Autor: Elio Manuel Loa Lopez
Fase 3: Diseño del algoritmo de programación
Luego de haber mencionado cómo es la interfaz del motor de programación y una simbología de flowchart para hacer los algoritmos de programación más accesibles para un gestor, compete ejemplificar cómo se graficaría el prediseño del entorno de la aplicación hecho anteriormente (puede visualizarlo aquí) en un flowchart que pueda ser entendido para la proceder a la redacción de los scripts en la siguiente fase. Puede rememorar la simbología de flowchart aquí.

Ejemplificación con el entorno prediseñado:
Tip general.- No iniciar a manera automatizada de arriba hacia abajo y de izquierda hacia derecha para armar el algoritmo. Considero que la manera más efectiva de empezar a armar el algoritmo es ir separando las escenas y luego proceder con los gameobjects contenidos dentro de esta. Finalmente, considerar las interacciones y scripts contenidos, y los adicionales. A su vez, sería bastante didáctico que puedan elaborar un borrador de cómo considerarían que sería el flowchart de cada escena antes de ver el flowchart que he realizado para una posterior comparación.
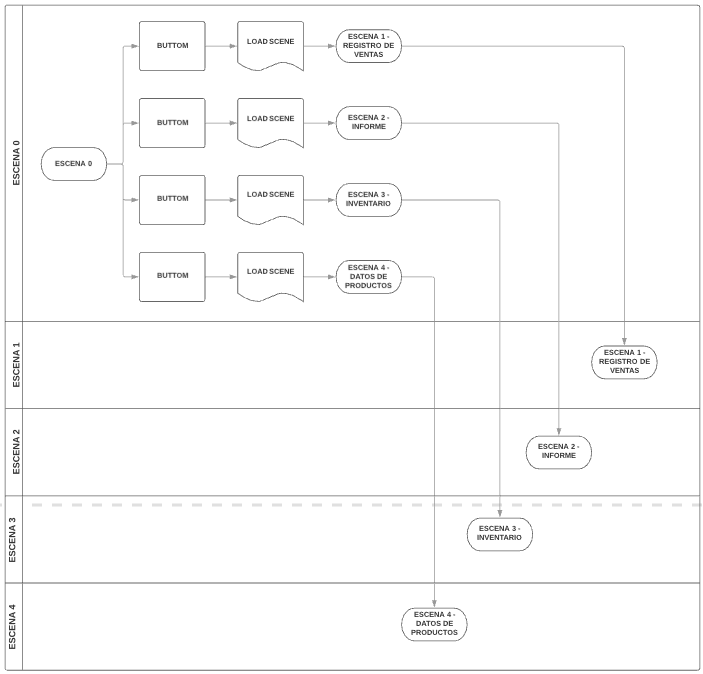
En base al tip anteriormente mencionado, primero colocamos las divisiones por escena y sus respectivas simbologías de inicio de escena. Estas, a su vez, nótese que se incluyen dentro de la escena 0. Esto es así y debe entenderse pues esta es la escena que contiene los botones que ejecutan los scripts de redirección de escenas.

Ahora completamos la estructura de la primera escena añadiendo los botones respectivos y enlazándolos a los inicios de escena. Dichos botones van acompañados de un script que ejecuta la acción de cambio de escena. La función se llama loadscene, por ello coloco eso en los respectivos scripts vinculados a cada botón. En este punto es preciso señalar, en primer lugar, que he ahí el por qué un gameobject de botón debe ir acompañado de un script. Un gameobject de botón es una estructura con la particularidad de que se puede presionar y, a la par, si el usuario lo configura, ejecutar un script luego de presionarlo. Si no se configura esto último el botón no ejecutará ninguna acción (script) aún cuando puede hacerlo. En segundo lugar, los botones tienen dos maneras generales de crearlos. La que estamos mencionando aquí es un de ellas y tiene que ver con crear un gameobject de botón predefinido al que solo se configura para ejecutar un script luego de presionarlo. No obstante, existe otra manera de crearlo. Esta requiere crear un gameobject cualquiera según lo que queramos presionar, y, luego, dentro de este, se crea todo un script que contiene, por un lado, códigos de reconocimiento del input de “presionar” sobre el gameobject en cuestión y, por otro lado, los códigos del script que se quería ejecutar luego de presionar el gameobject. Inicialmente, y por fines prácticos, se usará el método de gameobject de botón predefinido.

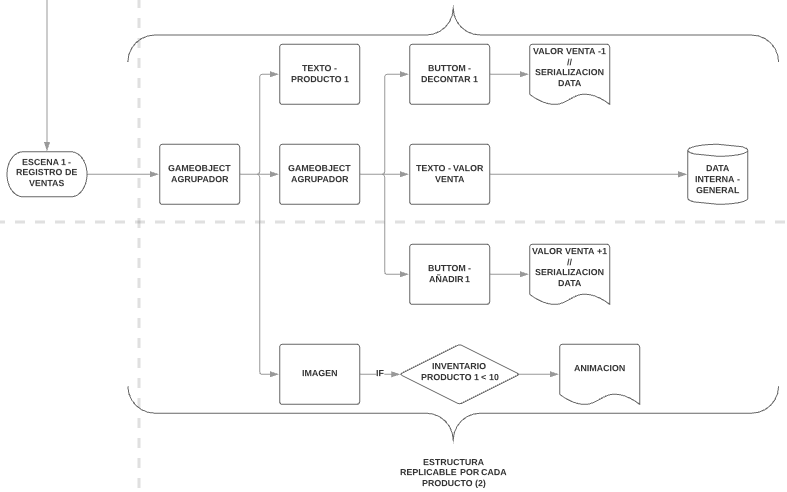
Ahora completamos la escena 1 referida al registro de ventas. Aquí empieza el uso de bases de datos de serializadas internamente. Esto debido a que, si no se hace esto, todos los valores iniciales programados serán los que se ejecutarán cada que se inicie una escena sin importar la cantidad de cambios que se hagan dentro de la ejecución de la app. Al respecto de la serialización de datos, una base de datos interna es simplemente un script que contiene variables (así se le llama a cada valor particular que se crea y asigna para definir valores dentro de las escenas). No obstante, para que estas variables puedan ser serializadas (guardadas luego de modificarlas), se debe crear un script con una estructura que únicamente contenga variables. Esto solo para crear las variables pues se debe hacer una estructura de script particular para acceder a dichas variables, para modificarlas y para guardarlas. Todo esto se explicará en su momento. Por ahora, solo se representará a la base de datos en el flowchart.

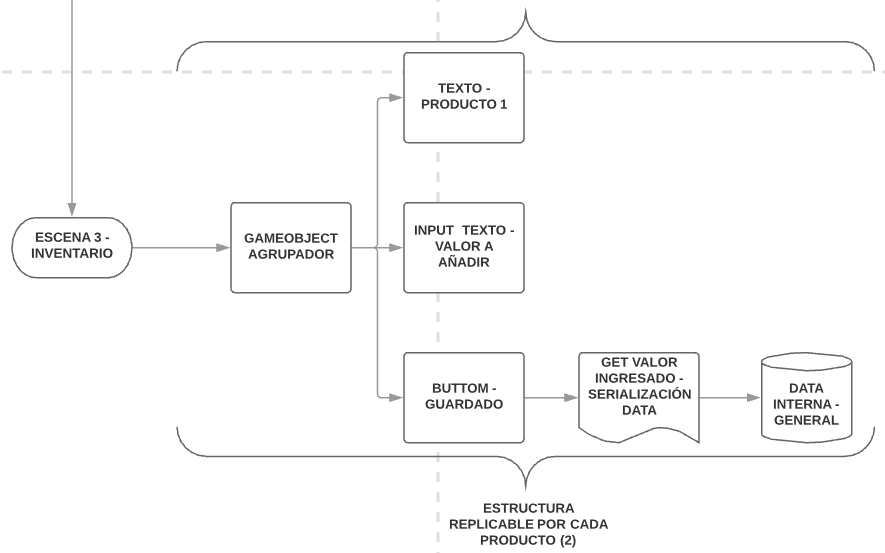
Solo añadir que las llaves las uso para, tal como se menciona, estructuras replicables por cierto número de veces. Esto lo hago así pues resulta innecesario que se ponga dos veces (o la cantidad de veces que dicha estructura se replique) una estructura igual. Se debe tener en claro que el objetivo del flowchart para la programación es lograr agilizar el proceso de redacción de código, y mantener el orden de escenas y elementos contenido, por el contrario, el objetivo no es demorar dicho proceso, generar confusiones o interrumpir el proceso.
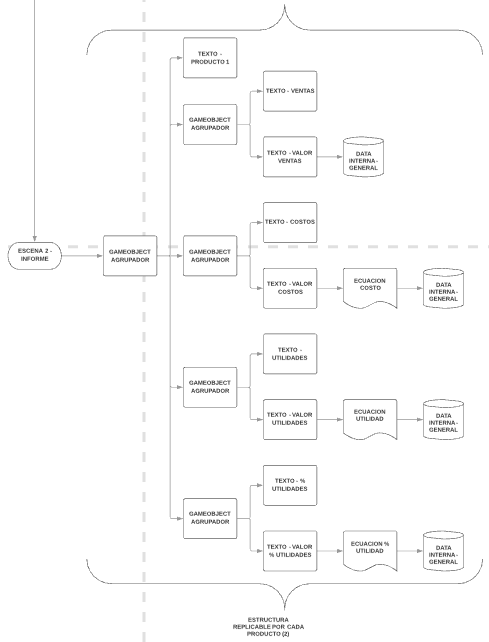
Ahora completamos la escena 2 referida al informe. Esta escena, al respecto de la anterior, no contiene nuevos detalles a los ya mencionados.

Ahora completamos la escena 3 referida al inventariado. Esta escena, al respecto de la anterior, no contiene nuevos detalles a los ya mencionados.

Ahora completamos la escena 4 referida al informe. Esta escena, al respecto de la anterior, no contiene nuevos detalles a los ya mencionados.

Todo lo realizado hasta ahora deriva en un flowchart final así.

Para finalizar, solo decir que las estructuras dentro de los scripts como tal son mucho más complejas que lo hasta ahora señalado. En dicho punto ya no se puede evitar usar tecnicismos pues se contienen estructuras y comandos que no pueden ser cambiados ni en texto ni en orden: un solo error generará que no se pueda ejecutar nada de lo ya hecho.