gameobjects en la ventana de jerarquía: uno llamado Canvas y otro llamado EventSystem. El EventSystem sirve para regular los funcionamientos del canvas. El Canvas es el “papel” del cual se hizo la analogía y su funcionalidad básicamente reside en que se deben agregar los gameobjects de escena dentro de este de manera sucesiva según la superposición de elementos que se quiere lograr. El gameobject child es el que se sobrepondrá al gameobject padre del mismo. En la ventana de escena, se ve que se crea una figura mucho más grande. La idea es que esta figura creada coincida con la figura que está alrededor de la cámara. Al respecto de esto, lo primero a hacer es cliquear dos veces seguidas el gameobject de Canvas para que este se acomode a la ventana de escena. Luego, seleccionamos la MainCamera en la jerarquía y, estando seleccionada, vamos a la ventana Inspector. Aquí hay muchos valores que pueden ser configurados. Por ahora, solo modificaremos tres valores. Los dos primeros a modificar es el X e Y de la fila de Position. Se le asignarán los valores de 540 y 960, respectivamente. Estos valores son asignados por ser la mitad de los valores de resolución predeterminados 1080×1920. El tercer valor a modificar es el Size. Se le asignará el valor de 960 por ser la mitad del valor 1920 de resolución.
¡Ahora sí ya quedó todo listo para empezar a añadir los elementos de las escenas!
Obviamente, no olviden de guardar el proyecto. Es un factor bastante importante. Primero debemos guardar la escena y luego el proyecto. Vamos a la ventana de jerarquía, le damos anticlick en la barra donde dice SampleScene y seleccionamos la opción de Save Scene. También hay una opción para cambiar el nombre de la escena. Como último paso, seguimos la ruta File > Save Project. De esta manera, ya está todo guardado.